mirror of
https://github.com/Ownercz/ssme-thesis.git
synced 2025-08-20 04:01:34 +02:00
SSME Thesis Portal
This commit is contained in:
parent
0026c21d63
commit
894da0f75a
docs
.gitattributes.gitignore404.htmlCHANGELOG.mdDockerfileGemfileGemfile.lockLICENSEREADME.md_config.yml
_data
_includes
disqus.htmlext-css.htmlext-js.htmlfb-comment.htmlfooter-minimal.htmlfooter-scripts.htmlfooter.htmlgoogle_analytics.htmlgtag.htmlgtm_body.htmlgtm_head.htmlhead.htmlheader.htmlmatomo.htmlnav.htmlnavbarlink.htmlsocial-share.html
_layouts
_posts
2015-01-04-first-post.md2015-01-15-pirates.md2015-01-19-soccer.md2015-01-27-dear-diary.md2015-02-13-hamlet-monologue.md2015-02-26-flake-it-till-you-make-it.md2015-02-28-test-markdown.md
aboutme.mdcss
bootstrap-social.cssbootstrap-theme.cssbootstrap-theme.css.mapbootstrap-theme.min.cssbootstrap.cssbootstrap.css.mapbootstrap.min.cssmain-minimal.cssmain.cssnormalize.csspygment_highlights.css
feed.xmlimg
404-southpark.jpgavatar-icon-original.pngavatar-icon.pngbgimage.pnghello_world.jpeginstall-steps.gifpath.jpg
index.htmljs
tags.html
48
docs/.gitattributes
vendored
Normal file
48
docs/.gitattributes
vendored
Normal file
@ -0,0 +1,48 @@
|
|||||||
|
# Define standard eol format
|
||||||
|
|
||||||
|
# Web Files
|
||||||
|
*.html text eol=lf
|
||||||
|
*.md text eol=lf
|
||||||
|
*.css text eol=lf
|
||||||
|
*.js text eol=lf
|
||||||
|
|
||||||
|
# Jekyll related files
|
||||||
|
*.yml text eol=lf
|
||||||
|
|
||||||
|
# Git related files
|
||||||
|
.gittattributes text eol=lf
|
||||||
|
.gitignore text eol=lf
|
||||||
|
.gitkeep text eol=lf
|
||||||
|
|
||||||
|
# Ruby files
|
||||||
|
*.rb text eol=lf
|
||||||
|
Gemfile text eol=lf
|
||||||
|
Gemfile.lock text eol=lf
|
||||||
|
|
||||||
|
# Github specific fies
|
||||||
|
LICENCE text eol=lf
|
||||||
|
|
||||||
|
# Docker specific files
|
||||||
|
Dockerfile text eol=lf
|
||||||
|
|
||||||
|
# VSCode files
|
||||||
|
*.json text eol=lf
|
||||||
|
|
||||||
|
# General multimedia files
|
||||||
|
*.jpg binary
|
||||||
|
*.jpeg binary
|
||||||
|
*.gif binary
|
||||||
|
*.png binary
|
||||||
|
*.t3x binary
|
||||||
|
*.t3d binary
|
||||||
|
*.exe binary
|
||||||
|
*.data binary
|
||||||
|
*.ttf binary
|
||||||
|
*.eof binary
|
||||||
|
*.eot binary
|
||||||
|
*.swf binary
|
||||||
|
*.mov binary
|
||||||
|
*.mp4 binary
|
||||||
|
*.mp3 binary
|
||||||
|
*.ogg binary
|
||||||
|
*.flv binary
|
||||||
9
docs/.gitignore
vendored
Normal file
9
docs/.gitignore
vendored
Normal file
@ -0,0 +1,9 @@
|
|||||||
|
# project
|
||||||
|
_site
|
||||||
|
.sass-cache
|
||||||
|
.vagrant
|
||||||
|
|
||||||
|
# general
|
||||||
|
.DS_Store
|
||||||
|
Thumbs.db
|
||||||
|
ehthumbs.db
|
||||||
13
docs/404.html
Normal file
13
docs/404.html
Normal file
@ -0,0 +1,13 @@
|
|||||||
|
---
|
||||||
|
layout: default
|
||||||
|
title: 404 - Page not found
|
||||||
|
permalink: /404.html
|
||||||
|
---
|
||||||
|
|
||||||
|
<div class="text-center">
|
||||||
|
<h1>Whoops, this page doesn't exist.</h1>
|
||||||
|
<h1>Move along. (404 error)</h1>
|
||||||
|
<br/>
|
||||||
|
|
||||||
|
<img src="{{ site.baseurl }}/img/404-southpark.jpg" />
|
||||||
|
</div>
|
||||||
71
docs/CHANGELOG.md
Normal file
71
docs/CHANGELOG.md
Normal file
@ -0,0 +1,71 @@
|
|||||||
|
# CHANGELOG
|
||||||
|
|
||||||
|
This file lists all non-trivial changes to Beautiful Jekyll.
|
||||||
|
|
||||||
|
I often make small changes to documentation, to the demo site, or to the general look-and-feel. These changes will not be listed here. Any other minor changes will also not be listed here.
|
||||||
|
|
||||||
|
**2018-06-08** Add support for Facebook comments (#350) (thanks @npes87184)
|
||||||
|
|
||||||
|
**2018-02-22** Automatically generate sitemap (#323) (thanks @JosemyDuarte)
|
||||||
|
|
||||||
|
**2018-01-18** Add clickable tags to each post and a tags index page, works for GitHub sites (#307) (thanks @OCram85)
|
||||||
|
|
||||||
|
**2018-01-14** Redo Dockerfile (#302) (thanks @jennydaman)
|
||||||
|
|
||||||
|
**2018-01-06** More color personalization options (#297 and #299) (thanks @jennydaman)
|
||||||
|
|
||||||
|
**2018-01-05** Abstract the social networks logic (thanks @OCram85)
|
||||||
|
|
||||||
|
**2018-01-03** Avatar image no longer causes a ghost click (thanks @alefi87)
|
||||||
|
|
||||||
|
**2017-10-16** Add GitHub buttons to posts (#265) (thanks @yonicd)
|
||||||
|
|
||||||
|
**2017-09-04** Ability to change colour/image of navbar/footer/body
|
||||||
|
|
||||||
|
**2017-08-17** Add support for notification, error, and warning boxes in markdown (#227) (thanks @OCram85)
|
||||||
|
|
||||||
|
**2017-08-12** Add social buttons for twitch, yelp, and steam (#234) (thanks @TheRealBenForce)
|
||||||
|
|
||||||
|
**2017-03-30** Make the footer contact links friendly for screen readers (thanks @eugenius1)
|
||||||
|
|
||||||
|
**2017-03-30** Started a CHANGELOG file (thanks @eugenius1)
|
||||||
|
|
||||||
|
**2017-01-28** Add Subresource Integrity (SRI) support (#164) (thanks @tony-ho)
|
||||||
|
|
||||||
|
**2017-01-09** Add Google Tag Manager Integration (#157) (thanks @csarigoz)
|
||||||
|
|
||||||
|
**2017-01-06** Add options to configure HTML document title (#154) (thanks @tony-ho)
|
||||||
|
|
||||||
|
**2016-12-25** Allow dynamic images on each blog post (#143) (thanks @bbritten)
|
||||||
|
|
||||||
|
**2016-12-15** Support `title-img` config param to have image in the navbar instead of text
|
||||||
|
|
||||||
|
**2016-12-08** Add support for phone numbers in footer; fix #136
|
||||||
|
|
||||||
|
**2016-12-06** Update gemfile (#134) (thanks @stephentuso)
|
||||||
|
|
||||||
|
**2016-10-09** Add Docker deployment (#114) (thanks @mangar)
|
||||||
|
|
||||||
|
**2016-08-06** Add social share buttons for posts (thanks @rtlee9)
|
||||||
|
|
||||||
|
**2016-07-29** Add CSS styling to code chunks
|
||||||
|
|
||||||
|
**2016-07-27** Add clickable tags that lead to a tag page (doesn't work for GitHub hosted sites) (thanks @epwalsh)
|
||||||
|
|
||||||
|
**2016-07-21** Add support for twitter cards (sharing on Twitter will be better); fixes #70
|
||||||
|
|
||||||
|
**2016-03-18** Support full-width images in page headers; fixes #37
|
||||||
|
|
||||||
|
**2016-03-18** Support menus in navigation bar
|
||||||
|
|
||||||
|
**2016-02-07** Avatar is now conditional (thanks @hristoyankov)
|
||||||
|
|
||||||
|
**2016-02-02** Migrate (forced to...) to jekyll 3
|
||||||
|
|
||||||
|
**2016-01-22** Make sure not to include JQuery twice, fixes #29
|
||||||
|
|
||||||
|
**2015-11-19** Support external links in navigation bar; fixes #3
|
||||||
|
|
||||||
|
... Many small changes because the site was in its infancy
|
||||||
|
|
||||||
|
**2015-03-12** Beautiful Jekyll version 0.0000001 is released!
|
||||||
8
docs/Dockerfile
Normal file
8
docs/Dockerfile
Normal file
@ -0,0 +1,8 @@
|
|||||||
|
FROM jekyll/jekyll
|
||||||
|
|
||||||
|
COPY Gemfile .
|
||||||
|
COPY Gemfile.lock .
|
||||||
|
|
||||||
|
RUN bundle install --quiet --clean
|
||||||
|
|
||||||
|
CMD ["jekyll", "serve"]
|
||||||
7
docs/Gemfile
Normal file
7
docs/Gemfile
Normal file
@ -0,0 +1,7 @@
|
|||||||
|
source 'https://rubygems.org'
|
||||||
|
|
||||||
|
gem "github-pages", '163', group: :jekyll_plugins
|
||||||
|
|
||||||
|
# enable tzinfo-data for local build
|
||||||
|
# gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw]
|
||||||
|
gem 'jekyll-paginate'
|
||||||
225
docs/Gemfile.lock
Normal file
225
docs/Gemfile.lock
Normal file
@ -0,0 +1,225 @@
|
|||||||
|
GEM
|
||||||
|
remote: https://rubygems.org/
|
||||||
|
specs:
|
||||||
|
activesupport (4.2.9)
|
||||||
|
i18n (~> 0.7)
|
||||||
|
minitest (~> 5.1)
|
||||||
|
thread_safe (~> 0.3, >= 0.3.4)
|
||||||
|
tzinfo (~> 1.1)
|
||||||
|
addressable (2.5.2)
|
||||||
|
public_suffix (>= 2.0.2, < 4.0)
|
||||||
|
coffee-script (2.4.1)
|
||||||
|
coffee-script-source
|
||||||
|
execjs
|
||||||
|
coffee-script-source (1.11.1)
|
||||||
|
colorator (1.1.0)
|
||||||
|
concurrent-ruby (1.0.5)
|
||||||
|
ethon (0.11.0)
|
||||||
|
ffi (>= 1.3.0)
|
||||||
|
execjs (2.7.0)
|
||||||
|
faraday (0.13.1)
|
||||||
|
multipart-post (>= 1.2, < 3)
|
||||||
|
ffi (1.9.18)
|
||||||
|
ffi (1.9.18-x64-mingw32)
|
||||||
|
forwardable-extended (2.6.0)
|
||||||
|
gemoji (3.0.0)
|
||||||
|
github-pages (163)
|
||||||
|
activesupport (= 4.2.9)
|
||||||
|
github-pages-health-check (= 1.3.5)
|
||||||
|
jekyll (= 3.5.2)
|
||||||
|
jekyll-avatar (= 0.5.0)
|
||||||
|
jekyll-coffeescript (= 1.0.2)
|
||||||
|
jekyll-default-layout (= 0.1.4)
|
||||||
|
jekyll-feed (= 0.9.2)
|
||||||
|
jekyll-gist (= 1.4.1)
|
||||||
|
jekyll-github-metadata (= 2.9.3)
|
||||||
|
jekyll-mentions (= 1.2.0)
|
||||||
|
jekyll-optional-front-matter (= 0.2.0)
|
||||||
|
jekyll-paginate (= 1.1.0)
|
||||||
|
jekyll-readme-index (= 0.1.0)
|
||||||
|
jekyll-redirect-from (= 0.12.1)
|
||||||
|
jekyll-relative-links (= 0.5.0)
|
||||||
|
jekyll-sass-converter (= 1.5.0)
|
||||||
|
jekyll-seo-tag (= 2.3.0)
|
||||||
|
jekyll-sitemap (= 1.1.1)
|
||||||
|
jekyll-swiss (= 0.4.0)
|
||||||
|
jekyll-theme-architect (= 0.1.0)
|
||||||
|
jekyll-theme-cayman (= 0.1.0)
|
||||||
|
jekyll-theme-dinky (= 0.1.0)
|
||||||
|
jekyll-theme-hacker (= 0.1.0)
|
||||||
|
jekyll-theme-leap-day (= 0.1.0)
|
||||||
|
jekyll-theme-merlot (= 0.1.0)
|
||||||
|
jekyll-theme-midnight (= 0.1.0)
|
||||||
|
jekyll-theme-minimal (= 0.1.0)
|
||||||
|
jekyll-theme-modernist (= 0.1.0)
|
||||||
|
jekyll-theme-primer (= 0.5.2)
|
||||||
|
jekyll-theme-slate (= 0.1.0)
|
||||||
|
jekyll-theme-tactile (= 0.1.0)
|
||||||
|
jekyll-theme-time-machine (= 0.1.0)
|
||||||
|
jekyll-titles-from-headings (= 0.4.0)
|
||||||
|
jemoji (= 0.8.1)
|
||||||
|
kramdown (= 1.13.2)
|
||||||
|
liquid (= 4.0.0)
|
||||||
|
listen (= 3.0.6)
|
||||||
|
mercenary (~> 0.3)
|
||||||
|
minima (= 2.1.1)
|
||||||
|
rouge (= 1.11.1)
|
||||||
|
terminal-table (~> 1.4)
|
||||||
|
github-pages-health-check (1.3.5)
|
||||||
|
addressable (~> 2.3)
|
||||||
|
net-dns (~> 0.8)
|
||||||
|
octokit (~> 4.0)
|
||||||
|
public_suffix (~> 2.0)
|
||||||
|
typhoeus (~> 0.7)
|
||||||
|
html-pipeline (2.7.1)
|
||||||
|
activesupport (>= 2)
|
||||||
|
nokogiri (>= 1.4)
|
||||||
|
i18n (0.9.1)
|
||||||
|
concurrent-ruby (~> 1.0)
|
||||||
|
jekyll (3.5.2)
|
||||||
|
addressable (~> 2.4)
|
||||||
|
colorator (~> 1.0)
|
||||||
|
jekyll-sass-converter (~> 1.0)
|
||||||
|
jekyll-watch (~> 1.1)
|
||||||
|
kramdown (~> 1.3)
|
||||||
|
liquid (~> 4.0)
|
||||||
|
mercenary (~> 0.3.3)
|
||||||
|
pathutil (~> 0.9)
|
||||||
|
rouge (~> 1.7)
|
||||||
|
safe_yaml (~> 1.0)
|
||||||
|
jekyll-avatar (0.5.0)
|
||||||
|
jekyll (~> 3.0)
|
||||||
|
jekyll-coffeescript (1.0.2)
|
||||||
|
coffee-script (~> 2.2)
|
||||||
|
coffee-script-source (~> 1.11.1)
|
||||||
|
jekyll-default-layout (0.1.4)
|
||||||
|
jekyll (~> 3.0)
|
||||||
|
jekyll-feed (0.9.2)
|
||||||
|
jekyll (~> 3.3)
|
||||||
|
jekyll-gist (1.4.1)
|
||||||
|
octokit (~> 4.2)
|
||||||
|
jekyll-github-metadata (2.9.3)
|
||||||
|
jekyll (~> 3.1)
|
||||||
|
octokit (~> 4.0, != 4.4.0)
|
||||||
|
jekyll-mentions (1.2.0)
|
||||||
|
activesupport (~> 4.0)
|
||||||
|
html-pipeline (~> 2.3)
|
||||||
|
jekyll (~> 3.0)
|
||||||
|
jekyll-optional-front-matter (0.2.0)
|
||||||
|
jekyll (~> 3.0)
|
||||||
|
jekyll-paginate (1.1.0)
|
||||||
|
jekyll-readme-index (0.1.0)
|
||||||
|
jekyll (~> 3.0)
|
||||||
|
jekyll-redirect-from (0.12.1)
|
||||||
|
jekyll (~> 3.3)
|
||||||
|
jekyll-relative-links (0.5.0)
|
||||||
|
jekyll (~> 3.3)
|
||||||
|
jekyll-sass-converter (1.5.0)
|
||||||
|
sass (~> 3.4)
|
||||||
|
jekyll-seo-tag (2.3.0)
|
||||||
|
jekyll (~> 3.3)
|
||||||
|
jekyll-sitemap (1.1.1)
|
||||||
|
jekyll (~> 3.3)
|
||||||
|
jekyll-swiss (0.4.0)
|
||||||
|
jekyll-theme-architect (0.1.0)
|
||||||
|
jekyll (~> 3.5)
|
||||||
|
jekyll-seo-tag (~> 2.0)
|
||||||
|
jekyll-theme-cayman (0.1.0)
|
||||||
|
jekyll (~> 3.5)
|
||||||
|
jekyll-seo-tag (~> 2.0)
|
||||||
|
jekyll-theme-dinky (0.1.0)
|
||||||
|
jekyll (~> 3.5)
|
||||||
|
jekyll-seo-tag (~> 2.0)
|
||||||
|
jekyll-theme-hacker (0.1.0)
|
||||||
|
jekyll (~> 3.5)
|
||||||
|
jekyll-seo-tag (~> 2.0)
|
||||||
|
jekyll-theme-leap-day (0.1.0)
|
||||||
|
jekyll (~> 3.5)
|
||||||
|
jekyll-seo-tag (~> 2.0)
|
||||||
|
jekyll-theme-merlot (0.1.0)
|
||||||
|
jekyll (~> 3.5)
|
||||||
|
jekyll-seo-tag (~> 2.0)
|
||||||
|
jekyll-theme-midnight (0.1.0)
|
||||||
|
jekyll (~> 3.5)
|
||||||
|
jekyll-seo-tag (~> 2.0)
|
||||||
|
jekyll-theme-minimal (0.1.0)
|
||||||
|
jekyll (~> 3.5)
|
||||||
|
jekyll-seo-tag (~> 2.0)
|
||||||
|
jekyll-theme-modernist (0.1.0)
|
||||||
|
jekyll (~> 3.5)
|
||||||
|
jekyll-seo-tag (~> 2.0)
|
||||||
|
jekyll-theme-primer (0.5.2)
|
||||||
|
jekyll (~> 3.5)
|
||||||
|
jekyll-github-metadata (~> 2.9)
|
||||||
|
jekyll-seo-tag (~> 2.2)
|
||||||
|
jekyll-theme-slate (0.1.0)
|
||||||
|
jekyll (~> 3.5)
|
||||||
|
jekyll-seo-tag (~> 2.0)
|
||||||
|
jekyll-theme-tactile (0.1.0)
|
||||||
|
jekyll (~> 3.5)
|
||||||
|
jekyll-seo-tag (~> 2.0)
|
||||||
|
jekyll-theme-time-machine (0.1.0)
|
||||||
|
jekyll (~> 3.5)
|
||||||
|
jekyll-seo-tag (~> 2.0)
|
||||||
|
jekyll-titles-from-headings (0.4.0)
|
||||||
|
jekyll (~> 3.3)
|
||||||
|
jekyll-watch (1.5.1)
|
||||||
|
listen (~> 3.0)
|
||||||
|
jemoji (0.8.1)
|
||||||
|
activesupport (~> 4.0, >= 4.2.9)
|
||||||
|
gemoji (~> 3.0)
|
||||||
|
html-pipeline (~> 2.2)
|
||||||
|
jekyll (>= 3.0)
|
||||||
|
kramdown (1.13.2)
|
||||||
|
liquid (4.0.0)
|
||||||
|
listen (3.0.6)
|
||||||
|
rb-fsevent (>= 0.9.3)
|
||||||
|
rb-inotify (>= 0.9.7)
|
||||||
|
mercenary (0.3.6)
|
||||||
|
mini_portile2 (2.3.0)
|
||||||
|
minima (2.1.1)
|
||||||
|
jekyll (~> 3.3)
|
||||||
|
minitest (5.11.1)
|
||||||
|
multipart-post (2.0.0)
|
||||||
|
net-dns (0.8.0)
|
||||||
|
nokogiri (1.8.2)
|
||||||
|
mini_portile2 (~> 2.3.0)
|
||||||
|
nokogiri (1.8.2-x64-mingw32)
|
||||||
|
mini_portile2 (~> 2.3.0)
|
||||||
|
octokit (4.8.0)
|
||||||
|
sawyer (~> 0.8.0, >= 0.5.3)
|
||||||
|
pathutil (0.16.1)
|
||||||
|
forwardable-extended (~> 2.6)
|
||||||
|
public_suffix (2.0.5)
|
||||||
|
rb-fsevent (0.10.2)
|
||||||
|
rb-inotify (0.9.10)
|
||||||
|
ffi (>= 0.5.0, < 2)
|
||||||
|
rouge (1.11.1)
|
||||||
|
safe_yaml (1.0.4)
|
||||||
|
sass (3.5.5)
|
||||||
|
sass-listen (~> 4.0.0)
|
||||||
|
sass-listen (4.0.0)
|
||||||
|
rb-fsevent (~> 0.9, >= 0.9.4)
|
||||||
|
rb-inotify (~> 0.9, >= 0.9.7)
|
||||||
|
sawyer (0.8.1)
|
||||||
|
addressable (>= 2.3.5, < 2.6)
|
||||||
|
faraday (~> 0.8, < 1.0)
|
||||||
|
terminal-table (1.8.0)
|
||||||
|
unicode-display_width (~> 1.1, >= 1.1.1)
|
||||||
|
thread_safe (0.3.6)
|
||||||
|
typhoeus (0.8.0)
|
||||||
|
ethon (>= 0.8.0)
|
||||||
|
tzinfo (1.2.4)
|
||||||
|
thread_safe (~> 0.1)
|
||||||
|
unicode-display_width (1.3.0)
|
||||||
|
|
||||||
|
PLATFORMS
|
||||||
|
ruby
|
||||||
|
x64-mingw32
|
||||||
|
|
||||||
|
DEPENDENCIES
|
||||||
|
github-pages (= 163)
|
||||||
|
jekyll-paginate
|
||||||
|
|
||||||
|
BUNDLED WITH
|
||||||
|
1.16.1
|
||||||
21
docs/LICENSE
Normal file
21
docs/LICENSE
Normal file
@ -0,0 +1,21 @@
|
|||||||
|
The MIT License (MIT)
|
||||||
|
|
||||||
|
Copyright (c) 2016 Dean Attali
|
||||||
|
|
||||||
|
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||||
|
of this software and associated documentation files (the "Software"), to deal
|
||||||
|
in the Software without restriction, including without limitation the rights
|
||||||
|
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
||||||
|
copies of the Software, and to permit persons to whom the Software is
|
||||||
|
furnished to do so, subject to the following conditions:
|
||||||
|
|
||||||
|
The above copyright notice and this permission notice shall be included in all
|
||||||
|
copies or substantial portions of the Software.
|
||||||
|
|
||||||
|
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||||
|
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||||
|
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
||||||
|
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||||
|
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
||||||
|
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
|
||||||
|
SOFTWARE.
|
||||||
291
docs/README.md
Normal file
291
docs/README.md
Normal file
@ -0,0 +1,291 @@
|
|||||||
|
# Beautiful Jekyll
|
||||||
|
|
||||||
|
[](https://www.paypal.me/daattali/20)
|
||||||
|
[](https://badge.fury.io/rb/beautiful-jekyll-theme)
|
||||||
|
|
||||||
|
> *Copyright 2018 [Dean Attali](https://deanattali.com)*
|
||||||
|
|
||||||
|
**Beautiful Jekyll** is a ready-to-use template to help you create an awesome website quickly. Perfect for personal sites, blogs, or simple project websites. [Check out a demo](https://deanattali.com/beautiful-jekyll) of what you'll get after just two minutes. You can also look at [my personal website](https://deanattali.com) to see it in use, or see examples of websites other people created using this theme [here](#showcased-users-success-stories).
|
||||||
|
|
||||||
|
**If you enjoy this theme, please consider [supporting me](https://www.paypal.me/daattali/20) for developing and maintaining this template.**
|
||||||
|
|
||||||
|
<p align="center">
|
||||||
|
<a href="https://www.paypal.me/daattali">
|
||||||
|
<img src="https://www.paypalobjects.com/en_US/i/btn/btn_donate_LG.gif" />
|
||||||
|
</a>
|
||||||
|
</p>
|
||||||
|
|
||||||
|
### Table of contents
|
||||||
|
|
||||||
|
- [Prerequisites](#prerequisites)
|
||||||
|
- [Build your website in 3 steps](#build-your-website-in-3-steps)
|
||||||
|
- [Add your own content](#add-your-own-content)
|
||||||
|
- [Last important thing: YAML front matter ("parameters" for a page)](#last-important-thing-yaml-front-matter-parameters-for-a-page)
|
||||||
|
- [Features](#features)
|
||||||
|
- [Creating a User Page vs a Project Page](#creating-a-user-page-vs-a-project-page)
|
||||||
|
- [Showcased users (success stories!)](#showcased-users-success-stories)
|
||||||
|
- [Advanced: local development](#advanced-local-development-using-docker)
|
||||||
|
- [FAQ and support](#faq-and-support)
|
||||||
|
- [Credits and contributions](#credits)
|
||||||
|
|
||||||
|
## Prerequisites
|
||||||
|
|
||||||
|
- You need to have a GitHub account. If you don't have one, [sign up here](https://github.com/join) - it takes one minute. This is where your website will live - if you sign up with username `johnsmith` then your website will be `https://johnsmith.github.io`.
|
||||||
|
- It would be helpful to understand what Markdown is and how to write it. Markdown is just a way to take a piece of text and format it to look a little nicer. For example, this whole instruction set that you're reading is written in markdown - it's just text with some words being bold/larger/italicized/etc. I recommend taking 5 minutes to learn markdown [with this amazingly easy yet useful tutorial](https://markdowntutorial.com/).
|
||||||
|
|
||||||
|
## Build your website in 3 steps
|
||||||
|
|
||||||
|
Getting started is *literally* as easy as 1-2-3 :smile:
|
||||||
|
Scroll down to see the steps involved, but here is a 40-second video just as a reference as you work through the steps.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
### 1. Fork this repository
|
||||||
|
|
||||||
|
(Assuming you are on this page and logged into GitHub) Fork this repository by clicking the *Fork* button on the top right corner. Forking means that you now copied this whole project and all the files into your account.
|
||||||
|
|
||||||
|
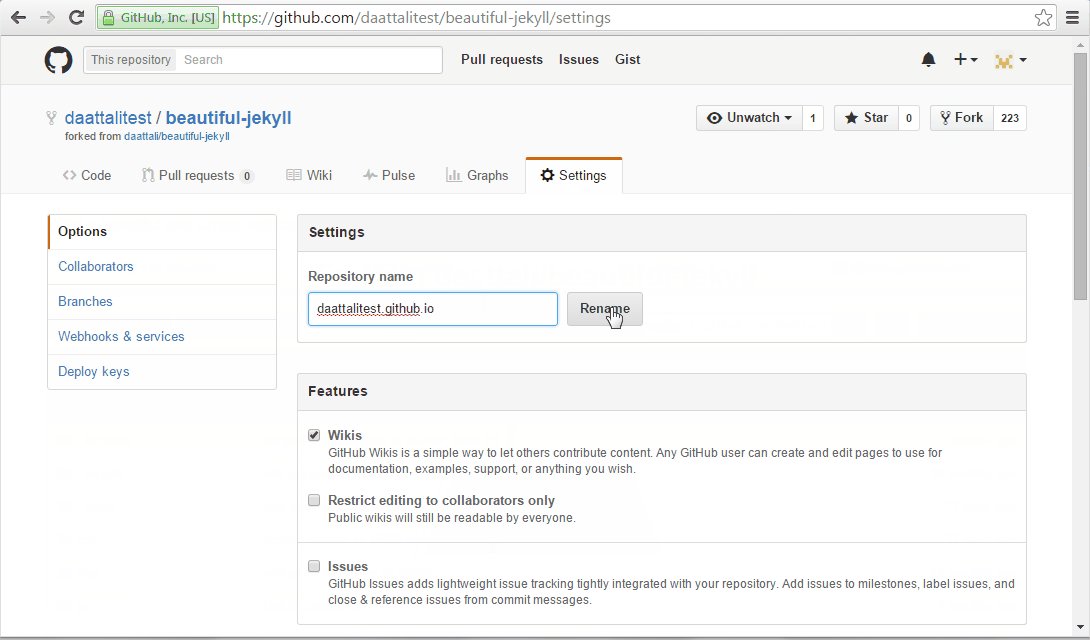
### 2. Rename the repository to `<yourusername>.github.io`
|
||||||
|
|
||||||
|
This will create a GitHub User page ready with the **Beautiful Jekyll** template that will be available at `https://<yourusername>.github.io` within a couple minutes. To do this, click on *Settings* at the top (the cog icon) and there you'll have an option to rename.
|
||||||
|
|
||||||
|
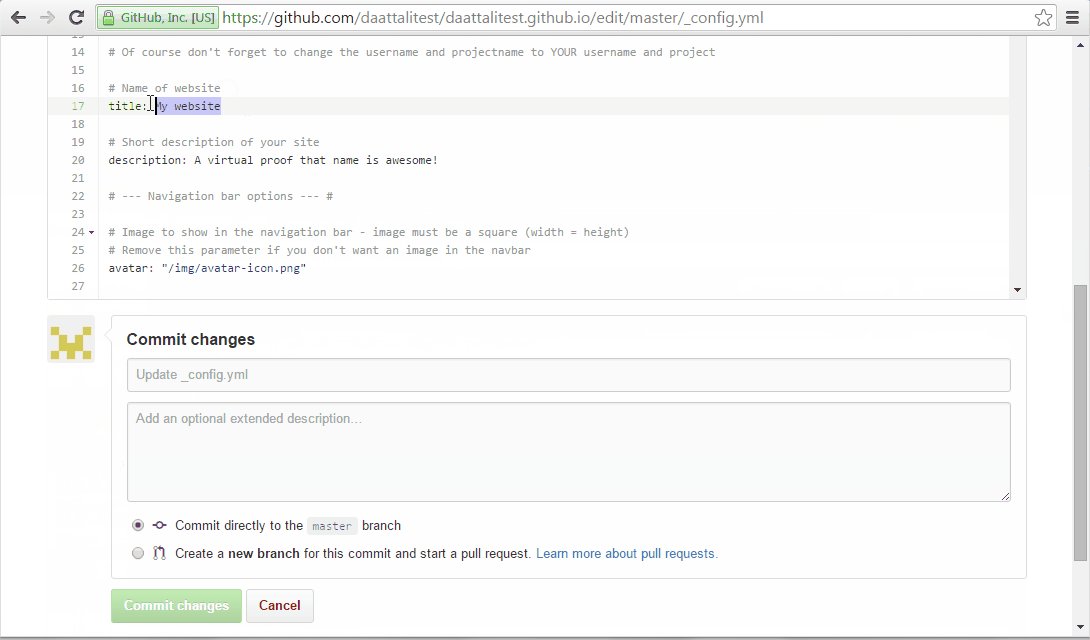
### 3. Customize your website settings
|
||||||
|
|
||||||
|
Edit the `_config.yml` file to change all the settings to reflect your site. To edit the file, click on it and then click on the pencil icon (watch the video tutorial above if you're confused). The settings in the file are fairly self-explanatory and I added comments inside the file to help you further. Any line that begins with a pound sign (`#`) is a comment, and the rest of the lines are actual settings.
|
||||||
|
|
||||||
|
Another way to edit the config file (or any other file) is to use [prose.io](https://prose.io/), which is just a simple interface to allow you to more intuitively edit files or add new files to your project.
|
||||||
|
|
||||||
|
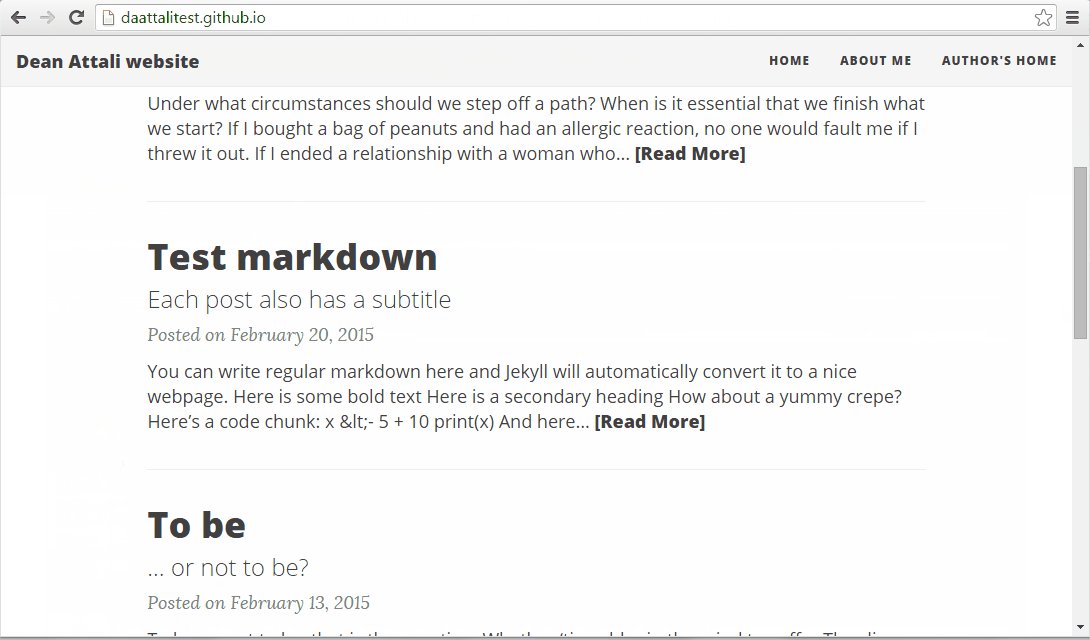
After you save your changes to the config file (by clicking on *Commit changes* as the video tutorial shows), your website should be ready in a minute or two at `https://<yourusername>.github.io`. Every time you make a change to any file, your website will get rebuilt and should be updated in about a minute or so.
|
||||||
|
|
||||||
|
You can now visit your shiny new website, which will be seeded with several sample blog posts and a couple other pages. Your website is at `https://<yourusername>.github.io` (replace `<yourusername>` with your user name). Do not add `www` to the URL - it will not work!
|
||||||
|
|
||||||
|
**Note:** The video above goes through the setup for a user with username `daattalitest`. I only edited one setting in the `_config.yml` file in the video, but **you should actually go through the rest of the settings as well. Don't be lazy, go through all the settings :)**
|
||||||
|
|
||||||
|
## Add your own content
|
||||||
|
|
||||||
|
To add pages to your site, you can either write a markdown file (`.md`) or you can write an HTML file directly. It is much easier to write markdown than HTML, so I suggest you do that (use the [tutorial I mentioned above](https://markdowntutorial.com/) if you need to learn markdown). You can look at some files on this site to get an idea of how to write markdown. To look at existing files, click on any file that ends in `.md`, for example [`aboutme.md`](./aboutme.md). On the next page you can see some nicely formatted text (there is a word in bold, a link, bullet points), and if you click on the pencil icon to edit the file, you will see the markdown that generated the pretty text. Very easy!
|
||||||
|
|
||||||
|
In contrast, look at [`index.html`](./index.html). That's how your write HTML - not as pretty. So stick with markdown if you don't know HTML.
|
||||||
|
|
||||||
|
Any file that you add inside the [`_posts`](./_posts) directory will be treated as a blog entry. You can look at the existing files there to get an idea of how to write blog posts. After you successfully add your own post, you can delete the existing files inside [`_posts`](./_posts) to remove the sample posts, as those are just demo posts to help you learn.
|
||||||
|
|
||||||
|
As mentioned previously, you can use [prose.io](https://prose.io/) to add or edit files instead of doing it directly on GitHub, it can be a little easier that way.
|
||||||
|
|
||||||
|
## Last important thing: YAML front matter ("parameters" for a page)
|
||||||
|
|
||||||
|
In order to have your new pages use this template and not just be plain pages, you need to add [YAML front matter](https://jekyllrb.com/docs/front-matter/) to the top of each page. This is where you'll give each page some parameters that I made available, such as a title and subtitle. I'll go into more detail about what parameters are available later. If you don't want to use any parameters on your new page (this also means having no title), then use the empty YAML front matter:
|
||||||
|
|
||||||
|
```
|
||||||
|
---
|
||||||
|
---
|
||||||
|
```
|
||||||
|
|
||||||
|
If you want to use any parameters, write them between the two lines. For example, you can have this at the top of a page:
|
||||||
|
|
||||||
|
```
|
||||||
|
---
|
||||||
|
title: Contact me
|
||||||
|
subtitle: Here you'll find all the ways to get in touch with me
|
||||||
|
---
|
||||||
|
```
|
||||||
|
|
||||||
|
You can look at the top of [`aboutme.md`](./aboutme.md) or [`index.html`](./index.html) as more examples.
|
||||||
|
|
||||||
|
**Important takeaway: ALWAYS add the YAML front matter, which is two lines with three dashes, to EVERY page. If you have any parameters, they go between the two lines.**
|
||||||
|
If you don't include YAML then your file will not use the template.
|
||||||
|
|
||||||
|
## Features
|
||||||
|
|
||||||
|
### Mobile-first
|
||||||
|
**Beautiful Jekyll** is designed to look great on both large-screen and small-screen (mobile) devices. Load up your site on your phone or your gigantic iMac, and the site will work well on both, though it will look slightly different.
|
||||||
|
|
||||||
|
### Customizable
|
||||||
|
|
||||||
|
Many personalization settings in `_config.yml`, such as setting your name and site's description, changing the background colour/image, setting your avatar to add a little image in the navigation bar, customizing the links in the menus, customizing what social media links to show in the footer, etc.
|
||||||
|
|
||||||
|
### Allowing users to leave comments
|
||||||
|
|
||||||
|
If you want to enable comments on your site, Beautiful Jekyll supports either the [Disqus](https://disqus.com/) comments plugin or [Facebook](https://developers.facebook.com/docs/plugins/comments) comments.
|
||||||
|
|
||||||
|
To use Disqus, simply sign up to [Disqus](https://disqus.com/) and add your Disqus shortname to the `disqus` parameter in the `_config.yml` file.
|
||||||
|
|
||||||
|
To use Facebook comments, create a Facebook app using [Facebook developers](https://developers.facebook.com/docs/apps/register), and add the Facebook App ID to the `fb_comment_id` parameter in `_config.yml`.
|
||||||
|
|
||||||
|
If either `disqus` or `fb_comment_id` parameters are set in the configuration file, then all blog posts will have comments turned on by default. To turn off comments on a particular blog post, add `comments: false` to the YAML front matter. If you want to add comments on the bottom of a non-blog page, add `comments: true` to the YAML front matter.
|
||||||
|
|
||||||
|
### Adding Google Analytics to track page views
|
||||||
|
|
||||||
|
Beautiful Jekyll lets you easily add Google Analytics to all your pages. This will let you track all sorts of information about visits to your website, such as how many times each page is viewed and where (geographically) your users come from. To add Google Analytics, simply sign up to [Google Analytics](https://www.google.com/analytics/) to obtain your Google Tracking ID, and add this tracking ID to the `google_analytics` parameter in `_config.yml`.
|
||||||
|
|
||||||
|
### Sharing blog posts on social media
|
||||||
|
|
||||||
|
By default, all blog posts will have buttons at the bottom of the post to allow people to share the current page on Twitter/Facebook/LinkedIn. You can choose to enable/disable specific social media websites in the `_config.yml` file. You can also turn off the social media buttons on specific blog posts using `social-share: false` in the YAML front matter.
|
||||||
|
|
||||||
|
### RSS feed
|
||||||
|
|
||||||
|
Beautiful Jekyll automatically generates a simple RSS feed of your blog posts, to allow others to subscribe to your posts. If you want to add a link to your RSS feed in the footer of every page, find the `rss: false` line in `_config.yml` and change it to `rss: true`.
|
||||||
|
|
||||||
|
### Page types
|
||||||
|
|
||||||
|
- **post** - To write a blog post, add a markdown or HTML file in the `_posts` folder. As long as you give it YAML front matter (the two lines of three dashes), it will automatically be rendered like a blog post. Look at the existing blog post files to see examples of how to use YAML parameters in blog posts.
|
||||||
|
- **page** - Any page outside the `_posts` folder that uses YAML front matter will have a very similar style to blog posts.
|
||||||
|
- **minimal** - If you want to create a page with minimal styling (ie. without the bulky navigation bar and footer), assign `layout: minimal` to the YAML front matter.
|
||||||
|
- If you want to completely bypass the template engine and just write your own HTML page, simply omit the YAML front matter. Only do this if you know how to write HTML!
|
||||||
|
|
||||||
|
### YAML front matter parameters
|
||||||
|
|
||||||
|
These are the main parameters you can place inside a page's YAML front matter that **Beautiful Jekyll** supports.
|
||||||
|
|
||||||
|
Parameter | Description
|
||||||
|
----------- | -----------
|
||||||
|
title | Page or blog post title
|
||||||
|
subtitle | Short description of page or blog post that goes under the title
|
||||||
|
tags | List of tags to categorize the post. Separate the tags with commas and place them inside square brackets. Example: `[personal, self help, finance]`
|
||||||
|
bigimg | Include a large full-width image at the top of the page. You can either give the path to a single image, or provide a list of images to cycle through (see [my personal website](https://deanattali.com/) as an example).
|
||||||
|
comments | If you want do add Disqus comments to a specific page, use `comments: true`. Comments are automatically enabled on blog posts; to turn comments off for a specific post, use `comments: false`. Comments only work if you set your Disqus id in the `_config.yml` file.
|
||||||
|
show-avatar | If you have an avatar configured in the `_config.yml` but you want to turn it off on a specific page, use `show-avatar: false`. If you want to turn it off by default, locate the line `show-avatar: true` in the file `_config.yml` and change the `true` to `false`; then you can selectively turn it on in specific pages using `show-avatar: true`.
|
||||||
|
image | If you want to add a personalized image to your blog post that will show up next to the post's excerpt and on the post itself, use `image: /path/to/img`.
|
||||||
|
share-img | If you want to specify an image to use when sharing the page on Facebook or Twitter, then provide the image's full URL here.
|
||||||
|
social-share | If you don't want to show buttons to share a blog post on social media, use `social-share: false` (this feature is turned on by default).
|
||||||
|
use-site-title | If you want to use the site title rather than page title as HTML document title (ie. browser tab title), use `use-site-title: true`. When set, the document title will take the format `Site Title - Site Description` (eg. `My website - A virtual proof that name is awesome!`). By default, it will use `Page Title` if it exists, or `Site Title` otherwise.
|
||||||
|
layout | What type of page this is (default is `post` for blog posts and `page` for other pages. You can use `minimal` if you don't want a header and footer)
|
||||||
|
js | List of local JavaScript files to include in the page (eg. `/js/mypage.js`)
|
||||||
|
ext-js | List of external JavaScript files to include in the page (eg. `//cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js`). External JavaScript files that support [Subresource Integrity (SRI)](https://developer.mozilla.org/en-US/docs/Web/Security/Subresource_Integrity) can be specified using the `href` and `sri` parameters eg.<br/>`href: "//code.jquery.com/jquery-3.1.1.min.js"`<br/>`sri: "sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="`
|
||||||
|
css | List of local CSS files to include in the page
|
||||||
|
ext-css | List of external CSS files to include in the page. External CSS files using SRI (see `ext-js` parameter) are also supported.
|
||||||
|
googlefonts | List of Google fonts to include in the page (eg. `["Monoton", "Lobster"]`)
|
||||||
|
gh-repo | If you want to show GitHub buttons at the top of a post, this sets the GitHub repo name (eg. `daattali/beautiful-jekyll`). You must also use the `gh-badge` parameter to specify what buttons to show.
|
||||||
|
gh-badge | Select which GitHub buttons to display, available options are: [star, watch, fork, follow]. You must also use the `gh-repo` parameter to specify the GitHub repo.
|
||||||
|
|
||||||
|
### Advanced features (including how to use a custom URL address for your site)
|
||||||
|
|
||||||
|
I wrote [a blog post](https://deanattali.com/2015/03/12/beautiful-jekyll-how-to-build-a-site-in-minutes/) describing some more advanced features that I used in my website that are applicable to any Jekyll site. It describes how I used a custom URL for my site (deanattali.com instead of daattali.github.io), how to add a Google-powered search into your site, and provides a few more details about having an RSS feed.
|
||||||
|
|
||||||
|
## Creating a User Page vs a Project Page
|
||||||
|
|
||||||
|
If you're not sure what the difference is, you can probably safely ignore this section.
|
||||||
|
|
||||||
|
If you want to use this theme to host a website that will be available at `https://YOURUSERNAME.github.io`, then you do not need to read this section. That is called a User Page, you can only have one User Page in your GitHub account, and it is what you get by default when forking this project.
|
||||||
|
|
||||||
|
If you want to use this theme to create a website for a particular repository, it will be available at `https://YOURUSERNAME.github.io/REPONAME`, and that is called a [Project Page](https://help.github.com/articles/user-organization-and-project-pages/). You can have a Project Page for each repository you have on GitHub. There are two important things to note when creating a project page:
|
||||||
|
|
||||||
|
1. In the configuration file (`_config.yml`), you should set `baseurl` to be `/projectname` instead of `""`.
|
||||||
|
2. Project Pages are served from a branch named `gh-pages`, and you should be generating all the website content on that branch. When you fork Beautiful Jekyll, you'll already have a `gh-pages` branch but you should delete it and generate it again from the `master` branch. The reason is that the `gh-pages` branch in its current form does not have the updated code of Beautiful Jekyll, so you need to create that branch from the `master` branch (which is where all my new features and work go into).
|
||||||
|
|
||||||
|
## Showcased users (success stories!)
|
||||||
|
|
||||||
|
To my huge surprise, Beautiful Jekyll has been used in over 500 websites in its first 6 months alone! Here is a hand-picked selection of some websites that use Beautiful Jekyll.
|
||||||
|
|
||||||
|
Want your website featured here? [Contact me](https://deanattali.com/aboutme#contact) to let me know about your website.
|
||||||
|
|
||||||
|
### Project/company websites
|
||||||
|
|
||||||
|
| Website | Description |
|
||||||
|
| :------ |:----------- |
|
||||||
|
| [repidemicsconsortium.org/](https://www.repidemicsconsortium.org/) | R Epidemics Consortium |
|
||||||
|
| [vaccineimpact.org](https://www.vaccineimpact.org/) | Vaccine Impact Modelling Consortium |
|
||||||
|
| [derekogle.com/fishR](http://derekogle.com/fishR/) | Using R for Fisheries Analyses |
|
||||||
|
| [bigdata.juju.solutions](http://bigdata.juju.solutions) | Creating Big Data solutions Juju Solutions |
|
||||||
|
| [joecks.github.io/clipboard-actions](http://joecks.github.io/clipboard-actions/) | Clipboard Actions - an Android app |
|
||||||
|
| [deanattali.com/shinyjs](http://deanattali.com/shinyjs/) | shinyjs - an R package |
|
||||||
|
| [blabel.github.io](http://blabel.github.io) | Library for canonicalising blank node labels in RDF graphs |
|
||||||
|
| [reactionic.github.io](http://reactionic.github.io) | Create iOS and Android apps with React and Ionic |
|
||||||
|
| [ja2-stracciatella.github.io](http://ja2-stracciatella.github.io) | Jagged Alliance 2 Stracciatella |
|
||||||
|
| [ddocent.com](http://ddocent.com/) | RADSeq Bioinformatics and Beyond |
|
||||||
|
| [guitarlessons.org](https://www.guitarlessons.org/) | Free online guitar lessons for all |
|
||||||
|
| [terremotocentroitalia.info](https://www.terremotocentroitalia.info/) | Information about the 2016 Italy earthquake |
|
||||||
|
|
||||||
|
|
||||||
|
### Personal websites
|
||||||
|
|
||||||
|
| Website | Who | What |
|
||||||
|
| :------ |:--- | :--- |
|
||||||
|
| [deanattali.com](https://deanattali.com) | Dean Attali | Creator of Beautiful Jekyll |
|
||||||
|
| [ouzor.github.io](http://ouzor.github.io) | Juuso Parkkinen | Data scientist |
|
||||||
|
| [derekogle.com](http://derekogle.com/) | Derek Ogle | Professor of Mathematical Sciences and Natural Resources |
|
||||||
|
| [melyanna.github.io](http://melyanna.github.io/) | Melyanna | Shows off her nice art |
|
||||||
|
| [chauff.github.io](http://chauff.github.io/) | Claudia Hauff | Professor at Delft University of Technology |
|
||||||
|
| [kootenpv.github.io](http://kootenpv.github.io/) | Pascal van Kooten | Data analytics |
|
||||||
|
| [sjackman.ca](http://sjackman.ca) | Shaun Jackman | PhD candidate in bioinformatics |
|
||||||
|
| [anudit.in](http://www.anudit.in/) | Anudit Verma | Engineering student |
|
||||||
|
| [sharepointoscar.github.io](http://sharepointoscar.github.io) | Oscar Medina | Independent Hacker |
|
||||||
|
| [ocram85.com](https://ocram85.com) | Marco Blessing | A personal blog about PowerShell and automation |
|
||||||
|
| [khanna.cc](https://khanna.cc/) | Harry Khanna | Law and software |
|
||||||
|
|
||||||
|
## Advanced: Local development using Docker
|
||||||
|
|
||||||
|
Beautiful Jekyll is meant to be so simple to use that you can do it all within the browser. However, if you'd like to develop locally on your own machine, that's possible too if you're comfortable with command line. Follow these simple steps set that up with Docker:
|
||||||
|
|
||||||
|
1. Make sure you have [Docker](https://www.docker.com/) installed.
|
||||||
|
|
||||||
|
2. Clone your repository locally.
|
||||||
|
|
||||||
|
```bash
|
||||||
|
git clone https://github.com/<your_username>/<your_username>.github.io.git
|
||||||
|
```
|
||||||
|
|
||||||
|
3. Run the following shell commands to build the docker image and start the container for the first time:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
cd <repository_folder>
|
||||||
|
docker build -t beautiful-jekyll "$PWD"
|
||||||
|
docker run -d -p 4000:4000 --name beautiful-jekyll -v "$PWD":/srv/jekyll beautiful-jekyll
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
Now that Docker is set up, you do not need to run the above steps again. You can now view your website at http://localhost:4000/. You can start the container again in the future with:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
docker start beautiful-jekyll
|
||||||
|
```
|
||||||
|
|
||||||
|
And you can stop the server with:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
docker stop beautiful-jekyll
|
||||||
|
```
|
||||||
|
|
||||||
|
Whenever you make any changes to `_config.yml`, you must stop and re-start the server for the new config settings to take effect.
|
||||||
|
|
||||||
|
Disclaimer: I personally am NOT using local development so I don't know much about running Jekyll locally. If you follow this route, please don't ask me questions because unfortunately I honestly won't be able to help!
|
||||||
|
|
||||||
|
## FAQ and support
|
||||||
|
|
||||||
|
If you need any help, I suggest heading over to the [Jekyll support forum](https://talk.jekyllrb.com/).
|
||||||
|
|
||||||
|
Beautiful Jekyll is actively used by thousands of people with wildly varying degrees of competency, so it's impossible to answer all the questions that may arise. Below are answers to a few very common questions. Most questions that I get asked are not directly related to this theme, and instead are more general questions about Jekyll or web development. Many such questions can be answered by reading the [Jekyll documentation](https://jekyllrb.com/) or with Google.
|
||||||
|
|
||||||
|
#### How do I change the number of posts per page OR the colour of the navigation bar OR the image in the navigation bar OR ...?
|
||||||
|
|
||||||
|
Beautiful Jekyll is built to be very customizable, and as such, many questions about "how do I change ..." can be answered by looking at the `_config.yml` file. The configuration file has many adjustable parameters to customize your site.
|
||||||
|
|
||||||
|
#### How do I add a favicon to my site?
|
||||||
|
|
||||||
|
Easy! Just place a valid `favicon.ico` (or another valid favicon image) in the root directory of your project. And then wait! It can take a while to update.
|
||||||
|
|
||||||
|
#### How do I move the blog to another page instead of having it on the home page?
|
||||||
|
|
||||||
|
The default style of Beautiful Jekyll is to feature the blog feed on the front page. But for many sites that's not the ideal structure, and you may want to have a separate dedicated page for the blog posts. To have the blog hosted on a different URL (for example at `<mysite.com>/blog`), copy the `index.html` file into a folder with the same name as the desired page (for example, to `blog/index.html`), and in the `_config.yml` file you need to add a parameter `paginate_path: "/<page name>/page:num/"` (for example `paginate_path: "/blog/page:num/"`).
|
||||||
|
|
||||||
|
#### What size do you recommend using for the `bigimg` photos?
|
||||||
|
|
||||||
|
Unfortunately, this is a no-answer! There isn't a one-size-fits-all solution to this, because every person will view your site on a different browser with different dimensions. Some browsers will have very wide aspect ratio, some will be narrower, some will be vertical (such as phones), different phones have different screens, etc. The image will always be centered, so the only tip I can give is that you should make sure the important part of the image is in the middle so that it'll always show. Other than that, every browser will show a different clipping of the image.
|
||||||
|
|
||||||
|
## Credits
|
||||||
|
|
||||||
|
This template was not made entirely from scratch. I would like to give special thanks to:
|
||||||
|
- [Barry Clark](https://github.com/barryclark) and his project [Jekyll Now](https://github.com/barryclark/jekyll-now), from whom I've taken several ideas and code snippets, as well as some documenation tips.
|
||||||
|
- [Iron Summit Media](https://github.com/IronSummitMedia) and their project [Bootstrap Clean Blog](https://github.com/IronSummitMedia/startbootstrap-clean-blog), from which I've used some design ideas and some of the templating code for posts and pagination.
|
||||||
|
|
||||||
|
I'd also like to thank [Dr. Jekyll's Themes](https://drjekyllthemes.github.io/), [Jekyll Themes](http://jekyllthemes.org/), and another [Jekyll Themes](http://jekyllrc.github.io/jekyllthemes/) for featuring Beautiful Jekyll in their Jekyll theme directories.
|
||||||
|
|
||||||
|
## Contributions
|
||||||
|
|
||||||
|
If you find anything wrong or would like to contribute in any way, feel free to create a pull request/open an issue/send me a message. Any comments are welcome!
|
||||||
|
|
||||||
|
Thank you to [all contributors](https://github.com/daattali/beautiful-jekyll/graphs/contributors). Special thanks to [@OCram85](https://github.com/OCram85) for contributing multiple times as well as helping with discussions.
|
||||||
|
|
||||||
|
If you do fork or clone this project to use as a template for your site, I would appreciate if you keep the link in the footer to this project. I've noticed that several people who forked this repo removed the attribution and I would prefer to get the recognition if you do use this :)
|
||||||
|
|
||||||
|
## Known limitations
|
||||||
|
|
||||||
|
- If you have a project page and you want a custom 404 page, you must have a custom domain. See https://help.github.com/articles/custom-404-pages/. This means that if you have a regular User Page you can use the 404 page from this theme, but if it's a website for a specific repository, the 404 page will not be used.
|
||||||
245
docs/_config.yml
Normal file
245
docs/_config.yml
Normal file
@ -0,0 +1,245 @@
|
|||||||
|
# --- General options --- #
|
||||||
|
|
||||||
|
# url is the full website URL
|
||||||
|
# baseurl is the website's URL without the hostname
|
||||||
|
|
||||||
|
# If you are building a simple GitHub user page (https://username.github.io) then use these settings:
|
||||||
|
url: "https://ownercz.github.io/ssme-thesis-portal"
|
||||||
|
baseurl: "/ssme-thesis-portal"
|
||||||
|
|
||||||
|
# If you are building a GitHub project page then use these settings:
|
||||||
|
#url: "http://username.github.io/projectname"
|
||||||
|
#baseurl: "/projectname"
|
||||||
|
|
||||||
|
# Of course don't forget to change the username and projectname to YOUR username and project
|
||||||
|
|
||||||
|
# Name of website
|
||||||
|
title: SSME Thesis - Monero Secure Portal
|
||||||
|
|
||||||
|
# Short description of your site
|
||||||
|
description: Usable security in Monero cryptocurrency
|
||||||
|
|
||||||
|
# --- Navigation bar options --- #
|
||||||
|
|
||||||
|
# List of links in the navigation bar
|
||||||
|
navbar-links:
|
||||||
|
About Me: "aboutme"
|
||||||
|
Resources:
|
||||||
|
- Beautiful Jekyll: "http://deanattali.com/beautiful-jekyll/"
|
||||||
|
- Learn markdown: "http://www.markdowntutorial.com/"
|
||||||
|
- GitHub Pages: "https://pages.github.com/"
|
||||||
|
Author's home: "http://deanattali.com"
|
||||||
|
|
||||||
|
# Image to show in the navigation bar - image must be a square (width = height)
|
||||||
|
# Remove this parameter if you don't want an image in the navbar
|
||||||
|
avatar: "/img/avatar-icon.png"
|
||||||
|
|
||||||
|
# If you want to have an image logo in the top-left corner instead of the title text,
|
||||||
|
# then specify the following parameter
|
||||||
|
# title-img: /path/to/image
|
||||||
|
|
||||||
|
# --- Background colour/image options --- #
|
||||||
|
|
||||||
|
# Personalize the colors in your website. Colour values can be any valid CSS colour
|
||||||
|
|
||||||
|
navbar-col: "#F5F5F5"
|
||||||
|
navbar-text-col: "#404040"
|
||||||
|
navbar-children-col: "#F5F5F5"
|
||||||
|
page-col: "#FFFFFF"
|
||||||
|
link-col: "#008AFF"
|
||||||
|
hover-col: "#0085A1"
|
||||||
|
footer-col: "#F5F5F5"
|
||||||
|
footer-text-col: "#777777"
|
||||||
|
footer-link-col: "#404040"
|
||||||
|
|
||||||
|
# Alternatively, the navbar, footer, and page background can be set to use background images
|
||||||
|
# instead of colour
|
||||||
|
|
||||||
|
# navbar-img: "/img/bgimage.png"
|
||||||
|
# footer-img: "/img/bgimage.png"
|
||||||
|
# page-img: "/img/bgimage.png"
|
||||||
|
|
||||||
|
# --- Footer options --- #
|
||||||
|
|
||||||
|
# Change all these values or delete the ones you don't want.
|
||||||
|
# Important: you must keep the "name" parameter, everything else you can remove
|
||||||
|
author:
|
||||||
|
name: Radim Lipovcan @Ownercz
|
||||||
|
|
||||||
|
# Select your active Social Network Links.
|
||||||
|
# Uncomment the links you want to show in the footer and add your information to each link.
|
||||||
|
# You can reorder the items to define the link order.
|
||||||
|
# If you want to add a new link that isn't here, you'll need to also edit the file _data/SocialNetworks.yml
|
||||||
|
social-network-links:
|
||||||
|
rss: true
|
||||||
|
email: "radim@lipovcan.cz"
|
||||||
|
facebook: lipovcan.cz
|
||||||
|
github: ownercz
|
||||||
|
twitter: radimlipovcan
|
||||||
|
reddit: ownercz
|
||||||
|
# google-plus: +DeanAttali
|
||||||
|
# linkedin: daattali
|
||||||
|
# xing: yourname
|
||||||
|
# stackoverflow: "3943160/daattali"
|
||||||
|
# snapchat: deanat78
|
||||||
|
instagram: ownercz
|
||||||
|
# youtube: user/deanat78
|
||||||
|
# spotify: yourname
|
||||||
|
# telephone: +14159998888
|
||||||
|
# steam: deanat78
|
||||||
|
# twitch: yourname
|
||||||
|
# yelp: yourname
|
||||||
|
|
||||||
|
# Select which share links to show in posts
|
||||||
|
share-links-active:
|
||||||
|
twitter: true
|
||||||
|
facebook: true
|
||||||
|
google: false
|
||||||
|
linkedin: true
|
||||||
|
|
||||||
|
# How to display the link to the website in the footer
|
||||||
|
# Remove this if you don't want a link in the footer
|
||||||
|
url-pretty: "https://ownercz.github.io/ssme-thesis-portal" # eg. "deanattali.com/beautiful-jekyll"
|
||||||
|
|
||||||
|
# --- Web Statistics Section --- #
|
||||||
|
|
||||||
|
# Fill in your Google Analytics gtag.js ID to track your website using gtag
|
||||||
|
#gtag: ""
|
||||||
|
|
||||||
|
# Fill in your Google Analytics ID to track your website using GA
|
||||||
|
#google_analytics: ""
|
||||||
|
|
||||||
|
# Google Tag Manager ID
|
||||||
|
#gtm: ""
|
||||||
|
|
||||||
|
# Matomo (aka Piwik) Web statistics
|
||||||
|
# Uncomment the following section to enable Matomo. The opt-out parameter controls
|
||||||
|
# whether or not you want to allow users to opt out of tracking.
|
||||||
|
|
||||||
|
#matomo:
|
||||||
|
# site_id: "9"
|
||||||
|
# uri: "demo.wiki.pro"
|
||||||
|
# opt-out: true
|
||||||
|
|
||||||
|
# --- Comments --- #
|
||||||
|
|
||||||
|
# Fill in your Disqus shortname (NOT the userid) if you want to support Disqus comments
|
||||||
|
# disqus: ""
|
||||||
|
|
||||||
|
# To use Facebook Comments, fill in a Facebook App ID
|
||||||
|
# fb_comment_id: ""
|
||||||
|
|
||||||
|
# --- Misc --- #
|
||||||
|
|
||||||
|
# Facebook App ID
|
||||||
|
# fb_app_id: ""
|
||||||
|
|
||||||
|
# Excerpt Word Length
|
||||||
|
# Truncates the excerpt to the specified number of words on the index page
|
||||||
|
excerpt_length: 50
|
||||||
|
|
||||||
|
# Character used to separate site title and description in HTML document title
|
||||||
|
# and RSS feed title
|
||||||
|
title-separator: "-"
|
||||||
|
|
||||||
|
# --- Don't need to touch anything below here (but you can if you want) --- #
|
||||||
|
|
||||||
|
# Output options (more information on Jekyll's site)
|
||||||
|
timezone: "Europe/Prague"
|
||||||
|
markdown: kramdown
|
||||||
|
highlighter: rouge
|
||||||
|
permalink: /:year-:month-:day-:title/
|
||||||
|
paginate: 5
|
||||||
|
|
||||||
|
kramdown:
|
||||||
|
input: GFM
|
||||||
|
|
||||||
|
# Default YAML values (more information on Jekyll's site)
|
||||||
|
defaults:
|
||||||
|
-
|
||||||
|
scope:
|
||||||
|
path: ""
|
||||||
|
type: "posts"
|
||||||
|
values:
|
||||||
|
layout: "post"
|
||||||
|
comments: true # add comments to all blog posts
|
||||||
|
social-share: true # add social media sharing buttons to all blog posts
|
||||||
|
-
|
||||||
|
scope:
|
||||||
|
path: "" # all files
|
||||||
|
values:
|
||||||
|
layout: "page"
|
||||||
|
show-avatar: true
|
||||||
|
|
||||||
|
# Use tags index page and make tags on each post clickable
|
||||||
|
link-tags: true
|
||||||
|
|
||||||
|
# Exclude these files from production site
|
||||||
|
exclude:
|
||||||
|
- CHANGELOG.md
|
||||||
|
- CNAME
|
||||||
|
- Dockerfile
|
||||||
|
- Gemfile
|
||||||
|
- Gemfile.lock
|
||||||
|
- LICENSE
|
||||||
|
- README.md
|
||||||
|
- Vagrantfile
|
||||||
|
|
||||||
|
# prose.io config
|
||||||
|
prose:
|
||||||
|
rooturl: '_posts'
|
||||||
|
media: 'img'
|
||||||
|
ignore:
|
||||||
|
- 404.html
|
||||||
|
- LICENSE
|
||||||
|
- feed.xml
|
||||||
|
- _config.yml
|
||||||
|
- /_layouts
|
||||||
|
- /_includes
|
||||||
|
- /css
|
||||||
|
- /img
|
||||||
|
- /js
|
||||||
|
metadata:
|
||||||
|
_posts:
|
||||||
|
- name: "layout"
|
||||||
|
field:
|
||||||
|
element: "hidden"
|
||||||
|
value: "post"
|
||||||
|
- name: "title"
|
||||||
|
field:
|
||||||
|
element: "text"
|
||||||
|
label: "Post title"
|
||||||
|
placeholder: "Title"
|
||||||
|
alterable: true
|
||||||
|
- name: "subtitle"
|
||||||
|
field:
|
||||||
|
element: "textarea"
|
||||||
|
label: "Subtitle"
|
||||||
|
placeholder: "A description of your post."
|
||||||
|
alterable: true
|
||||||
|
- name: "date"
|
||||||
|
field:
|
||||||
|
element: "text"
|
||||||
|
label: "Date"
|
||||||
|
help: "Enter date of post."
|
||||||
|
placeholder: "yyyy-mm-dd"
|
||||||
|
alterable: true
|
||||||
|
- name: "image"
|
||||||
|
field:
|
||||||
|
element: "text"
|
||||||
|
label: "Image"
|
||||||
|
help: "Add a thumbnail image to your post."
|
||||||
|
placeholder: "Thumbnail"
|
||||||
|
alterable: true
|
||||||
|
- name: "published"
|
||||||
|
field:
|
||||||
|
element: "checkbox"
|
||||||
|
label: "Publish"
|
||||||
|
help: "Check to publish post, uncheck to hide."
|
||||||
|
|
||||||
|
plugins:
|
||||||
|
- jekyll-paginate
|
||||||
|
- jekyll-sitemap
|
||||||
|
|
||||||
|
# Beautiful Jekyll / Dean Attali
|
||||||
|
# 2fc73a3a967e97599c9763d05e564189
|
||||||
97
docs/_data/SocialNetworks.yml
Normal file
97
docs/_data/SocialNetworks.yml
Normal file
@ -0,0 +1,97 @@
|
|||||||
|
# You can define your custom social network links here.
|
||||||
|
# Use the same key you added in _config.yml -> social-network-links.
|
||||||
|
# In addition to that you need to specify the following properties:
|
||||||
|
# name: Specify a user-friendly name that will be used as a link title
|
||||||
|
# baseURL: Define a base URL which will be combined with the value of
|
||||||
|
# site.social-network-links.<key>
|
||||||
|
# icon: Specify a valid fontawesome icon class
|
||||||
|
|
||||||
|
facebook:
|
||||||
|
name: "Facebook"
|
||||||
|
baseURL: "https://www.facebook.com/"
|
||||||
|
icon: "fa-facebook"
|
||||||
|
|
||||||
|
github:
|
||||||
|
name: "GitHub"
|
||||||
|
baseURL: "https://github.com/"
|
||||||
|
icon: "fa-github"
|
||||||
|
|
||||||
|
twitter:
|
||||||
|
name: "Twitter"
|
||||||
|
baseURL: "https://twitter.com/"
|
||||||
|
icon: "fa-twitter"
|
||||||
|
|
||||||
|
reddit:
|
||||||
|
name: "Reddit"
|
||||||
|
baseURL: "https://reddit.com/u/"
|
||||||
|
icon: "fa-reddit"
|
||||||
|
|
||||||
|
google-plus:
|
||||||
|
name: "Google+"
|
||||||
|
baseURL: "https://plus.google.com/"
|
||||||
|
icon: "fa-google-plus"
|
||||||
|
|
||||||
|
email:
|
||||||
|
name: "Email me"
|
||||||
|
baseURL: "mailto:"
|
||||||
|
icon: "fa-envelope"
|
||||||
|
|
||||||
|
linkedin:
|
||||||
|
name: "LinkedIn"
|
||||||
|
baseURL: "https://linkedin.com/in/"
|
||||||
|
icon: "fa-linkedin"
|
||||||
|
|
||||||
|
xing:
|
||||||
|
name: "Xing"
|
||||||
|
baseURL: "https://www.xing.com/profile/"
|
||||||
|
icon: "fa-xing"
|
||||||
|
|
||||||
|
stackoverflow:
|
||||||
|
name: "StackOverflow"
|
||||||
|
baseURL: "https://stackoverflow.com/users/"
|
||||||
|
icon: "fa-stack-overflow"
|
||||||
|
|
||||||
|
snapchat:
|
||||||
|
name: "Snapchat"
|
||||||
|
baseURL: "https://www.snapchat.com/add/"
|
||||||
|
icon: "fa-snapchat-ghost"
|
||||||
|
|
||||||
|
instagram:
|
||||||
|
name: "Instagram"
|
||||||
|
baseURL: "https://www.instagram.com/"
|
||||||
|
icon: "fa-instagram"
|
||||||
|
|
||||||
|
youtube:
|
||||||
|
name: "YouTube"
|
||||||
|
baseURL: "https://www.youtube.com/"
|
||||||
|
icon: "fa-youtube"
|
||||||
|
|
||||||
|
spotify:
|
||||||
|
name: "Spotify"
|
||||||
|
baseURL: "https://open.spotify.com/user/"
|
||||||
|
icon: "fa-spotify"
|
||||||
|
|
||||||
|
telephone:
|
||||||
|
name: "Phone"
|
||||||
|
baseURL: "tel:"
|
||||||
|
icon: "fa-phone"
|
||||||
|
|
||||||
|
rss:
|
||||||
|
name: "RSS"
|
||||||
|
baseURL: "{{ '/feed.xml' | prepend: site.baseurl }}"
|
||||||
|
icon: "fa-rss"
|
||||||
|
|
||||||
|
steam:
|
||||||
|
name: "Steam"
|
||||||
|
baseURL: "https://steamcommunity.com/id/"
|
||||||
|
icon: "fa-steam"
|
||||||
|
|
||||||
|
twitch:
|
||||||
|
name: "Twitch"
|
||||||
|
baseURL: "https://www.twitch.tv/"
|
||||||
|
icon: "fa-twitch"
|
||||||
|
|
||||||
|
yelp:
|
||||||
|
name: "Yelp"
|
||||||
|
baseURL: "https://{{ site.author.yelp }}.yelp.com"
|
||||||
|
icon: "fa-yelp"
|
||||||
17
docs/_includes/disqus.html
Normal file
17
docs/_includes/disqus.html
Normal file
@ -0,0 +1,17 @@
|
|||||||
|
{%- if site.disqus -%}
|
||||||
|
<div class="comments">
|
||||||
|
<div id="disqus_thread"></div>
|
||||||
|
<script type="text/javascript">
|
||||||
|
var disqus_shortname = '{{ site.disqus }}';
|
||||||
|
/* ensure that pages with query string get the same discussion */
|
||||||
|
var url_parts = window.location.href.split("?");
|
||||||
|
var disqus_url = url_parts[0];
|
||||||
|
(function() {
|
||||||
|
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
|
||||||
|
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
|
||||||
|
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
|
||||||
|
})();
|
||||||
|
</script>
|
||||||
|
<noscript>Please enable JavaScript to view the <a href="http://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
|
||||||
|
</div>
|
||||||
|
{%- endif -%}
|
||||||
7
docs/_includes/ext-css.html
Normal file
7
docs/_includes/ext-css.html
Normal file
@ -0,0 +1,7 @@
|
|||||||
|
{% if include.css.sri %}
|
||||||
|
<link href="{{ include.css.href }}" rel="stylesheet" integrity="{{ include.css.sri }}" crossorigin="anonymous">
|
||||||
|
{% elsif include.css.href %}
|
||||||
|
<link rel="stylesheet" href="{{ include.css.href }}" />
|
||||||
|
{% else %}
|
||||||
|
<link rel="stylesheet" href="{{ include.css }}" />
|
||||||
|
{% endif %}
|
||||||
7
docs/_includes/ext-js.html
Normal file
7
docs/_includes/ext-js.html
Normal file
@ -0,0 +1,7 @@
|
|||||||
|
{% if include.js.sri %}
|
||||||
|
<script src="{{ include.js.href }}" integrity="{{ include.js.sri }}" crossorigin="anonymous"></script>
|
||||||
|
{% elsif include.js.href %}
|
||||||
|
<script src="{{ include.js.href }}"></script>
|
||||||
|
{% else %}
|
||||||
|
<script src="{{ include.js }}"></script>
|
||||||
|
{% endif %}
|
||||||
14
docs/_includes/fb-comment.html
Normal file
14
docs/_includes/fb-comment.html
Normal file
@ -0,0 +1,14 @@
|
|||||||
|
{%- if site.fb_comment_id -%}
|
||||||
|
<div class="comments">
|
||||||
|
<div id="fb-root"></div>
|
||||||
|
<script>(function(d, s, id) {
|
||||||
|
var js, fjs = d.getElementsByTagName(s)[0];
|
||||||
|
if (d.getElementById(id)) return;
|
||||||
|
js = d.createElement(s); js.id = id;
|
||||||
|
js.src = 'https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.12&appId={{ site.fb_comment_id }}&autoLogAppEvents=1';
|
||||||
|
fjs.parentNode.insertBefore(js, fjs);
|
||||||
|
}(document, 'script', 'facebook-jssdk'));</script>
|
||||||
|
<div class="fb-comments" data-href="{{ site.url }}{{ page.url }}" data-width="100%" data-numposts="5"></div>
|
||||||
|
<noscript>Please enable JavaScript to view the comments powered by Facebook.</noscript>
|
||||||
|
</div>
|
||||||
|
{%- endif -%}
|
||||||
16
docs/_includes/footer-minimal.html
Normal file
16
docs/_includes/footer-minimal.html
Normal file
@ -0,0 +1,16 @@
|
|||||||
|
<footer class="footer-min">
|
||||||
|
<div class="text-muted">
|
||||||
|
{{ site.author.name }}
|
||||||
|
•
|
||||||
|
{% if page.date %}
|
||||||
|
{{ page.date }}
|
||||||
|
{% else %}
|
||||||
|
{{ site.time | date: '%Y' }}
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if site.url-pretty %}
|
||||||
|
•
|
||||||
|
<a href="{{ site.url }}">{{ site.url-pretty }}</a>
|
||||||
|
{% endif %}
|
||||||
|
</div>
|
||||||
|
</footer>
|
||||||
34
docs/_includes/footer-scripts.html
Normal file
34
docs/_includes/footer-scripts.html
Normal file
@ -0,0 +1,34 @@
|
|||||||
|
{% if layout.common-ext-js %}
|
||||||
|
{% for js in layout.common-ext-js %}
|
||||||
|
{% include ext-js.html js=js %}
|
||||||
|
{% endfor %}
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if page.ext-js %}
|
||||||
|
{% for js in page.ext-js %}
|
||||||
|
{% include ext-js.html js=js %}
|
||||||
|
{% endfor %}
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if page.js %}
|
||||||
|
{% for js in page.js %}
|
||||||
|
<script src="{{ js | prepend: site.baseurl | replace: '//', '/' }}"></script>
|
||||||
|
{% endfor %}
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if layout.common-js %}
|
||||||
|
{% for js in layout.common-js %}
|
||||||
|
<!-- doing something a bit funky here because I want to be careful not to include JQuery twice! -->
|
||||||
|
{% if js contains 'jquery' %}
|
||||||
|
<script>
|
||||||
|
if (typeof jQuery == 'undefined') {
|
||||||
|
document.write('<script src="{{ js | prepend: site.baseurl | replace: "//", "/" }}"></scr' + 'ipt>');
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
{% else %}
|
||||||
|
<script src="{{ js | prepend: site.baseurl | replace: '//', '/' }}"></script>
|
||||||
|
{% endif %}
|
||||||
|
{% endfor %}
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% include google_analytics.html %}
|
||||||
51
docs/_includes/footer.html
Normal file
51
docs/_includes/footer.html
Normal file
@ -0,0 +1,51 @@
|
|||||||
|
<footer>
|
||||||
|
<div class="container beautiful-jekyll-footer">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
|
||||||
|
<ul class="list-inline text-center footer-links">
|
||||||
|
{%- for link in site.social-network-links -%}
|
||||||
|
{%- assign curkey = link[0] -%}
|
||||||
|
{%- assign element = site.data.SocialNetworks[curkey] -%}
|
||||||
|
<li>
|
||||||
|
{%- if curkey == 'rss' -%}
|
||||||
|
<a href="{{ '/feed.xml' | prepend: site.baseurl }}" title="{{ element.name }}">
|
||||||
|
{%- elsif curkey == 'yelp' -%}
|
||||||
|
<a href="https://{{ site.social-network-links[curkey] }}.yelp.com" title="{{ element.name }}">
|
||||||
|
{%- else -%}
|
||||||
|
<a href="{{element.baseURL}}{{ site.social-network-links[curkey] }}" title="{{ element.name }}">
|
||||||
|
{%- endif -%}
|
||||||
|
<span class="fa-stack fa-lg" aria-hidden="true">
|
||||||
|
<i class="fa fa-circle fa-stack-2x"></i>
|
||||||
|
<i class="fa {{ element.icon }} fa-stack-1x fa-inverse"></i>
|
||||||
|
</span>
|
||||||
|
<span class="sr-only">{{ element.name }}</span>
|
||||||
|
</a>
|
||||||
|
</li>
|
||||||
|
{%- endfor -%}
|
||||||
|
</ul>
|
||||||
|
<p class="copyright text-muted">
|
||||||
|
{{ site.author.name }}
|
||||||
|
•
|
||||||
|
{{ site.time | date: '%Y' }}
|
||||||
|
|
||||||
|
{% if site.url-pretty %}
|
||||||
|
•
|
||||||
|
<a href="{{ site.url }}">{{ site.url-pretty }}</a>
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if site.matomo %}
|
||||||
|
{% if site.matomo.opt-out %}
|
||||||
|
•
|
||||||
|
<a href="http://{{- site.matomo.uri -}}/index.php?module=CoreAdminHome&action=optOut" target="_blank" class="text_muted">Do-not-Track</a>
|
||||||
|
{% endif %}
|
||||||
|
{% endif%}
|
||||||
|
</p>
|
||||||
|
<!-- Please don't remove this, keep my open source work credited :) -->
|
||||||
|
<p class="theme-by text-muted">
|
||||||
|
Theme by
|
||||||
|
<a href="https://deanattali.com/beautiful-jekyll/">beautiful-jekyll</a>
|
||||||
|
</p>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</footer>
|
||||||
12
docs/_includes/google_analytics.html
Normal file
12
docs/_includes/google_analytics.html
Normal file
@ -0,0 +1,12 @@
|
|||||||
|
{% if site.google_analytics %}
|
||||||
|
<!-- Google Analytics -->
|
||||||
|
<script>
|
||||||
|
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
|
||||||
|
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
|
||||||
|
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
|
||||||
|
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
|
||||||
|
ga('create', '{{ site.google_analytics }}', 'auto');
|
||||||
|
ga('send', 'pageview');
|
||||||
|
</script>
|
||||||
|
<!-- End Google Analytics -->
|
||||||
|
{% endif %}
|
||||||
11
docs/_includes/gtag.html
Normal file
11
docs/_includes/gtag.html
Normal file
@ -0,0 +1,11 @@
|
|||||||
|
{% if site.gtag %}
|
||||||
|
<!-- Global site tag (gtag.js) - Google Analytics -->
|
||||||
|
<script async src="https://www.googletagmanager.com/gtag/js?id={{ site.gtag }}"></script>
|
||||||
|
<script>
|
||||||
|
window.dataLayer = window.dataLayer || [];
|
||||||
|
function gtag(){dataLayer.push(arguments);}
|
||||||
|
gtag('js', new Date());
|
||||||
|
|
||||||
|
gtag('config', '{{ site.gtag }}');
|
||||||
|
</script>
|
||||||
|
{% endif %}
|
||||||
6
docs/_includes/gtm_body.html
Normal file
6
docs/_includes/gtm_body.html
Normal file
@ -0,0 +1,6 @@
|
|||||||
|
{% if site.gtm %}
|
||||||
|
<!-- Google Tag Manager (noscript) -->
|
||||||
|
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id={{ site.gtm }}"
|
||||||
|
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
|
||||||
|
<!-- End Google Tag Manager (noscript) -->
|
||||||
|
{% endif %}
|
||||||
9
docs/_includes/gtm_head.html
Normal file
9
docs/_includes/gtm_head.html
Normal file
@ -0,0 +1,9 @@
|
|||||||
|
{% if site.gtm %}
|
||||||
|
<!-- Google Tag Manager -->
|
||||||
|
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
|
||||||
|
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
|
||||||
|
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
|
||||||
|
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
|
||||||
|
})(window,document,'script','dataLayer','{{ site.gtm }}');</script>
|
||||||
|
<!-- End Google Tag Manager -->
|
||||||
|
{% endif %}
|
||||||
125
docs/_includes/head.html
Normal file
125
docs/_includes/head.html
Normal file
@ -0,0 +1,125 @@
|
|||||||
|
<head>
|
||||||
|
<meta charset="utf-8" />
|
||||||
|
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||||
|
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, viewport-fit=cover">
|
||||||
|
|
||||||
|
<title>{% if page.use-site-title %}{{ site.title }} {{ site.title-separator }} {{ site.description }}{% elsif page.title %}{{ page.title }}{% else %}{{ site.title }}{% endif %}</title>
|
||||||
|
|
||||||
|
<meta name="author" content="{{ site.author.name }}" />
|
||||||
|
|
||||||
|
{% if page.subtitle %}
|
||||||
|
<meta name="description" content="{{ page.subtitle }}">
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
<link rel="alternate" type="application/rss+xml" title="{{ site.title }} {{ site.title-separator }} {{ site.description }}" href="{{ site.baseurl }}/feed.xml" />
|
||||||
|
|
||||||
|
{% include gtag.html %}
|
||||||
|
{% include gtm_head.html %}
|
||||||
|
|
||||||
|
{% if layout.common-ext-css %}
|
||||||
|
{% for css in layout.common-ext-css %}
|
||||||
|
{% include ext-css.html css=css %}
|
||||||
|
{% endfor %}
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if layout.common-css %}
|
||||||
|
{% for css in layout.common-css %}
|
||||||
|
<link rel="stylesheet" href="{{ css | prepend: site.baseurl | replace: '//', '/' }}" />
|
||||||
|
{% endfor %}
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if layout.common-googlefonts %}
|
||||||
|
{% for font in layout.common-googlefonts %}
|
||||||
|
<link rel="stylesheet" href="//fonts.googleapis.com/css?family={{ font }}" />
|
||||||
|
{% endfor %}
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if page.ext-css %}
|
||||||
|
{% for css in page.ext-css %}
|
||||||
|
{% include ext-css.html css=css %}
|
||||||
|
{% endfor %}
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if page.css %}
|
||||||
|
{% for css in page.css %}
|
||||||
|
<link rel="stylesheet" href="{{ css | prepend: site.baseurl | replace: '//', '/' }}" />
|
||||||
|
{% endfor %}
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if page.googlefonts %}
|
||||||
|
{% for font in page.googlefonts %}
|
||||||
|
<link rel="stylesheet" href="//fonts.googleapis.com/css?family={{ font }}" />
|
||||||
|
{% endfor %}
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
<!-- Facebook OpenGraph tags -->
|
||||||
|
{% if site.fb_app_id %}
|
||||||
|
<meta property="fb:app_id" content="{{ site.fb_app_id }}" />
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if page.meta-title %}
|
||||||
|
<meta property="og:title" content="{{ page.meta-title }}" />
|
||||||
|
{% elsif page.title %}
|
||||||
|
<meta property="og:title" content="{{ page.title }}" />
|
||||||
|
{% else %}
|
||||||
|
<meta property="og:title" content="{{ site.title }}" />
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if page.meta-description %}
|
||||||
|
<meta property="og:description" content="{{ page.meta-description }}">
|
||||||
|
{% elsif page.subtitle %}
|
||||||
|
<meta property="og:description" content="{{ page.subtitle }}">
|
||||||
|
{% else %}
|
||||||
|
<meta property="og:description" content="{{ page.content | strip_html | xml_escape | truncatewords: 50 }}">
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
|
||||||
|
<meta property="og:type" content="website" />
|
||||||
|
|
||||||
|
{% if page.id %}
|
||||||
|
<meta property="og:url" content="{{ site.url }}{{ page.url }}" />
|
||||||
|
<link rel="canonical" href="{{ site.url }}{{ page.url }}" />
|
||||||
|
{% else %}
|
||||||
|
<meta property="og:url" content="{{ site.url }}{{ page.url | remove: '/index.html' | remove: '.html' }}" />
|
||||||
|
<link rel="canonical" href="{{ site.url }}{{ page.url | remove: '/index.html' | remove: '.html' }}" />
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if page.share-img %}
|
||||||
|
<meta property="og:image" content="{{ page.share-img }}" />
|
||||||
|
{% elsif site.avatar %}
|
||||||
|
<meta property="og:image" content="{{ site.url }}{{ site.avatar }}" />
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
|
||||||
|
<!-- Twitter summary cards -->
|
||||||
|
<meta name="twitter:card" content="summary" />
|
||||||
|
<meta name="twitter:site" content="@{{ site.author.twitter }}" />
|
||||||
|
<meta name="twitter:creator" content="@{{ site.author.twitter }}" />
|
||||||
|
|
||||||
|
{% if page.meta-title %}
|
||||||
|
<meta name="twitter:title" content="{{ page.meta-title }}" />
|
||||||
|
{% elsif page.title %}
|
||||||
|
<meta name="twitter:title" content="{{ page.title }}" />
|
||||||
|
{% else %}
|
||||||
|
<meta name="twitter:title" content="{{ site.title }}" />
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if page.meta-description %}
|
||||||
|
<meta name="twitter:description" content="{{ page.meta-description }}">
|
||||||
|
{% elsif page.subtitle %}
|
||||||
|
<meta name="twitter:description" content="{{ page.subtitle }}">
|
||||||
|
{% else %}
|
||||||
|
<meta name="twitter:description" content="{{ page.content | strip_html | xml_escape | truncatewords: 50 }}">
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if page.share-img %}
|
||||||
|
<meta name="twitter:image" content="{{ page.share-img }}" />
|
||||||
|
{% elsif site.avatar %}
|
||||||
|
<meta name="twitter:image" content="{{ site.url }}{{ site.avatar }}" />
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if site.matomo %}
|
||||||
|
{% include matomo.html %}
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
</head>
|
||||||
76
docs/_includes/header.html
Normal file
76
docs/_includes/header.html
Normal file
@ -0,0 +1,76 @@
|
|||||||
|
<!-- TODO this file has become a mess, refactor it -->
|
||||||
|
|
||||||
|
{% if page.bigimg or page.title %}
|
||||||
|
|
||||||
|
{% if page.bigimg %}
|
||||||
|
<div id="header-big-imgs" data-num-img={% if page.bigimg.first %}{{ page.bigimg.size }}{% else %}1{% endif %}
|
||||||
|
{% for bigimg in page.bigimg %}
|
||||||
|
{% assign imgnum = forloop.index %}
|
||||||
|
{% for imginfo in bigimg %}
|
||||||
|
{% if imginfo[0] %}
|
||||||
|
data-img-src-{{ imgnum }}="{{ imginfo[0] | prepend: site.baseurl | replace: '//', '/' }}"
|
||||||
|
data-img-desc-{{ imgnum }}="{{ imginfo[1] }}"
|
||||||
|
{% else %}
|
||||||
|
data-img-src-{{ imgnum }}="{{ imginfo | prepend: site.baseurl | replace: '//', '/' }}"
|
||||||
|
{% endif %}
|
||||||
|
{% endfor %}
|
||||||
|
{% endfor %}
|
||||||
|
></div>
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
<header class="header-section {% if page.bigimg %}has-img{% endif %}">
|
||||||
|
{% if page.bigimg %}
|
||||||
|
<div class="big-img intro-header">
|
||||||
|
<div class="container">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
|
||||||
|
<div class="{{ include.type }}-heading">
|
||||||
|
<h1>{% if page.title %}{{ page.title }}{% else %}<br/>{% endif %}</h1>
|
||||||
|
{% if page.subtitle %}
|
||||||
|
{% if include.type == "page" %}
|
||||||
|
<hr class="small">
|
||||||
|
<span class="{{ include.type }}-subheading">{{ page.subtitle }}</span>
|
||||||
|
{% else %}
|
||||||
|
<h2 class="{{ include.type }}-subheading">{{ page.subtitle }}</h2>
|
||||||
|
{% endif %}
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if include.type == "post" %}
|
||||||
|
<span class="post-meta">Posted on {{ page.date | date: "%B %-d, %Y" }}</span>
|
||||||
|
{% endif %}
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<span class='img-desc'></span>
|
||||||
|
</div>
|
||||||
|
{% endif %}
|
||||||
|
<div class="intro-header no-img">
|
||||||
|
<div class="container">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
|
||||||
|
<div class="{{ include.type }}-heading">
|
||||||
|
<h1>{% if page.title %}{{ page.title }}{% else %}<br/>{% endif %}</h1>
|
||||||
|
{% if page.subtitle %}
|
||||||
|
{% if include.type == "page" %}
|
||||||
|
<hr class="small">
|
||||||
|
<span class="{{ include.type }}-subheading">{{ page.subtitle }}</span>
|
||||||
|
{% else %}
|
||||||
|
<h2 class="{{ include.type }}-subheading">{{ page.subtitle }}</h2>
|
||||||
|
{% endif %}
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if include.type == "post" %}
|
||||||
|
<span class="post-meta">Posted on {{ page.date | date: "%B %-d, %Y" }}</span>
|
||||||
|
{% endif %}
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</header>
|
||||||
|
|
||||||
|
|
||||||
|
{% else %}
|
||||||
|
<div class="intro-header"></div>
|
||||||
|
{% endif %}
|
||||||
17
docs/_includes/matomo.html
Normal file
17
docs/_includes/matomo.html
Normal file
@ -0,0 +1,17 @@
|
|||||||
|
{% if site.matomo %}
|
||||||
|
<!-- Matomo -->
|
||||||
|
<script type="text/javascript">
|
||||||
|
var _paq = _paq || [];
|
||||||
|
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
|
||||||
|
_paq.push(['trackPageView']);
|
||||||
|
_paq.push(['enableLinkTracking']);
|
||||||
|
(function() {
|
||||||
|
var u="//{{- site.matomo.uri -}}/";
|
||||||
|
_paq.push(['setTrackerUrl', u+'piwik.php']);
|
||||||
|
_paq.push(['setSiteId', '{{- site.matomo.site_id -}}']);
|
||||||
|
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
|
||||||
|
g.type='text/javascript'; g.async=true; g.defer=true; g.src=u+'piwik.js'; s.parentNode.insertBefore(g,s);
|
||||||
|
})();
|
||||||
|
</script>
|
||||||
|
<!-- End Piwik Code -->
|
||||||
|
{% endif %}
|
||||||
59
docs/_includes/nav.html
Normal file
59
docs/_includes/nav.html
Normal file
@ -0,0 +1,59 @@
|
|||||||
|
<nav class="navbar navbar-default navbar-fixed-top navbar-custom">
|
||||||
|
<div class="container-fluid">
|
||||||
|
<div class="navbar-header">
|
||||||
|
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#main-navbar">
|
||||||
|
<span class="sr-only">Toggle navigation</span>
|
||||||
|
<span class="icon-bar"></span>
|
||||||
|
<span class="icon-bar"></span>
|
||||||
|
<span class="icon-bar"></span>
|
||||||
|
</button>
|
||||||
|
{% if site.title-img %}
|
||||||
|
<a class="navbar-brand navbar-brand-logo" href="{{ site.url }}"><img src="{{ site.title-img }}"/></a>
|
||||||
|
{% else %}
|
||||||
|
<a class="navbar-brand" href="{{ site.url }}">{{ site.title }}</a>
|
||||||
|
{% endif %}
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class="collapse navbar-collapse" id="main-navbar">
|
||||||
|
<ul class="nav navbar-nav navbar-right">
|
||||||
|
{% for link in site.navbar-links %}
|
||||||
|
{% if link[1].first %}
|
||||||
|
<li class="navlinks-container">
|
||||||
|
<a class="navlinks-parent" href="javascript:void(0)">{{ link[0] }}</a>
|
||||||
|
<div class="navlinks-children">
|
||||||
|
{% for childlink in link[1] %}
|
||||||
|
{% for linkparts in childlink %}
|
||||||
|
{% include navbarlink.html link=linkparts %}
|
||||||
|
{% endfor %}
|
||||||
|
{% endfor %}
|
||||||
|
</div>
|
||||||
|
</li>
|
||||||
|
{% else %}
|
||||||
|
<li>
|
||||||
|
{% include navbarlink.html link=link %}
|
||||||
|
</li>
|
||||||
|
{% endif %}
|
||||||
|
{% endfor %}
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
{% if page.image and (layout.show-avatar or page.show-avatar) %}
|
||||||
|
<div class="avatar-container">
|
||||||
|
<div class="avatar-img-border">
|
||||||
|
<a href="{{ site.url }}">
|
||||||
|
<img class="avatar-img" src="{{ page.image | prepend: site.baseurl | replace: '//', '/' }}" />
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
{% elsif site.avatar and (layout.show-avatar or page.show-avatar) %}
|
||||||
|
<div class="avatar-container">
|
||||||
|
<div class="avatar-img-border">
|
||||||
|
<a href="{{ site.url }} ">
|
||||||
|
<img class="avatar-img" src="{{ site.avatar | prepend: site.baseurl | replace: '//', '/' }}" />
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
</div>
|
||||||
|
</nav>
|
||||||
16
docs/_includes/navbarlink.html
Normal file
16
docs/_includes/navbarlink.html
Normal file
@ -0,0 +1,16 @@
|
|||||||
|
{% capture before %}{{ include.link[1] | split: "://" | first }}{% endcapture %}
|
||||||
|
{% capture after %}{{ include.link[1] | split: "://" | last }}{% endcapture %}
|
||||||
|
{% assign internal = true %}
|
||||||
|
{% if before != after %}
|
||||||
|
{% if before == "http" or before == "https" %}
|
||||||
|
{% assign internal = false %}
|
||||||
|
{% endif %}
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if internal %}
|
||||||
|
{% capture linkurl %}{{ site.baseurl }}/{{ include.link[1] }}{% endcapture %}
|
||||||
|
{% else %}
|
||||||
|
{% capture linkurl %}{{ include.link[1] }}{% endcapture %}
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
<a href="{{ linkurl }}">{{ include.link[0] }}</a>
|
||||||
51
docs/_includes/social-share.html
Normal file
51
docs/_includes/social-share.html
Normal file
@ -0,0 +1,51 @@
|
|||||||
|
<!-- Check if any share-links are active -->
|
||||||
|
{% assign any-share-links = false %}
|
||||||
|
{% for links in site.share-links-active %}
|
||||||
|
{% if links[1] == true %}
|
||||||
|
{% assign any-share-links = true %}
|
||||||
|
{% endif %}
|
||||||
|
{% endfor %}
|
||||||
|
|
||||||
|
{% if any-share-links %}
|
||||||
|
<section id = "social-share-section">
|
||||||
|
<span class="sr-only">Share: </span>
|
||||||
|
|
||||||
|
{% if site.share-links-active.twitter %}
|
||||||
|
<!--- Share on Twitter -->
|
||||||
|
<a href="https://twitter.com/intent/tweet?text={{ page.title | url_encode }}+{{ site.url }}{{ page.url }}"
|
||||||
|
class="btn btn-social-icon btn-twitter" title="Share on Twitter">
|
||||||
|
<span class="fa fa-fw fa-twitter" aria-hidden="true"></span>
|
||||||
|
<span class="sr-only">Twitter</span>
|
||||||
|
</a>
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if site.share-links-active.facebook %}
|
||||||
|
<!--- Share on Facebook -->
|
||||||
|
<a href="https://www.facebook.com/sharer/sharer.php?u={{ site.url }}{{ page.url }}"
|
||||||
|
class="btn btn-social-icon btn-facebook" title="Share on Facebook">
|
||||||
|
<span class="fa fa-fw fa-facebook" aria-hidden="true"></span>
|
||||||
|
<span class="sr-only">Facebook</span>
|
||||||
|
</a>
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if site.share-links-active.google %}
|
||||||
|
<!--- Share on Google Plus -->
|
||||||
|
<a href="https://plus.google.com/share?url={{ site.url }}{{ page.url }}"
|
||||||
|
class="btn btn-social-icon btn-google" title="Share on Google+">
|
||||||
|
<span class="fa fa-fw fa-google-plus" aria-hidden="true"></span>
|
||||||
|
<span class="sr-only">Google+</span>
|
||||||
|
</a>
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if site.share-links-active.linkedin %}
|
||||||
|
<!--- Share on LinkedIn -->
|
||||||
|
<a href="https://www.linkedin.com/shareArticle?mini=true&url={{ site.url }}{{ page.url }}"
|
||||||
|
class="btn btn-social-icon btn-linkedin" title="Share on LinkedIn">
|
||||||
|
<span class="fa fa-fw fa-linkedin" aria-hidden="true"></span>
|
||||||
|
<span class="sr-only">LinkedIn</span>
|
||||||
|
</a>
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
</section>
|
||||||
|
|
||||||
|
{% endif %}
|
||||||
35
docs/_layouts/base.html
Normal file
35
docs/_layouts/base.html
Normal file
@ -0,0 +1,35 @@
|
|||||||
|
---
|
||||||
|
common-css:
|
||||||
|
- "/css/bootstrap.min.css"
|
||||||
|
- "/css/bootstrap-social.css"
|
||||||
|
- "/css/main.css"
|
||||||
|
common-ext-css:
|
||||||
|
- "//maxcdn.bootstrapcdn.com/font-awesome/4.6.0/css/font-awesome.min.css"
|
||||||
|
common-googlefonts:
|
||||||
|
- "Lora:400,700,400italic,700italic"
|
||||||
|
- "Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800"
|
||||||
|
common-js:
|
||||||
|
- "/js/jquery-1.11.2.min.js"
|
||||||
|
- "/js/bootstrap.min.js"
|
||||||
|
- "/js/main.js"
|
||||||
|
---
|
||||||
|
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en">
|
||||||
|
<!-- Beautiful Jekyll | MIT license | Copyright Dean Attali 2016 -->
|
||||||
|
{% include head.html %}
|
||||||
|
|
||||||
|
<body>
|
||||||
|
|
||||||
|
{% include gtm_body.html %}
|
||||||
|
|
||||||
|
{% include nav.html %}
|
||||||
|
|
||||||
|
{{ content }}
|
||||||
|
|
||||||
|
{% include footer.html %}
|
||||||
|
|
||||||
|
{% include footer-scripts.html %}
|
||||||
|
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
9
docs/_layouts/default.html
Normal file
9
docs/_layouts/default.html
Normal file
@ -0,0 +1,9 @@
|
|||||||
|
---
|
||||||
|
layout: base
|
||||||
|
---
|
||||||
|
|
||||||
|
<div class="intro-header"></div>
|
||||||
|
|
||||||
|
<div role="main" class="container">
|
||||||
|
{{ content }}
|
||||||
|
</div>
|
||||||
26
docs/_layouts/minimal.html
Normal file
26
docs/_layouts/minimal.html
Normal file
@ -0,0 +1,26 @@
|
|||||||
|
---
|
||||||
|
common-css:
|
||||||
|
- "/css/bootstrap.min.css"
|
||||||
|
- "/css/main-minimal.css"
|
||||||
|
common-js:
|
||||||
|
- "/js/jquery-1.11.2.min.js"
|
||||||
|
- "/js/bootstrap.min.js"
|
||||||
|
---
|
||||||
|
|
||||||
|
<!DOCTYPE html>
|
||||||
|
<html lang="en">
|
||||||
|
|
||||||
|
{% include head.html %}
|
||||||
|
|
||||||
|
<body>
|
||||||
|
|
||||||
|
<div role="main" class="container main-content">
|
||||||
|
{{ content }}
|
||||||
|
</div>
|
||||||
|
|
||||||
|
{% include footer-minimal.html %}
|
||||||
|
|
||||||
|
{% include footer-scripts.html %}
|
||||||
|
|
||||||
|
</body>
|
||||||
|
</html>
|
||||||
19
docs/_layouts/page.html
Normal file
19
docs/_layouts/page.html
Normal file
@ -0,0 +1,19 @@
|
|||||||
|
---
|
||||||
|
layout: base
|
||||||
|
---
|
||||||
|
|
||||||
|
{% include header.html type="page" %}
|
||||||
|
|
||||||
|
<div class="container" role="main">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
|
||||||
|
{{ content }}
|
||||||
|
{% if page.comments %}
|
||||||
|
<div class="disqus-comments">
|
||||||
|
{% include disqus.html %}
|
||||||
|
</div>
|
||||||
|
{% include fb-comment.html %}
|
||||||
|
{% endif %}
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
76
docs/_layouts/post.html
Normal file
76
docs/_layouts/post.html
Normal file
@ -0,0 +1,76 @@
|
|||||||
|
---
|
||||||
|
layout: base
|
||||||
|
---
|
||||||
|
|
||||||
|
{% include header.html type="post" %}
|
||||||
|
|
||||||
|
<div class="container">
|
||||||
|
<div class="row">
|
||||||
|
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
|
||||||
|
|
||||||
|
{% if page.gh-repo %}
|
||||||
|
{% assign gh_split = page.gh-repo | split:'/' %}
|
||||||
|
{% assign gh_user = gh_split[0] %}
|
||||||
|
{% assign gh_repo = gh_split[1] %}
|
||||||
|
|
||||||
|
<div id="header-gh-btns">
|
||||||
|
{% if page.gh-badge.size > 0 %}
|
||||||
|
{% for badge in page.gh-badge %}
|
||||||
|
{% case badge %}
|
||||||
|
{% when 'star'%}
|
||||||
|
<iframe src="https://ghbtns.com/github-btn.html?user={{ gh_user }}&repo={{ gh_repo }}&type=star&count=true" frameborder="0" scrolling="0" width="120px" height="20px"></iframe>
|
||||||
|
{% when 'watch'%}
|
||||||
|
<iframe src="https://ghbtns.com/github-btn.html?user={{ gh_user }}&repo={{ gh_repo }}&type=watch&v=2&count=true" frameborder="0" scrolling="0" width="120px" height="20px"></iframe>
|
||||||
|
{% when 'fork'%}
|
||||||
|
<iframe src="https://ghbtns.com/github-btn.html?user={{ gh_user }}&repo={{ gh_repo }}&type=fork&count=true" frameborder="0" scrolling="0" width="120px" height="20px"></iframe>
|
||||||
|
{% when 'follow'%}
|
||||||
|
<iframe src="https://ghbtns.com/github-btn.html?user={{ gh_user }}&type=follow&count=true" frameborder="0" scrolling="0" width="220px" height="20px"></iframe>
|
||||||
|
{% endcase %}
|
||||||
|
{% endfor %}
|
||||||
|
{% endif %}
|
||||||
|
</div>
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
<article role="main" class="blog-post">
|
||||||
|
{{ content }}
|
||||||
|
</article>
|
||||||
|
|
||||||
|
{% if page.tags.size > 0 %}
|
||||||
|
<div class="blog-tags">
|
||||||
|
Tags:
|
||||||
|
{% if site.link-tags %}
|
||||||
|
{% for tag in page.tags %}
|
||||||
|
<a href="{{ site.baseurl }}/tags#{{- tag -}}">{{- tag -}}</a>
|
||||||
|
{% endfor %}
|
||||||
|
{% else %}
|
||||||
|
{{ page.tags | join: ", " }}
|
||||||
|
{% endif %}
|
||||||
|
</div>
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
{% if page.social-share %}
|
||||||
|
{% include social-share.html %}
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
<ul class="pager blog-pager">
|
||||||
|
{% if page.previous.url %}
|
||||||
|
<li class="previous">
|
||||||
|
<a href="{{ page.previous.url | prepend: site.baseurl | replace: '//', '/' }}" data-toggle="tooltip" data-placement="top" title="{{page.previous.title}}">← Previous Post</a>
|
||||||
|
</li>
|
||||||
|
{% endif %}
|
||||||
|
{% if page.next.url %}
|
||||||
|
<li class="next">
|
||||||
|
<a href="{{ page.next.url | prepend: site.baseurl | replace: '//', '/' }}" data-toggle="tooltip" data-placement="top" title="{{page.next.title}}">Next Post →</a>
|
||||||
|
</li>
|
||||||
|
{% endif %}
|
||||||
|
</ul>
|
||||||
|
|
||||||
|
{% if page.comments %}
|
||||||
|
<div class="disqus-comments">
|
||||||
|
{% include disqus.html %}
|
||||||
|
</div>
|
||||||
|
{% include fb-comment.html %}
|
||||||
|
{% endif %}
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
7
docs/_posts/2015-01-04-first-post.md
Normal file
7
docs/_posts/2015-01-04-first-post.md
Normal file
@ -0,0 +1,7 @@
|
|||||||
|
---
|
||||||
|
layout: post
|
||||||
|
title: First post!
|
||||||
|
image: /img/hello_world.jpeg
|
||||||
|
---
|
||||||
|
|
||||||
|
This is my first post, how exciting!
|
||||||
6
docs/_posts/2015-01-15-pirates.md
Normal file
6
docs/_posts/2015-01-15-pirates.md
Normal file
@ -0,0 +1,6 @@
|
|||||||
|
---
|
||||||
|
layout: post
|
||||||
|
title: Pirates arrrr
|
||||||
|
---
|
||||||
|
|
||||||
|
Piracy is typically an act of robbery or criminal violence at sea. The term can include acts committed on land, in the air, or in other major bodies of water or on a shore. It does not normally include crimes committed against persons traveling on the same vessel as the perpetrator (e.g. one passenger stealing from others on the same vessel). The term has been used throughout history to refer to raids across land borders by non-state agents.
|
||||||
11
docs/_posts/2015-01-19-soccer.md
Normal file
11
docs/_posts/2015-01-19-soccer.md
Normal file
@ -0,0 +1,11 @@
|
|||||||
|
---
|
||||||
|
layout: post
|
||||||
|
title: Soccer
|
||||||
|
subtitle: Best sport ever!
|
||||||
|
---
|
||||||
|
|
||||||
|
From Wikipedia:
|
||||||
|
|
||||||
|
Association football, more commonly known as football or soccer,[2] is a sport played between two teams of eleven players with a spherical ball. It is played by 250 million players in over 200 countries, making it the world's most popular sport.[3][4][5][6] The game is played on a rectangular field with a goal at each end. The object of the game is to score by getting the ball into the opposing goal.
|
||||||
|
|
||||||
|
The goalkeepers are the only players allowed to touch the ball with their hands or arms while it is in play and then only in their penalty area. Outfield players mostly use their feet to strike or pass the ball, but may use their head or torso to strike the ball instead. The team that scores the most goals by the end of the match wins. If the score is level at the end of the game, either a draw is declared or the game goes into extra time and/or a penalty shootout depending on the format of the competition. The Laws of the Game were originally codified in England by The Football Association in 1863. Association football is governed internationally by the International Federation of Association Football (FIFA; French: Fédération Internationale de Football Association) which organises a World Cup every four years.[7]
|
||||||
6
docs/_posts/2015-01-27-dear-diary.md
Normal file
6
docs/_posts/2015-01-27-dear-diary.md
Normal file
@ -0,0 +1,6 @@
|
|||||||
|
---
|
||||||
|
layout: post
|
||||||
|
title: Dear diary
|
||||||
|
---
|
||||||
|
|
||||||
|
What is it with that Mary girl? Dragging me to school every day. As if I had a choice. What you don't hear in those nursery rhymes is that she starves me if I don't go to school with her; it's the only way I can stay alive! I'm thinking about being adopted by Little Bo Peep, sure I may get lost, but anything is better than being with Mary and those little brats at school (shudder, shudder).
|
||||||
42
docs/_posts/2015-02-13-hamlet-monologue.md
Normal file
42
docs/_posts/2015-02-13-hamlet-monologue.md
Normal file
@ -0,0 +1,42 @@
|
|||||||
|
---
|
||||||
|
layout: post
|
||||||
|
title: To be
|
||||||
|
subtitle: ... or not to be?
|
||||||
|
tags: [books, shakespeare, test]
|
||||||
|
---
|
||||||
|
|
||||||
|
To be, or not to be--that is the question:
|
||||||
|
Whether 'tis nobler in the mind to suffer
|
||||||
|
The slings and arrows of outrageous fortune
|
||||||
|
Or to take arms against a sea of troubles
|
||||||
|
And by opposing end them. To die, to sleep--
|
||||||
|
No more--and by a sleep to say we end
|
||||||
|
The heartache, and the thousand natural shocks
|
||||||
|
That flesh is heir to. 'Tis a consummation
|
||||||
|
Devoutly to be wished. To die, to sleep--
|
||||||
|
To sleep--perchance to dream: ay, there's the rub,
|
||||||
|
For in that sleep of death what dreams may come
|
||||||
|
When we have shuffled off this mortal coil,
|
||||||
|
Must give us pause. There's the respect
|
||||||
|
That makes calamity of so long life.
|
||||||
|
For who would bear the whips and scorns of time,
|
||||||
|
Th' oppressor's wrong, the proud man's contumely
|
||||||
|
The pangs of despised love, the law's delay,
|
||||||
|
The insolence of office, and the spurns
|
||||||
|
That patient merit of th' unworthy takes,
|
||||||
|
When he himself might his quietus make
|
||||||
|
With a bare bodkin? Who would fardels bear,
|
||||||
|
To grunt and sweat under a weary life,
|
||||||
|
But that the dread of something after death,
|
||||||
|
The undiscovered country, from whose bourn
|
||||||
|
No traveller returns, puzzles the will,
|
||||||
|
And makes us rather bear those ills we have
|
||||||
|
Than fly to others that we know not of?
|
||||||
|
Thus conscience does make cowards of us all,
|
||||||
|
And thus the native hue of resolution
|
||||||
|
Is sicklied o'er with the pale cast of thought,
|
||||||
|
And enterprise of great pitch and moment
|
||||||
|
With this regard their currents turn awry
|
||||||
|
And lose the name of action. -- Soft you now,
|
||||||
|
The fair Ophelia! -- Nymph, in thy orisons
|
||||||
|
Be all my sins remembered.
|
||||||
15
docs/_posts/2015-02-26-flake-it-till-you-make-it.md
Normal file
15
docs/_posts/2015-02-26-flake-it-till-you-make-it.md
Normal file
@ -0,0 +1,15 @@
|
|||||||
|
---
|
||||||
|
layout: post
|
||||||
|
title: Flake it till you make it
|
||||||
|
subtitle: Excerpt from Soulshaping by Jeff Brown
|
||||||
|
bigimg: /img/path.jpg
|
||||||
|
tags: [books, test]
|
||||||
|
---
|
||||||
|
|
||||||
|
Under what circumstances should we step off a path? When is it essential that we finish what we start? If I bought a bag of peanuts and had an allergic reaction, no one would fault me if I threw it out. If I ended a relationship with a woman who hit me, no one would say that I had a commitment problem. But if I walk away from a seemingly secure route because my soul has other ideas, I am a flake?
|
||||||
|
|
||||||
|
The truth is that no one else can definitively know the path we are here to walk. It’s tempting to listen—many of us long for the omnipotent other—but unless they are genuine psychic intuitives, they can’t know. All others can know is their own truth, and if they’ve actually done the work to excavate it, they will have the good sense to know that they cannot genuinely know anyone else’s. Only soul knows the path it is here to walk. Since you are the only one living in your temple, only you can know its scriptures and interpretive structure.
|
||||||
|
|
||||||
|
At the heart of the struggle are two very different ideas of success—survival-driven and soul-driven. For survivalists, success is security, pragmatism, power over others. Success is the absence of material suffering, the nourishing of the soul be damned. It is an odd and ironic thing that most of the material power in our world often resides in the hands of younger souls. Still working in the egoic and material realms, they love the sensations of power and focus most of their energy on accumulation. Older souls tend not to be as materially driven. They have already played the worldly game in previous lives and they search for more subtle shades of meaning in this one—authentication rather than accumulation. They are often ignored by the culture at large, although they really are the truest warriors.
|
||||||
|
|
||||||
|
A soulful notion of success rests on the actualization of our innate image. Success is simply the completion of a soul step, however unsightly it may be. We have finished what we started when the lesson is learned. What a fear-based culture calls a wonderful opportunity may be fruitless and misguided for the soul. Staying in a passionless relationship may satisfy our need for comfort, but it may stifle the soul. Becoming a famous lawyer is only worthwhile if the soul demands it. It is an essential failure if you are called to be a monastic this time around. If you need to explore and abandon ten careers in order to stretch your soul toward its innate image, then so be it. Flake it till you make it.
|
||||||
73
docs/_posts/2015-02-28-test-markdown.md
Normal file
73
docs/_posts/2015-02-28-test-markdown.md
Normal file
@ -0,0 +1,73 @@
|
|||||||
|
---
|
||||||
|
layout: post
|
||||||
|
title: Test markdown
|
||||||
|
subtitle: Each post also has a subtitle
|
||||||
|
gh-repo: daattali/beautiful-jekyll
|
||||||
|
gh-badge: [star, fork, follow]
|
||||||
|
tags: [test]
|
||||||
|
---
|
||||||
|
|
||||||
|
You can write regular [markdown](http://markdowntutorial.com/) here and Jekyll will automatically convert it to a nice webpage. I strongly encourage you to [take 5 minutes to learn how to write in markdown](http://markdowntutorial.com/) - it'll teach you how to transform regular text into bold/italics/headings/tables/etc.
|
||||||
|
|
||||||
|
**Here is some bold text**
|
||||||
|
|
||||||
|
## Here is a secondary heading
|
||||||
|
|
||||||
|
Here's a useless table:
|
||||||
|
|
||||||
|
| Number | Next number | Previous number |
|
||||||
|
| :------ |:--- | :--- |
|
||||||
|
| Five | Six | Four |
|
||||||
|
| Ten | Eleven | Nine |
|
||||||
|
| Seven | Eight | Six |
|
||||||
|
| Two | Three | One |
|
||||||
|
|
||||||
|
|
||||||
|
How about a yummy crepe?
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Here's a code chunk:
|
||||||
|
|
||||||
|
~~~
|
||||||
|
var foo = function(x) {
|
||||||
|
return(x + 5);
|
||||||
|
}
|
||||||
|
foo(3)
|
||||||
|
~~~
|
||||||
|
|
||||||
|
And here is the same code with syntax highlighting:
|
||||||
|
|
||||||
|
```javascript
|
||||||
|
var foo = function(x) {
|
||||||
|
return(x + 5);
|
||||||
|
}
|
||||||
|
foo(3)
|
||||||
|
```
|
||||||
|
|
||||||
|
And here is the same code yet again but with line numbers:
|
||||||
|
|
||||||
|
{% highlight javascript linenos %}
|
||||||
|
var foo = function(x) {
|
||||||
|
return(x + 5);
|
||||||
|
}
|
||||||
|
foo(3)
|
||||||
|
{% endhighlight %}
|
||||||
|
|
||||||
|
## Boxes
|
||||||
|
You can add notification, warning and error boxes like this:
|
||||||
|
|
||||||
|
### Notification
|
||||||
|
|
||||||
|
{: .box-note}
|
||||||
|
**Note:** This is a notification box.
|
||||||
|
|
||||||
|
### Warning
|
||||||
|
|
||||||
|
{: .box-warning}
|
||||||
|
**Warning:** This is a warning box.
|
||||||
|
|
||||||
|
### Error
|
||||||
|
|
||||||
|
{: .box-error}
|
||||||
|
**Error:** This is an error box.
|
||||||
16
docs/aboutme.md
Normal file
16
docs/aboutme.md
Normal file
@ -0,0 +1,16 @@
|
|||||||
|
---
|
||||||
|
layout: page
|
||||||
|
title: About me
|
||||||
|
subtitle: Why you'd want to go on a date with me
|
||||||
|
---
|
||||||
|
|
||||||
|
My name is Inigo Montoya. I have the following qualities:
|
||||||
|
|
||||||
|
- I rock a great mustache
|
||||||
|
- I'm extremely loyal to my family
|
||||||
|
|
||||||
|
What else do you need?
|
||||||
|
|
||||||
|
### my history
|
||||||
|
|
||||||
|
To be honest, I'm having some trouble remembering right now, so why don't you just watch [my movie](http://en.wikipedia.org/wiki/The_Princess_Bride_%28film%29) and it will answer **all** your questions.
|
||||||
147
docs/css/bootstrap-social.css
vendored
Normal file
147
docs/css/bootstrap-social.css
vendored
Normal file
@ -0,0 +1,147 @@
|
|||||||
|
/*
|
||||||
|
* Social Buttons for Bootstrap
|
||||||
|
*
|
||||||
|
* Copyright 2013-2015 Panayiotis Lipiridis
|
||||||
|
* Licensed under the MIT License
|
||||||
|
*
|
||||||
|
* https://github.com/lipis/bootstrap-social
|
||||||
|
*/
|
||||||
|
|
||||||
|
.btn-social{position:relative;margin-bottom:5px;padding-left:44px;text-align:left;white-space:nowrap;overflow:hidden;text-overflow:ellipsis}.btn-social>:first-child{position:absolute;left:0;top:0;bottom:0;width:32px;line-height:34px;font-size:1.6em;text-align:center;border-right:1px solid rgba(0,0,0,0.2)}
|
||||||
|
.btn-social.btn-lg{padding-left:61px}.btn-social.btn-lg>:first-child{line-height:45px;width:45px;font-size:1.8em}
|
||||||
|
.btn-social.btn-sm{padding-left:38px}.btn-social.btn-sm>:first-child{line-height:28px;width:28px;font-size:1.4em}
|
||||||
|
.btn-social.btn-xs{padding-left:30px}.btn-social.btn-xs>:first-child{line-height:20px;width:20px;font-size:1.2em}
|
||||||
|
.btn-social-icon{position:relative;padding-left:44px;text-align:left;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;height:34px;width:34px;padding:0}.btn-social-icon>:first-child{position:absolute;left:0;top:0;bottom:0;width:32px;line-height:34px;font-size:1.6em;text-align:center;border-right:1px solid rgba(0,0,0,0.2)}
|
||||||
|
.btn-social-icon.btn-lg{padding-left:61px}.btn-social-icon.btn-lg>:first-child{line-height:45px;width:45px;font-size:1.8em}
|
||||||
|
.btn-social-icon.btn-sm{padding-left:38px}.btn-social-icon.btn-sm>:first-child{line-height:28px;width:28px;font-size:1.4em}
|
||||||
|
.btn-social-icon.btn-xs{padding-left:30px}.btn-social-icon.btn-xs>:first-child{line-height:20px;width:20px;font-size:1.2em}
|
||||||
|
.btn-social-icon>:first-child{border:none;text-align:center;width:100% !important}
|
||||||
|
.btn-social-icon.btn-lg{height:45px;width:45px;padding-left:0;padding-right:0}
|
||||||
|
.btn-social-icon.btn-sm{height:30px;width:30px;padding-left:0;padding-right:0}
|
||||||
|
.btn-social-icon.btn-xs{height:22px;width:22px;padding-left:0;padding-right:0}
|
||||||
|
.btn-adn{color:#fff;background-color:#d87a68;border-color:rgba(0,0,0,0.2)}.btn-adn:focus,.btn-adn.focus{color:#fff;background-color:#ce563f;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-adn:hover{color:#fff;background-color:#ce563f;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-adn:active,.btn-adn.active,.open>.dropdown-toggle.btn-adn{color:#fff;background-color:#ce563f;border-color:rgba(0,0,0,0.2)}.btn-adn:active:hover,.btn-adn.active:hover,.open>.dropdown-toggle.btn-adn:hover,.btn-adn:active:focus,.btn-adn.active:focus,.open>.dropdown-toggle.btn-adn:focus,.btn-adn:active.focus,.btn-adn.active.focus,.open>.dropdown-toggle.btn-adn.focus{color:#fff;background-color:#b94630;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-adn:active,.btn-adn.active,.open>.dropdown-toggle.btn-adn{background-image:none}
|
||||||
|
.btn-adn.disabled,.btn-adn[disabled],fieldset[disabled] .btn-adn,.btn-adn.disabled:hover,.btn-adn[disabled]:hover,fieldset[disabled] .btn-adn:hover,.btn-adn.disabled:focus,.btn-adn[disabled]:focus,fieldset[disabled] .btn-adn:focus,.btn-adn.disabled.focus,.btn-adn[disabled].focus,fieldset[disabled] .btn-adn.focus,.btn-adn.disabled:active,.btn-adn[disabled]:active,fieldset[disabled] .btn-adn:active,.btn-adn.disabled.active,.btn-adn[disabled].active,fieldset[disabled] .btn-adn.active{background-color:#d87a68;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-adn .badge{color:#d87a68;background-color:#fff}
|
||||||
|
.btn-bitbucket{color:#fff;background-color:#205081;border-color:rgba(0,0,0,0.2)}.btn-bitbucket:focus,.btn-bitbucket.focus{color:#fff;background-color:#163758;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-bitbucket:hover{color:#fff;background-color:#163758;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-bitbucket:active,.btn-bitbucket.active,.open>.dropdown-toggle.btn-bitbucket{color:#fff;background-color:#163758;border-color:rgba(0,0,0,0.2)}.btn-bitbucket:active:hover,.btn-bitbucket.active:hover,.open>.dropdown-toggle.btn-bitbucket:hover,.btn-bitbucket:active:focus,.btn-bitbucket.active:focus,.open>.dropdown-toggle.btn-bitbucket:focus,.btn-bitbucket:active.focus,.btn-bitbucket.active.focus,.open>.dropdown-toggle.btn-bitbucket.focus{color:#fff;background-color:#0f253c;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-bitbucket:active,.btn-bitbucket.active,.open>.dropdown-toggle.btn-bitbucket{background-image:none}
|
||||||
|
.btn-bitbucket.disabled,.btn-bitbucket[disabled],fieldset[disabled] .btn-bitbucket,.btn-bitbucket.disabled:hover,.btn-bitbucket[disabled]:hover,fieldset[disabled] .btn-bitbucket:hover,.btn-bitbucket.disabled:focus,.btn-bitbucket[disabled]:focus,fieldset[disabled] .btn-bitbucket:focus,.btn-bitbucket.disabled.focus,.btn-bitbucket[disabled].focus,fieldset[disabled] .btn-bitbucket.focus,.btn-bitbucket.disabled:active,.btn-bitbucket[disabled]:active,fieldset[disabled] .btn-bitbucket:active,.btn-bitbucket.disabled.active,.btn-bitbucket[disabled].active,fieldset[disabled] .btn-bitbucket.active{background-color:#205081;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-bitbucket .badge{color:#205081;background-color:#fff}
|
||||||
|
.btn-dropbox{color:#fff;background-color:#1087dd;border-color:rgba(0,0,0,0.2)}.btn-dropbox:focus,.btn-dropbox.focus{color:#fff;background-color:#0d6aad;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-dropbox:hover{color:#fff;background-color:#0d6aad;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-dropbox:active,.btn-dropbox.active,.open>.dropdown-toggle.btn-dropbox{color:#fff;background-color:#0d6aad;border-color:rgba(0,0,0,0.2)}.btn-dropbox:active:hover,.btn-dropbox.active:hover,.open>.dropdown-toggle.btn-dropbox:hover,.btn-dropbox:active:focus,.btn-dropbox.active:focus,.open>.dropdown-toggle.btn-dropbox:focus,.btn-dropbox:active.focus,.btn-dropbox.active.focus,.open>.dropdown-toggle.btn-dropbox.focus{color:#fff;background-color:#0a568c;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-dropbox:active,.btn-dropbox.active,.open>.dropdown-toggle.btn-dropbox{background-image:none}
|
||||||
|
.btn-dropbox.disabled,.btn-dropbox[disabled],fieldset[disabled] .btn-dropbox,.btn-dropbox.disabled:hover,.btn-dropbox[disabled]:hover,fieldset[disabled] .btn-dropbox:hover,.btn-dropbox.disabled:focus,.btn-dropbox[disabled]:focus,fieldset[disabled] .btn-dropbox:focus,.btn-dropbox.disabled.focus,.btn-dropbox[disabled].focus,fieldset[disabled] .btn-dropbox.focus,.btn-dropbox.disabled:active,.btn-dropbox[disabled]:active,fieldset[disabled] .btn-dropbox:active,.btn-dropbox.disabled.active,.btn-dropbox[disabled].active,fieldset[disabled] .btn-dropbox.active{background-color:#1087dd;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-dropbox .badge{color:#1087dd;background-color:#fff}
|
||||||
|
.btn-facebook{color:#fff;background-color:#3b5998;border-color:rgba(0,0,0,0.2)}.btn-facebook:focus,.btn-facebook.focus{color:#fff;background-color:#2d4373;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-facebook:hover{color:#fff;background-color:#2d4373;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-facebook:active,.btn-facebook.active,.open>.dropdown-toggle.btn-facebook{color:#fff;background-color:#2d4373;border-color:rgba(0,0,0,0.2)}.btn-facebook:active:hover,.btn-facebook.active:hover,.open>.dropdown-toggle.btn-facebook:hover,.btn-facebook:active:focus,.btn-facebook.active:focus,.open>.dropdown-toggle.btn-facebook:focus,.btn-facebook:active.focus,.btn-facebook.active.focus,.open>.dropdown-toggle.btn-facebook.focus{color:#fff;background-color:#23345a;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-facebook:active,.btn-facebook.active,.open>.dropdown-toggle.btn-facebook{background-image:none}
|
||||||
|
.btn-facebook.disabled,.btn-facebook[disabled],fieldset[disabled] .btn-facebook,.btn-facebook.disabled:hover,.btn-facebook[disabled]:hover,fieldset[disabled] .btn-facebook:hover,.btn-facebook.disabled:focus,.btn-facebook[disabled]:focus,fieldset[disabled] .btn-facebook:focus,.btn-facebook.disabled.focus,.btn-facebook[disabled].focus,fieldset[disabled] .btn-facebook.focus,.btn-facebook.disabled:active,.btn-facebook[disabled]:active,fieldset[disabled] .btn-facebook:active,.btn-facebook.disabled.active,.btn-facebook[disabled].active,fieldset[disabled] .btn-facebook.active{background-color:#3b5998;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-facebook .badge{color:#3b5998;background-color:#fff}
|
||||||
|
.btn-flickr{color:#fff;background-color:#ff0084;border-color:rgba(0,0,0,0.2)}.btn-flickr:focus,.btn-flickr.focus{color:#fff;background-color:#cc006a;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-flickr:hover{color:#fff;background-color:#cc006a;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-flickr:active,.btn-flickr.active,.open>.dropdown-toggle.btn-flickr{color:#fff;background-color:#cc006a;border-color:rgba(0,0,0,0.2)}.btn-flickr:active:hover,.btn-flickr.active:hover,.open>.dropdown-toggle.btn-flickr:hover,.btn-flickr:active:focus,.btn-flickr.active:focus,.open>.dropdown-toggle.btn-flickr:focus,.btn-flickr:active.focus,.btn-flickr.active.focus,.open>.dropdown-toggle.btn-flickr.focus{color:#fff;background-color:#a80057;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-flickr:active,.btn-flickr.active,.open>.dropdown-toggle.btn-flickr{background-image:none}
|
||||||
|
.btn-flickr.disabled,.btn-flickr[disabled],fieldset[disabled] .btn-flickr,.btn-flickr.disabled:hover,.btn-flickr[disabled]:hover,fieldset[disabled] .btn-flickr:hover,.btn-flickr.disabled:focus,.btn-flickr[disabled]:focus,fieldset[disabled] .btn-flickr:focus,.btn-flickr.disabled.focus,.btn-flickr[disabled].focus,fieldset[disabled] .btn-flickr.focus,.btn-flickr.disabled:active,.btn-flickr[disabled]:active,fieldset[disabled] .btn-flickr:active,.btn-flickr.disabled.active,.btn-flickr[disabled].active,fieldset[disabled] .btn-flickr.active{background-color:#ff0084;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-flickr .badge{color:#ff0084;background-color:#fff}
|
||||||
|
.btn-foursquare{color:#fff;background-color:#f94877;border-color:rgba(0,0,0,0.2)}.btn-foursquare:focus,.btn-foursquare.focus{color:#fff;background-color:#f71752;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-foursquare:hover{color:#fff;background-color:#f71752;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-foursquare:active,.btn-foursquare.active,.open>.dropdown-toggle.btn-foursquare{color:#fff;background-color:#f71752;border-color:rgba(0,0,0,0.2)}.btn-foursquare:active:hover,.btn-foursquare.active:hover,.open>.dropdown-toggle.btn-foursquare:hover,.btn-foursquare:active:focus,.btn-foursquare.active:focus,.open>.dropdown-toggle.btn-foursquare:focus,.btn-foursquare:active.focus,.btn-foursquare.active.focus,.open>.dropdown-toggle.btn-foursquare.focus{color:#fff;background-color:#e30742;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-foursquare:active,.btn-foursquare.active,.open>.dropdown-toggle.btn-foursquare{background-image:none}
|
||||||
|
.btn-foursquare.disabled,.btn-foursquare[disabled],fieldset[disabled] .btn-foursquare,.btn-foursquare.disabled:hover,.btn-foursquare[disabled]:hover,fieldset[disabled] .btn-foursquare:hover,.btn-foursquare.disabled:focus,.btn-foursquare[disabled]:focus,fieldset[disabled] .btn-foursquare:focus,.btn-foursquare.disabled.focus,.btn-foursquare[disabled].focus,fieldset[disabled] .btn-foursquare.focus,.btn-foursquare.disabled:active,.btn-foursquare[disabled]:active,fieldset[disabled] .btn-foursquare:active,.btn-foursquare.disabled.active,.btn-foursquare[disabled].active,fieldset[disabled] .btn-foursquare.active{background-color:#f94877;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-foursquare .badge{color:#f94877;background-color:#fff}
|
||||||
|
.btn-github{color:#fff;background-color:#444;border-color:rgba(0,0,0,0.2)}.btn-github:focus,.btn-github.focus{color:#fff;background-color:#2b2b2b;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-github:hover{color:#fff;background-color:#2b2b2b;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-github:active,.btn-github.active,.open>.dropdown-toggle.btn-github{color:#fff;background-color:#2b2b2b;border-color:rgba(0,0,0,0.2)}.btn-github:active:hover,.btn-github.active:hover,.open>.dropdown-toggle.btn-github:hover,.btn-github:active:focus,.btn-github.active:focus,.open>.dropdown-toggle.btn-github:focus,.btn-github:active.focus,.btn-github.active.focus,.open>.dropdown-toggle.btn-github.focus{color:#fff;background-color:#191919;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-github:active,.btn-github.active,.open>.dropdown-toggle.btn-github{background-image:none}
|
||||||
|
.btn-github.disabled,.btn-github[disabled],fieldset[disabled] .btn-github,.btn-github.disabled:hover,.btn-github[disabled]:hover,fieldset[disabled] .btn-github:hover,.btn-github.disabled:focus,.btn-github[disabled]:focus,fieldset[disabled] .btn-github:focus,.btn-github.disabled.focus,.btn-github[disabled].focus,fieldset[disabled] .btn-github.focus,.btn-github.disabled:active,.btn-github[disabled]:active,fieldset[disabled] .btn-github:active,.btn-github.disabled.active,.btn-github[disabled].active,fieldset[disabled] .btn-github.active{background-color:#444;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-github .badge{color:#444;background-color:#fff}
|
||||||
|
.btn-google{color:#fff;background-color:#dd4b39;border-color:rgba(0,0,0,0.2)}.btn-google:focus,.btn-google.focus{color:#fff;background-color:#c23321;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-google:hover{color:#fff;background-color:#c23321;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-google:active,.btn-google.active,.open>.dropdown-toggle.btn-google{color:#fff;background-color:#c23321;border-color:rgba(0,0,0,0.2)}.btn-google:active:hover,.btn-google.active:hover,.open>.dropdown-toggle.btn-google:hover,.btn-google:active:focus,.btn-google.active:focus,.open>.dropdown-toggle.btn-google:focus,.btn-google:active.focus,.btn-google.active.focus,.open>.dropdown-toggle.btn-google.focus{color:#fff;background-color:#a32b1c;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-google:active,.btn-google.active,.open>.dropdown-toggle.btn-google{background-image:none}
|
||||||
|
.btn-google.disabled,.btn-google[disabled],fieldset[disabled] .btn-google,.btn-google.disabled:hover,.btn-google[disabled]:hover,fieldset[disabled] .btn-google:hover,.btn-google.disabled:focus,.btn-google[disabled]:focus,fieldset[disabled] .btn-google:focus,.btn-google.disabled.focus,.btn-google[disabled].focus,fieldset[disabled] .btn-google.focus,.btn-google.disabled:active,.btn-google[disabled]:active,fieldset[disabled] .btn-google:active,.btn-google.disabled.active,.btn-google[disabled].active,fieldset[disabled] .btn-google.active{background-color:#dd4b39;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-google .badge{color:#dd4b39;background-color:#fff}
|
||||||
|
.btn-instagram{color:#fff;background-color:#3f729b;border-color:rgba(0,0,0,0.2)}.btn-instagram:focus,.btn-instagram.focus{color:#fff;background-color:#305777;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-instagram:hover{color:#fff;background-color:#305777;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-instagram:active,.btn-instagram.active,.open>.dropdown-toggle.btn-instagram{color:#fff;background-color:#305777;border-color:rgba(0,0,0,0.2)}.btn-instagram:active:hover,.btn-instagram.active:hover,.open>.dropdown-toggle.btn-instagram:hover,.btn-instagram:active:focus,.btn-instagram.active:focus,.open>.dropdown-toggle.btn-instagram:focus,.btn-instagram:active.focus,.btn-instagram.active.focus,.open>.dropdown-toggle.btn-instagram.focus{color:#fff;background-color:#26455d;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-instagram:active,.btn-instagram.active,.open>.dropdown-toggle.btn-instagram{background-image:none}
|
||||||
|
.btn-instagram.disabled,.btn-instagram[disabled],fieldset[disabled] .btn-instagram,.btn-instagram.disabled:hover,.btn-instagram[disabled]:hover,fieldset[disabled] .btn-instagram:hover,.btn-instagram.disabled:focus,.btn-instagram[disabled]:focus,fieldset[disabled] .btn-instagram:focus,.btn-instagram.disabled.focus,.btn-instagram[disabled].focus,fieldset[disabled] .btn-instagram.focus,.btn-instagram.disabled:active,.btn-instagram[disabled]:active,fieldset[disabled] .btn-instagram:active,.btn-instagram.disabled.active,.btn-instagram[disabled].active,fieldset[disabled] .btn-instagram.active{background-color:#3f729b;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-instagram .badge{color:#3f729b;background-color:#fff}
|
||||||
|
.btn-linkedin{color:#fff;background-color:#007bb6;border-color:rgba(0,0,0,0.2)}.btn-linkedin:focus,.btn-linkedin.focus{color:#fff;background-color:#005983;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-linkedin:hover{color:#fff;background-color:#005983;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-linkedin:active,.btn-linkedin.active,.open>.dropdown-toggle.btn-linkedin{color:#fff;background-color:#005983;border-color:rgba(0,0,0,0.2)}.btn-linkedin:active:hover,.btn-linkedin.active:hover,.open>.dropdown-toggle.btn-linkedin:hover,.btn-linkedin:active:focus,.btn-linkedin.active:focus,.open>.dropdown-toggle.btn-linkedin:focus,.btn-linkedin:active.focus,.btn-linkedin.active.focus,.open>.dropdown-toggle.btn-linkedin.focus{color:#fff;background-color:#00405f;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-linkedin:active,.btn-linkedin.active,.open>.dropdown-toggle.btn-linkedin{background-image:none}
|
||||||
|
.btn-linkedin.disabled,.btn-linkedin[disabled],fieldset[disabled] .btn-linkedin,.btn-linkedin.disabled:hover,.btn-linkedin[disabled]:hover,fieldset[disabled] .btn-linkedin:hover,.btn-linkedin.disabled:focus,.btn-linkedin[disabled]:focus,fieldset[disabled] .btn-linkedin:focus,.btn-linkedin.disabled.focus,.btn-linkedin[disabled].focus,fieldset[disabled] .btn-linkedin.focus,.btn-linkedin.disabled:active,.btn-linkedin[disabled]:active,fieldset[disabled] .btn-linkedin:active,.btn-linkedin.disabled.active,.btn-linkedin[disabled].active,fieldset[disabled] .btn-linkedin.active{background-color:#007bb6;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-linkedin .badge{color:#007bb6;background-color:#fff}
|
||||||
|
.btn-microsoft{color:#fff;background-color:#2672ec;border-color:rgba(0,0,0,0.2)}.btn-microsoft:focus,.btn-microsoft.focus{color:#fff;background-color:#125acd;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-microsoft:hover{color:#fff;background-color:#125acd;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-microsoft:active,.btn-microsoft.active,.open>.dropdown-toggle.btn-microsoft{color:#fff;background-color:#125acd;border-color:rgba(0,0,0,0.2)}.btn-microsoft:active:hover,.btn-microsoft.active:hover,.open>.dropdown-toggle.btn-microsoft:hover,.btn-microsoft:active:focus,.btn-microsoft.active:focus,.open>.dropdown-toggle.btn-microsoft:focus,.btn-microsoft:active.focus,.btn-microsoft.active.focus,.open>.dropdown-toggle.btn-microsoft.focus{color:#fff;background-color:#0f4bac;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-microsoft:active,.btn-microsoft.active,.open>.dropdown-toggle.btn-microsoft{background-image:none}
|
||||||
|
.btn-microsoft.disabled,.btn-microsoft[disabled],fieldset[disabled] .btn-microsoft,.btn-microsoft.disabled:hover,.btn-microsoft[disabled]:hover,fieldset[disabled] .btn-microsoft:hover,.btn-microsoft.disabled:focus,.btn-microsoft[disabled]:focus,fieldset[disabled] .btn-microsoft:focus,.btn-microsoft.disabled.focus,.btn-microsoft[disabled].focus,fieldset[disabled] .btn-microsoft.focus,.btn-microsoft.disabled:active,.btn-microsoft[disabled]:active,fieldset[disabled] .btn-microsoft:active,.btn-microsoft.disabled.active,.btn-microsoft[disabled].active,fieldset[disabled] .btn-microsoft.active{background-color:#2672ec;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-microsoft .badge{color:#2672ec;background-color:#fff}
|
||||||
|
.btn-odnoklassniki{color:#fff;background-color:#f4731c;border-color:rgba(0,0,0,0.2)}.btn-odnoklassniki:focus,.btn-odnoklassniki.focus{color:#fff;background-color:#d35b0a;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-odnoklassniki:hover{color:#fff;background-color:#d35b0a;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-odnoklassniki:active,.btn-odnoklassniki.active,.open>.dropdown-toggle.btn-odnoklassniki{color:#fff;background-color:#d35b0a;border-color:rgba(0,0,0,0.2)}.btn-odnoklassniki:active:hover,.btn-odnoklassniki.active:hover,.open>.dropdown-toggle.btn-odnoklassniki:hover,.btn-odnoklassniki:active:focus,.btn-odnoklassniki.active:focus,.open>.dropdown-toggle.btn-odnoklassniki:focus,.btn-odnoklassniki:active.focus,.btn-odnoklassniki.active.focus,.open>.dropdown-toggle.btn-odnoklassniki.focus{color:#fff;background-color:#b14c09;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-odnoklassniki:active,.btn-odnoklassniki.active,.open>.dropdown-toggle.btn-odnoklassniki{background-image:none}
|
||||||
|
.btn-odnoklassniki.disabled,.btn-odnoklassniki[disabled],fieldset[disabled] .btn-odnoklassniki,.btn-odnoklassniki.disabled:hover,.btn-odnoklassniki[disabled]:hover,fieldset[disabled] .btn-odnoklassniki:hover,.btn-odnoklassniki.disabled:focus,.btn-odnoklassniki[disabled]:focus,fieldset[disabled] .btn-odnoklassniki:focus,.btn-odnoklassniki.disabled.focus,.btn-odnoklassniki[disabled].focus,fieldset[disabled] .btn-odnoklassniki.focus,.btn-odnoklassniki.disabled:active,.btn-odnoklassniki[disabled]:active,fieldset[disabled] .btn-odnoklassniki:active,.btn-odnoklassniki.disabled.active,.btn-odnoklassniki[disabled].active,fieldset[disabled] .btn-odnoklassniki.active{background-color:#f4731c;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-odnoklassniki .badge{color:#f4731c;background-color:#fff}
|
||||||
|
.btn-openid{color:#fff;background-color:#f7931e;border-color:rgba(0,0,0,0.2)}.btn-openid:focus,.btn-openid.focus{color:#fff;background-color:#da7908;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-openid:hover{color:#fff;background-color:#da7908;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-openid:active,.btn-openid.active,.open>.dropdown-toggle.btn-openid{color:#fff;background-color:#da7908;border-color:rgba(0,0,0,0.2)}.btn-openid:active:hover,.btn-openid.active:hover,.open>.dropdown-toggle.btn-openid:hover,.btn-openid:active:focus,.btn-openid.active:focus,.open>.dropdown-toggle.btn-openid:focus,.btn-openid:active.focus,.btn-openid.active.focus,.open>.dropdown-toggle.btn-openid.focus{color:#fff;background-color:#b86607;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-openid:active,.btn-openid.active,.open>.dropdown-toggle.btn-openid{background-image:none}
|
||||||
|
.btn-openid.disabled,.btn-openid[disabled],fieldset[disabled] .btn-openid,.btn-openid.disabled:hover,.btn-openid[disabled]:hover,fieldset[disabled] .btn-openid:hover,.btn-openid.disabled:focus,.btn-openid[disabled]:focus,fieldset[disabled] .btn-openid:focus,.btn-openid.disabled.focus,.btn-openid[disabled].focus,fieldset[disabled] .btn-openid.focus,.btn-openid.disabled:active,.btn-openid[disabled]:active,fieldset[disabled] .btn-openid:active,.btn-openid.disabled.active,.btn-openid[disabled].active,fieldset[disabled] .btn-openid.active{background-color:#f7931e;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-openid .badge{color:#f7931e;background-color:#fff}
|
||||||
|
.btn-pinterest{color:#fff;background-color:#cb2027;border-color:rgba(0,0,0,0.2)}.btn-pinterest:focus,.btn-pinterest.focus{color:#fff;background-color:#9f191f;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-pinterest:hover{color:#fff;background-color:#9f191f;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-pinterest:active,.btn-pinterest.active,.open>.dropdown-toggle.btn-pinterest{color:#fff;background-color:#9f191f;border-color:rgba(0,0,0,0.2)}.btn-pinterest:active:hover,.btn-pinterest.active:hover,.open>.dropdown-toggle.btn-pinterest:hover,.btn-pinterest:active:focus,.btn-pinterest.active:focus,.open>.dropdown-toggle.btn-pinterest:focus,.btn-pinterest:active.focus,.btn-pinterest.active.focus,.open>.dropdown-toggle.btn-pinterest.focus{color:#fff;background-color:#801419;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-pinterest:active,.btn-pinterest.active,.open>.dropdown-toggle.btn-pinterest{background-image:none}
|
||||||
|
.btn-pinterest.disabled,.btn-pinterest[disabled],fieldset[disabled] .btn-pinterest,.btn-pinterest.disabled:hover,.btn-pinterest[disabled]:hover,fieldset[disabled] .btn-pinterest:hover,.btn-pinterest.disabled:focus,.btn-pinterest[disabled]:focus,fieldset[disabled] .btn-pinterest:focus,.btn-pinterest.disabled.focus,.btn-pinterest[disabled].focus,fieldset[disabled] .btn-pinterest.focus,.btn-pinterest.disabled:active,.btn-pinterest[disabled]:active,fieldset[disabled] .btn-pinterest:active,.btn-pinterest.disabled.active,.btn-pinterest[disabled].active,fieldset[disabled] .btn-pinterest.active{background-color:#cb2027;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-pinterest .badge{color:#cb2027;background-color:#fff}
|
||||||
|
.btn-reddit{color:#000;background-color:#eff7ff;border-color:rgba(0,0,0,0.2)}.btn-reddit:focus,.btn-reddit.focus{color:#000;background-color:#bcddff;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-reddit:hover{color:#000;background-color:#bcddff;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-reddit:active,.btn-reddit.active,.open>.dropdown-toggle.btn-reddit{color:#000;background-color:#bcddff;border-color:rgba(0,0,0,0.2)}.btn-reddit:active:hover,.btn-reddit.active:hover,.open>.dropdown-toggle.btn-reddit:hover,.btn-reddit:active:focus,.btn-reddit.active:focus,.open>.dropdown-toggle.btn-reddit:focus,.btn-reddit:active.focus,.btn-reddit.active.focus,.open>.dropdown-toggle.btn-reddit.focus{color:#000;background-color:#98ccff;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-reddit:active,.btn-reddit.active,.open>.dropdown-toggle.btn-reddit{background-image:none}
|
||||||
|
.btn-reddit.disabled,.btn-reddit[disabled],fieldset[disabled] .btn-reddit,.btn-reddit.disabled:hover,.btn-reddit[disabled]:hover,fieldset[disabled] .btn-reddit:hover,.btn-reddit.disabled:focus,.btn-reddit[disabled]:focus,fieldset[disabled] .btn-reddit:focus,.btn-reddit.disabled.focus,.btn-reddit[disabled].focus,fieldset[disabled] .btn-reddit.focus,.btn-reddit.disabled:active,.btn-reddit[disabled]:active,fieldset[disabled] .btn-reddit:active,.btn-reddit.disabled.active,.btn-reddit[disabled].active,fieldset[disabled] .btn-reddit.active{background-color:#eff7ff;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-reddit .badge{color:#eff7ff;background-color:#000}
|
||||||
|
.btn-soundcloud{color:#fff;background-color:#f50;border-color:rgba(0,0,0,0.2)}.btn-soundcloud:focus,.btn-soundcloud.focus{color:#fff;background-color:#c40;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-soundcloud:hover{color:#fff;background-color:#c40;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-soundcloud:active,.btn-soundcloud.active,.open>.dropdown-toggle.btn-soundcloud{color:#fff;background-color:#c40;border-color:rgba(0,0,0,0.2)}.btn-soundcloud:active:hover,.btn-soundcloud.active:hover,.open>.dropdown-toggle.btn-soundcloud:hover,.btn-soundcloud:active:focus,.btn-soundcloud.active:focus,.open>.dropdown-toggle.btn-soundcloud:focus,.btn-soundcloud:active.focus,.btn-soundcloud.active.focus,.open>.dropdown-toggle.btn-soundcloud.focus{color:#fff;background-color:#a83800;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-soundcloud:active,.btn-soundcloud.active,.open>.dropdown-toggle.btn-soundcloud{background-image:none}
|
||||||
|
.btn-soundcloud.disabled,.btn-soundcloud[disabled],fieldset[disabled] .btn-soundcloud,.btn-soundcloud.disabled:hover,.btn-soundcloud[disabled]:hover,fieldset[disabled] .btn-soundcloud:hover,.btn-soundcloud.disabled:focus,.btn-soundcloud[disabled]:focus,fieldset[disabled] .btn-soundcloud:focus,.btn-soundcloud.disabled.focus,.btn-soundcloud[disabled].focus,fieldset[disabled] .btn-soundcloud.focus,.btn-soundcloud.disabled:active,.btn-soundcloud[disabled]:active,fieldset[disabled] .btn-soundcloud:active,.btn-soundcloud.disabled.active,.btn-soundcloud[disabled].active,fieldset[disabled] .btn-soundcloud.active{background-color:#f50;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-soundcloud .badge{color:#f50;background-color:#fff}
|
||||||
|
.btn-tumblr{color:#fff;background-color:#2c4762;border-color:rgba(0,0,0,0.2)}.btn-tumblr:focus,.btn-tumblr.focus{color:#fff;background-color:#1c2d3f;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-tumblr:hover{color:#fff;background-color:#1c2d3f;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-tumblr:active,.btn-tumblr.active,.open>.dropdown-toggle.btn-tumblr{color:#fff;background-color:#1c2d3f;border-color:rgba(0,0,0,0.2)}.btn-tumblr:active:hover,.btn-tumblr.active:hover,.open>.dropdown-toggle.btn-tumblr:hover,.btn-tumblr:active:focus,.btn-tumblr.active:focus,.open>.dropdown-toggle.btn-tumblr:focus,.btn-tumblr:active.focus,.btn-tumblr.active.focus,.open>.dropdown-toggle.btn-tumblr.focus{color:#fff;background-color:#111c26;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-tumblr:active,.btn-tumblr.active,.open>.dropdown-toggle.btn-tumblr{background-image:none}
|
||||||
|
.btn-tumblr.disabled,.btn-tumblr[disabled],fieldset[disabled] .btn-tumblr,.btn-tumblr.disabled:hover,.btn-tumblr[disabled]:hover,fieldset[disabled] .btn-tumblr:hover,.btn-tumblr.disabled:focus,.btn-tumblr[disabled]:focus,fieldset[disabled] .btn-tumblr:focus,.btn-tumblr.disabled.focus,.btn-tumblr[disabled].focus,fieldset[disabled] .btn-tumblr.focus,.btn-tumblr.disabled:active,.btn-tumblr[disabled]:active,fieldset[disabled] .btn-tumblr:active,.btn-tumblr.disabled.active,.btn-tumblr[disabled].active,fieldset[disabled] .btn-tumblr.active{background-color:#2c4762;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-tumblr .badge{color:#2c4762;background-color:#fff}
|
||||||
|
.btn-twitter{color:#fff;background-color:#55acee;border-color:rgba(0,0,0,0.2)}.btn-twitter:focus,.btn-twitter.focus{color:#fff;background-color:#2795e9;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-twitter:hover{color:#fff;background-color:#2795e9;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-twitter:active,.btn-twitter.active,.open>.dropdown-toggle.btn-twitter{color:#fff;background-color:#2795e9;border-color:rgba(0,0,0,0.2)}.btn-twitter:active:hover,.btn-twitter.active:hover,.open>.dropdown-toggle.btn-twitter:hover,.btn-twitter:active:focus,.btn-twitter.active:focus,.open>.dropdown-toggle.btn-twitter:focus,.btn-twitter:active.focus,.btn-twitter.active.focus,.open>.dropdown-toggle.btn-twitter.focus{color:#fff;background-color:#1583d7;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-twitter:active,.btn-twitter.active,.open>.dropdown-toggle.btn-twitter{background-image:none}
|
||||||
|
.btn-twitter.disabled,.btn-twitter[disabled],fieldset[disabled] .btn-twitter,.btn-twitter.disabled:hover,.btn-twitter[disabled]:hover,fieldset[disabled] .btn-twitter:hover,.btn-twitter.disabled:focus,.btn-twitter[disabled]:focus,fieldset[disabled] .btn-twitter:focus,.btn-twitter.disabled.focus,.btn-twitter[disabled].focus,fieldset[disabled] .btn-twitter.focus,.btn-twitter.disabled:active,.btn-twitter[disabled]:active,fieldset[disabled] .btn-twitter:active,.btn-twitter.disabled.active,.btn-twitter[disabled].active,fieldset[disabled] .btn-twitter.active{background-color:#55acee;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-twitter .badge{color:#55acee;background-color:#fff}
|
||||||
|
.btn-vimeo{color:#fff;background-color:#1ab7ea;border-color:rgba(0,0,0,0.2)}.btn-vimeo:focus,.btn-vimeo.focus{color:#fff;background-color:#1295bf;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-vimeo:hover{color:#fff;background-color:#1295bf;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-vimeo:active,.btn-vimeo.active,.open>.dropdown-toggle.btn-vimeo{color:#fff;background-color:#1295bf;border-color:rgba(0,0,0,0.2)}.btn-vimeo:active:hover,.btn-vimeo.active:hover,.open>.dropdown-toggle.btn-vimeo:hover,.btn-vimeo:active:focus,.btn-vimeo.active:focus,.open>.dropdown-toggle.btn-vimeo:focus,.btn-vimeo:active.focus,.btn-vimeo.active.focus,.open>.dropdown-toggle.btn-vimeo.focus{color:#fff;background-color:#0f7b9f;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-vimeo:active,.btn-vimeo.active,.open>.dropdown-toggle.btn-vimeo{background-image:none}
|
||||||
|
.btn-vimeo.disabled,.btn-vimeo[disabled],fieldset[disabled] .btn-vimeo,.btn-vimeo.disabled:hover,.btn-vimeo[disabled]:hover,fieldset[disabled] .btn-vimeo:hover,.btn-vimeo.disabled:focus,.btn-vimeo[disabled]:focus,fieldset[disabled] .btn-vimeo:focus,.btn-vimeo.disabled.focus,.btn-vimeo[disabled].focus,fieldset[disabled] .btn-vimeo.focus,.btn-vimeo.disabled:active,.btn-vimeo[disabled]:active,fieldset[disabled] .btn-vimeo:active,.btn-vimeo.disabled.active,.btn-vimeo[disabled].active,fieldset[disabled] .btn-vimeo.active{background-color:#1ab7ea;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-vimeo .badge{color:#1ab7ea;background-color:#fff}
|
||||||
|
.btn-vk{color:#fff;background-color:#587ea3;border-color:rgba(0,0,0,0.2)}.btn-vk:focus,.btn-vk.focus{color:#fff;background-color:#466482;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-vk:hover{color:#fff;background-color:#466482;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-vk:active,.btn-vk.active,.open>.dropdown-toggle.btn-vk{color:#fff;background-color:#466482;border-color:rgba(0,0,0,0.2)}.btn-vk:active:hover,.btn-vk.active:hover,.open>.dropdown-toggle.btn-vk:hover,.btn-vk:active:focus,.btn-vk.active:focus,.open>.dropdown-toggle.btn-vk:focus,.btn-vk:active.focus,.btn-vk.active.focus,.open>.dropdown-toggle.btn-vk.focus{color:#fff;background-color:#3a526b;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-vk:active,.btn-vk.active,.open>.dropdown-toggle.btn-vk{background-image:none}
|
||||||
|
.btn-vk.disabled,.btn-vk[disabled],fieldset[disabled] .btn-vk,.btn-vk.disabled:hover,.btn-vk[disabled]:hover,fieldset[disabled] .btn-vk:hover,.btn-vk.disabled:focus,.btn-vk[disabled]:focus,fieldset[disabled] .btn-vk:focus,.btn-vk.disabled.focus,.btn-vk[disabled].focus,fieldset[disabled] .btn-vk.focus,.btn-vk.disabled:active,.btn-vk[disabled]:active,fieldset[disabled] .btn-vk:active,.btn-vk.disabled.active,.btn-vk[disabled].active,fieldset[disabled] .btn-vk.active{background-color:#587ea3;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-vk .badge{color:#587ea3;background-color:#fff}
|
||||||
|
.btn-yahoo{color:#fff;background-color:#720e9e;border-color:rgba(0,0,0,0.2)}.btn-yahoo:focus,.btn-yahoo.focus{color:#fff;background-color:#500a6f;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-yahoo:hover{color:#fff;background-color:#500a6f;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-yahoo:active,.btn-yahoo.active,.open>.dropdown-toggle.btn-yahoo{color:#fff;background-color:#500a6f;border-color:rgba(0,0,0,0.2)}.btn-yahoo:active:hover,.btn-yahoo.active:hover,.open>.dropdown-toggle.btn-yahoo:hover,.btn-yahoo:active:focus,.btn-yahoo.active:focus,.open>.dropdown-toggle.btn-yahoo:focus,.btn-yahoo:active.focus,.btn-yahoo.active.focus,.open>.dropdown-toggle.btn-yahoo.focus{color:#fff;background-color:#39074e;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-yahoo:active,.btn-yahoo.active,.open>.dropdown-toggle.btn-yahoo{background-image:none}
|
||||||
|
.btn-yahoo.disabled,.btn-yahoo[disabled],fieldset[disabled] .btn-yahoo,.btn-yahoo.disabled:hover,.btn-yahoo[disabled]:hover,fieldset[disabled] .btn-yahoo:hover,.btn-yahoo.disabled:focus,.btn-yahoo[disabled]:focus,fieldset[disabled] .btn-yahoo:focus,.btn-yahoo.disabled.focus,.btn-yahoo[disabled].focus,fieldset[disabled] .btn-yahoo.focus,.btn-yahoo.disabled:active,.btn-yahoo[disabled]:active,fieldset[disabled] .btn-yahoo:active,.btn-yahoo.disabled.active,.btn-yahoo[disabled].active,fieldset[disabled] .btn-yahoo.active{background-color:#720e9e;border-color:rgba(0,0,0,0.2)}
|
||||||
|
.btn-yahoo .badge{color:#720e9e;background-color:#fff}
|
||||||
476
docs/css/bootstrap-theme.css
vendored
Normal file
476
docs/css/bootstrap-theme.css
vendored
Normal file
@ -0,0 +1,476 @@
|
|||||||
|
/*!
|
||||||
|
* Bootstrap v3.3.2 (http://getbootstrap.com)
|
||||||
|
* Copyright 2011-2015 Twitter, Inc.
|
||||||
|
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
|
||||||
|
*/
|
||||||
|
|
||||||
|
.btn-default,
|
||||||
|
.btn-primary,
|
||||||
|
.btn-success,
|
||||||
|
.btn-info,
|
||||||
|
.btn-warning,
|
||||||
|
.btn-danger {
|
||||||
|
text-shadow: 0 -1px 0 rgba(0, 0, 0, .2);
|
||||||
|
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, .15), 0 1px 1px rgba(0, 0, 0, .075);
|
||||||
|
box-shadow: inset 0 1px 0 rgba(255, 255, 255, .15), 0 1px 1px rgba(0, 0, 0, .075);
|
||||||
|
}
|
||||||
|
.btn-default:active,
|
||||||
|
.btn-primary:active,
|
||||||
|
.btn-success:active,
|
||||||
|
.btn-info:active,
|
||||||
|
.btn-warning:active,
|
||||||
|
.btn-danger:active,
|
||||||
|
.btn-default.active,
|
||||||
|
.btn-primary.active,
|
||||||
|
.btn-success.active,
|
||||||
|
.btn-info.active,
|
||||||
|
.btn-warning.active,
|
||||||
|
.btn-danger.active {
|
||||||
|
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
|
||||||
|
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
|
||||||
|
}
|
||||||
|
.btn-default .badge,
|
||||||
|
.btn-primary .badge,
|
||||||
|
.btn-success .badge,
|
||||||
|
.btn-info .badge,
|
||||||
|
.btn-warning .badge,
|
||||||
|
.btn-danger .badge {
|
||||||
|
text-shadow: none;
|
||||||
|
}
|
||||||
|
.btn:active,
|
||||||
|
.btn.active {
|
||||||
|
background-image: none;
|
||||||
|
}
|
||||||
|
.btn-default {
|
||||||
|
text-shadow: 0 1px 0 #fff;
|
||||||
|
background-image: -webkit-linear-gradient(top, #fff 0%, #e0e0e0 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #fff 0%, #e0e0e0 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#e0e0e0));
|
||||||
|
background-image: linear-gradient(to bottom, #fff 0%, #e0e0e0 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffffff', endColorstr='#ffe0e0e0', GradientType=0);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
border-color: #dbdbdb;
|
||||||
|
border-color: #ccc;
|
||||||
|
}
|
||||||
|
.btn-default:hover,
|
||||||
|
.btn-default:focus {
|
||||||
|
background-color: #e0e0e0;
|
||||||
|
background-position: 0 -15px;
|
||||||
|
}
|
||||||
|
.btn-default:active,
|
||||||
|
.btn-default.active {
|
||||||
|
background-color: #e0e0e0;
|
||||||
|
border-color: #dbdbdb;
|
||||||
|
}
|
||||||
|
.btn-default.disabled,
|
||||||
|
.btn-default:disabled,
|
||||||
|
.btn-default[disabled] {
|
||||||
|
background-color: #e0e0e0;
|
||||||
|
background-image: none;
|
||||||
|
}
|
||||||
|
.btn-primary {
|
||||||
|
background-image: -webkit-linear-gradient(top, #337ab7 0%, #265a88 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #337ab7 0%, #265a88 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#337ab7), to(#265a88));
|
||||||
|
background-image: linear-gradient(to bottom, #337ab7 0%, #265a88 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff337ab7', endColorstr='#ff265a88', GradientType=0);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
border-color: #245580;
|
||||||
|
}
|
||||||
|
.btn-primary:hover,
|
||||||
|
.btn-primary:focus {
|
||||||
|
background-color: #265a88;
|
||||||
|
background-position: 0 -15px;
|
||||||
|
}
|
||||||
|
.btn-primary:active,
|
||||||
|
.btn-primary.active {
|
||||||
|
background-color: #265a88;
|
||||||
|
border-color: #245580;
|
||||||
|
}
|
||||||
|
.btn-primary.disabled,
|
||||||
|
.btn-primary:disabled,
|
||||||
|
.btn-primary[disabled] {
|
||||||
|
background-color: #265a88;
|
||||||
|
background-image: none;
|
||||||
|
}
|
||||||
|
.btn-success {
|
||||||
|
background-image: -webkit-linear-gradient(top, #5cb85c 0%, #419641 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #5cb85c 0%, #419641 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#5cb85c), to(#419641));
|
||||||
|
background-image: linear-gradient(to bottom, #5cb85c 0%, #419641 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff5cb85c', endColorstr='#ff419641', GradientType=0);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
border-color: #3e8f3e;
|
||||||
|
}
|
||||||
|
.btn-success:hover,
|
||||||
|
.btn-success:focus {
|
||||||
|
background-color: #419641;
|
||||||
|
background-position: 0 -15px;
|
||||||
|
}
|
||||||
|
.btn-success:active,
|
||||||
|
.btn-success.active {
|
||||||
|
background-color: #419641;
|
||||||
|
border-color: #3e8f3e;
|
||||||
|
}
|
||||||
|
.btn-success.disabled,
|
||||||
|
.btn-success:disabled,
|
||||||
|
.btn-success[disabled] {
|
||||||
|
background-color: #419641;
|
||||||
|
background-image: none;
|
||||||
|
}
|
||||||
|
.btn-info {
|
||||||
|
background-image: -webkit-linear-gradient(top, #5bc0de 0%, #2aabd2 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #5bc0de 0%, #2aabd2 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#5bc0de), to(#2aabd2));
|
||||||
|
background-image: linear-gradient(to bottom, #5bc0de 0%, #2aabd2 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff5bc0de', endColorstr='#ff2aabd2', GradientType=0);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
border-color: #28a4c9;
|
||||||
|
}
|
||||||
|
.btn-info:hover,
|
||||||
|
.btn-info:focus {
|
||||||
|
background-color: #2aabd2;
|
||||||
|
background-position: 0 -15px;
|
||||||
|
}
|
||||||
|
.btn-info:active,
|
||||||
|
.btn-info.active {
|
||||||
|
background-color: #2aabd2;
|
||||||
|
border-color: #28a4c9;
|
||||||
|
}
|
||||||
|
.btn-info.disabled,
|
||||||
|
.btn-info:disabled,
|
||||||
|
.btn-info[disabled] {
|
||||||
|
background-color: #2aabd2;
|
||||||
|
background-image: none;
|
||||||
|
}
|
||||||
|
.btn-warning {
|
||||||
|
background-image: -webkit-linear-gradient(top, #f0ad4e 0%, #eb9316 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #f0ad4e 0%, #eb9316 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#f0ad4e), to(#eb9316));
|
||||||
|
background-image: linear-gradient(to bottom, #f0ad4e 0%, #eb9316 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fff0ad4e', endColorstr='#ffeb9316', GradientType=0);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
border-color: #e38d13;
|
||||||
|
}
|
||||||
|
.btn-warning:hover,
|
||||||
|
.btn-warning:focus {
|
||||||
|
background-color: #eb9316;
|
||||||
|
background-position: 0 -15px;
|
||||||
|
}
|
||||||
|
.btn-warning:active,
|
||||||
|
.btn-warning.active {
|
||||||
|
background-color: #eb9316;
|
||||||
|
border-color: #e38d13;
|
||||||
|
}
|
||||||
|
.btn-warning.disabled,
|
||||||
|
.btn-warning:disabled,
|
||||||
|
.btn-warning[disabled] {
|
||||||
|
background-color: #eb9316;
|
||||||
|
background-image: none;
|
||||||
|
}
|
||||||
|
.btn-danger {
|
||||||
|
background-image: -webkit-linear-gradient(top, #d9534f 0%, #c12e2a 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #d9534f 0%, #c12e2a 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#d9534f), to(#c12e2a));
|
||||||
|
background-image: linear-gradient(to bottom, #d9534f 0%, #c12e2a 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffd9534f', endColorstr='#ffc12e2a', GradientType=0);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
border-color: #b92c28;
|
||||||
|
}
|
||||||
|
.btn-danger:hover,
|
||||||
|
.btn-danger:focus {
|
||||||
|
background-color: #c12e2a;
|
||||||
|
background-position: 0 -15px;
|
||||||
|
}
|
||||||
|
.btn-danger:active,
|
||||||
|
.btn-danger.active {
|
||||||
|
background-color: #c12e2a;
|
||||||
|
border-color: #b92c28;
|
||||||
|
}
|
||||||
|
.btn-danger.disabled,
|
||||||
|
.btn-danger:disabled,
|
||||||
|
.btn-danger[disabled] {
|
||||||
|
background-color: #c12e2a;
|
||||||
|
background-image: none;
|
||||||
|
}
|
||||||
|
.thumbnail,
|
||||||
|
.img-thumbnail {
|
||||||
|
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .075);
|
||||||
|
box-shadow: 0 1px 2px rgba(0, 0, 0, .075);
|
||||||
|
}
|
||||||
|
.dropdown-menu > li > a:hover,
|
||||||
|
.dropdown-menu > li > a:focus {
|
||||||
|
background-color: #e8e8e8;
|
||||||
|
background-image: -webkit-linear-gradient(top, #f5f5f5 0%, #e8e8e8 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #f5f5f5 0%, #e8e8e8 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#f5f5f5), to(#e8e8e8));
|
||||||
|
background-image: linear-gradient(to bottom, #f5f5f5 0%, #e8e8e8 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fff5f5f5', endColorstr='#ffe8e8e8', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
}
|
||||||
|
.dropdown-menu > .active > a,
|
||||||
|
.dropdown-menu > .active > a:hover,
|
||||||
|
.dropdown-menu > .active > a:focus {
|
||||||
|
background-color: #2e6da4;
|
||||||
|
background-image: -webkit-linear-gradient(top, #337ab7 0%, #2e6da4 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #337ab7 0%, #2e6da4 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#337ab7), to(#2e6da4));
|
||||||
|
background-image: linear-gradient(to bottom, #337ab7 0%, #2e6da4 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff337ab7', endColorstr='#ff2e6da4', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
}
|
||||||
|
.navbar-default {
|
||||||
|
background-image: -webkit-linear-gradient(top, #fff 0%, #f8f8f8 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #fff 0%, #f8f8f8 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#f8f8f8));
|
||||||
|
background-image: linear-gradient(to bottom, #fff 0%, #f8f8f8 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffffff', endColorstr='#fff8f8f8', GradientType=0);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
border-radius: 4px;
|
||||||
|
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, .15), 0 1px 5px rgba(0, 0, 0, .075);
|
||||||
|
box-shadow: inset 0 1px 0 rgba(255, 255, 255, .15), 0 1px 5px rgba(0, 0, 0, .075);
|
||||||
|
}
|
||||||
|
.navbar-default .navbar-nav > .open > a,
|
||||||
|
.navbar-default .navbar-nav > .active > a {
|
||||||
|
background-image: -webkit-linear-gradient(top, #dbdbdb 0%, #e2e2e2 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #dbdbdb 0%, #e2e2e2 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#dbdbdb), to(#e2e2e2));
|
||||||
|
background-image: linear-gradient(to bottom, #dbdbdb 0%, #e2e2e2 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffdbdbdb', endColorstr='#ffe2e2e2', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
-webkit-box-shadow: inset 0 3px 9px rgba(0, 0, 0, .075);
|
||||||
|
box-shadow: inset 0 3px 9px rgba(0, 0, 0, .075);
|
||||||
|
}
|
||||||
|
.navbar-brand,
|
||||||
|
.navbar-nav > li > a {
|
||||||
|
text-shadow: 0 1px 0 rgba(255, 255, 255, .25);
|
||||||
|
}
|
||||||
|
.navbar-inverse {
|
||||||
|
background-image: -webkit-linear-gradient(top, #3c3c3c 0%, #222 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #3c3c3c 0%, #222 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#3c3c3c), to(#222));
|
||||||
|
background-image: linear-gradient(to bottom, #3c3c3c 0%, #222 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff3c3c3c', endColorstr='#ff222222', GradientType=0);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
}
|
||||||
|
.navbar-inverse .navbar-nav > .open > a,
|
||||||
|
.navbar-inverse .navbar-nav > .active > a {
|
||||||
|
background-image: -webkit-linear-gradient(top, #080808 0%, #0f0f0f 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #080808 0%, #0f0f0f 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#080808), to(#0f0f0f));
|
||||||
|
background-image: linear-gradient(to bottom, #080808 0%, #0f0f0f 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff080808', endColorstr='#ff0f0f0f', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
-webkit-box-shadow: inset 0 3px 9px rgba(0, 0, 0, .25);
|
||||||
|
box-shadow: inset 0 3px 9px rgba(0, 0, 0, .25);
|
||||||
|
}
|
||||||
|
.navbar-inverse .navbar-brand,
|
||||||
|
.navbar-inverse .navbar-nav > li > a {
|
||||||
|
text-shadow: 0 -1px 0 rgba(0, 0, 0, .25);
|
||||||
|
}
|
||||||
|
.navbar-static-top,
|
||||||
|
.navbar-fixed-top,
|
||||||
|
.navbar-fixed-bottom {
|
||||||
|
border-radius: 0;
|
||||||
|
}
|
||||||
|
@media (max-width: 767px) {
|
||||||
|
.navbar .navbar-nav .open .dropdown-menu > .active > a,
|
||||||
|
.navbar .navbar-nav .open .dropdown-menu > .active > a:hover,
|
||||||
|
.navbar .navbar-nav .open .dropdown-menu > .active > a:focus {
|
||||||
|
color: #fff;
|
||||||
|
background-image: -webkit-linear-gradient(top, #337ab7 0%, #2e6da4 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #337ab7 0%, #2e6da4 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#337ab7), to(#2e6da4));
|
||||||
|
background-image: linear-gradient(to bottom, #337ab7 0%, #2e6da4 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff337ab7', endColorstr='#ff2e6da4', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.alert {
|
||||||
|
text-shadow: 0 1px 0 rgba(255, 255, 255, .2);
|
||||||
|
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, .25), 0 1px 2px rgba(0, 0, 0, .05);
|
||||||
|
box-shadow: inset 0 1px 0 rgba(255, 255, 255, .25), 0 1px 2px rgba(0, 0, 0, .05);
|
||||||
|
}
|
||||||
|
.alert-success {
|
||||||
|
background-image: -webkit-linear-gradient(top, #dff0d8 0%, #c8e5bc 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #dff0d8 0%, #c8e5bc 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#dff0d8), to(#c8e5bc));
|
||||||
|
background-image: linear-gradient(to bottom, #dff0d8 0%, #c8e5bc 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffdff0d8', endColorstr='#ffc8e5bc', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
border-color: #b2dba1;
|
||||||
|
}
|
||||||
|
.alert-info {
|
||||||
|
background-image: -webkit-linear-gradient(top, #d9edf7 0%, #b9def0 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #d9edf7 0%, #b9def0 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#d9edf7), to(#b9def0));
|
||||||
|
background-image: linear-gradient(to bottom, #d9edf7 0%, #b9def0 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffd9edf7', endColorstr='#ffb9def0', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
border-color: #9acfea;
|
||||||
|
}
|
||||||
|
.alert-warning {
|
||||||
|
background-image: -webkit-linear-gradient(top, #fcf8e3 0%, #f8efc0 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #fcf8e3 0%, #f8efc0 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#fcf8e3), to(#f8efc0));
|
||||||
|
background-image: linear-gradient(to bottom, #fcf8e3 0%, #f8efc0 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fffcf8e3', endColorstr='#fff8efc0', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
border-color: #f5e79e;
|
||||||
|
}
|
||||||
|
.alert-danger {
|
||||||
|
background-image: -webkit-linear-gradient(top, #f2dede 0%, #e7c3c3 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #f2dede 0%, #e7c3c3 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#f2dede), to(#e7c3c3));
|
||||||
|
background-image: linear-gradient(to bottom, #f2dede 0%, #e7c3c3 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fff2dede', endColorstr='#ffe7c3c3', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
border-color: #dca7a7;
|
||||||
|
}
|
||||||
|
.progress {
|
||||||
|
background-image: -webkit-linear-gradient(top, #ebebeb 0%, #f5f5f5 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #ebebeb 0%, #f5f5f5 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#ebebeb), to(#f5f5f5));
|
||||||
|
background-image: linear-gradient(to bottom, #ebebeb 0%, #f5f5f5 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffebebeb', endColorstr='#fff5f5f5', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
}
|
||||||
|
.progress-bar {
|
||||||
|
background-image: -webkit-linear-gradient(top, #337ab7 0%, #286090 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #337ab7 0%, #286090 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#337ab7), to(#286090));
|
||||||
|
background-image: linear-gradient(to bottom, #337ab7 0%, #286090 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff337ab7', endColorstr='#ff286090', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
}
|
||||||
|
.progress-bar-success {
|
||||||
|
background-image: -webkit-linear-gradient(top, #5cb85c 0%, #449d44 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #5cb85c 0%, #449d44 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#5cb85c), to(#449d44));
|
||||||
|
background-image: linear-gradient(to bottom, #5cb85c 0%, #449d44 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff5cb85c', endColorstr='#ff449d44', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
}
|
||||||
|
.progress-bar-info {
|
||||||
|
background-image: -webkit-linear-gradient(top, #5bc0de 0%, #31b0d5 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #5bc0de 0%, #31b0d5 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#5bc0de), to(#31b0d5));
|
||||||
|
background-image: linear-gradient(to bottom, #5bc0de 0%, #31b0d5 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff5bc0de', endColorstr='#ff31b0d5', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
}
|
||||||
|
.progress-bar-warning {
|
||||||
|
background-image: -webkit-linear-gradient(top, #f0ad4e 0%, #ec971f 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #f0ad4e 0%, #ec971f 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#f0ad4e), to(#ec971f));
|
||||||
|
background-image: linear-gradient(to bottom, #f0ad4e 0%, #ec971f 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fff0ad4e', endColorstr='#ffec971f', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
}
|
||||||
|
.progress-bar-danger {
|
||||||
|
background-image: -webkit-linear-gradient(top, #d9534f 0%, #c9302c 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #d9534f 0%, #c9302c 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#d9534f), to(#c9302c));
|
||||||
|
background-image: linear-gradient(to bottom, #d9534f 0%, #c9302c 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffd9534f', endColorstr='#ffc9302c', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
}
|
||||||
|
.progress-bar-striped {
|
||||||
|
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
|
||||||
|
background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
|
||||||
|
background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
|
||||||
|
}
|
||||||
|
.list-group {
|
||||||
|
border-radius: 4px;
|
||||||
|
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .075);
|
||||||
|
box-shadow: 0 1px 2px rgba(0, 0, 0, .075);
|
||||||
|
}
|
||||||
|
.list-group-item.active,
|
||||||
|
.list-group-item.active:hover,
|
||||||
|
.list-group-item.active:focus {
|
||||||
|
text-shadow: 0 -1px 0 #286090;
|
||||||
|
background-image: -webkit-linear-gradient(top, #337ab7 0%, #2b669a 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #337ab7 0%, #2b669a 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#337ab7), to(#2b669a));
|
||||||
|
background-image: linear-gradient(to bottom, #337ab7 0%, #2b669a 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff337ab7', endColorstr='#ff2b669a', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
border-color: #2b669a;
|
||||||
|
}
|
||||||
|
.list-group-item.active .badge,
|
||||||
|
.list-group-item.active:hover .badge,
|
||||||
|
.list-group-item.active:focus .badge {
|
||||||
|
text-shadow: none;
|
||||||
|
}
|
||||||
|
.panel {
|
||||||
|
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .05);
|
||||||
|
box-shadow: 0 1px 2px rgba(0, 0, 0, .05);
|
||||||
|
}
|
||||||
|
.panel-default > .panel-heading {
|
||||||
|
background-image: -webkit-linear-gradient(top, #f5f5f5 0%, #e8e8e8 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #f5f5f5 0%, #e8e8e8 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#f5f5f5), to(#e8e8e8));
|
||||||
|
background-image: linear-gradient(to bottom, #f5f5f5 0%, #e8e8e8 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fff5f5f5', endColorstr='#ffe8e8e8', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
}
|
||||||
|
.panel-primary > .panel-heading {
|
||||||
|
background-image: -webkit-linear-gradient(top, #337ab7 0%, #2e6da4 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #337ab7 0%, #2e6da4 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#337ab7), to(#2e6da4));
|
||||||
|
background-image: linear-gradient(to bottom, #337ab7 0%, #2e6da4 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff337ab7', endColorstr='#ff2e6da4', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
}
|
||||||
|
.panel-success > .panel-heading {
|
||||||
|
background-image: -webkit-linear-gradient(top, #dff0d8 0%, #d0e9c6 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #dff0d8 0%, #d0e9c6 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#dff0d8), to(#d0e9c6));
|
||||||
|
background-image: linear-gradient(to bottom, #dff0d8 0%, #d0e9c6 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffdff0d8', endColorstr='#ffd0e9c6', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
}
|
||||||
|
.panel-info > .panel-heading {
|
||||||
|
background-image: -webkit-linear-gradient(top, #d9edf7 0%, #c4e3f3 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #d9edf7 0%, #c4e3f3 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#d9edf7), to(#c4e3f3));
|
||||||
|
background-image: linear-gradient(to bottom, #d9edf7 0%, #c4e3f3 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffd9edf7', endColorstr='#ffc4e3f3', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
}
|
||||||
|
.panel-warning > .panel-heading {
|
||||||
|
background-image: -webkit-linear-gradient(top, #fcf8e3 0%, #faf2cc 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #fcf8e3 0%, #faf2cc 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#fcf8e3), to(#faf2cc));
|
||||||
|
background-image: linear-gradient(to bottom, #fcf8e3 0%, #faf2cc 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fffcf8e3', endColorstr='#fffaf2cc', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
}
|
||||||
|
.panel-danger > .panel-heading {
|
||||||
|
background-image: -webkit-linear-gradient(top, #f2dede 0%, #ebcccc 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #f2dede 0%, #ebcccc 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#f2dede), to(#ebcccc));
|
||||||
|
background-image: linear-gradient(to bottom, #f2dede 0%, #ebcccc 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fff2dede', endColorstr='#ffebcccc', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
}
|
||||||
|
.well {
|
||||||
|
background-image: -webkit-linear-gradient(top, #e8e8e8 0%, #f5f5f5 100%);
|
||||||
|
background-image: -o-linear-gradient(top, #e8e8e8 0%, #f5f5f5 100%);
|
||||||
|
background-image: -webkit-gradient(linear, left top, left bottom, from(#e8e8e8), to(#f5f5f5));
|
||||||
|
background-image: linear-gradient(to bottom, #e8e8e8 0%, #f5f5f5 100%);
|
||||||
|
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffe8e8e8', endColorstr='#fff5f5f5', GradientType=0);
|
||||||
|
background-repeat: repeat-x;
|
||||||
|
border-color: #dcdcdc;
|
||||||
|
-webkit-box-shadow: inset 0 1px 3px rgba(0, 0, 0, .05), 0 1px 0 rgba(255, 255, 255, .1);
|
||||||
|
box-shadow: inset 0 1px 3px rgba(0, 0, 0, .05), 0 1px 0 rgba(255, 255, 255, .1);
|
||||||
|
}
|
||||||
|
/*# sourceMappingURL=bootstrap-theme.css.map */
|
||||||
1
docs/css/bootstrap-theme.css.map
Normal file
1
docs/css/bootstrap-theme.css.map
Normal file
File diff suppressed because one or more lines are too long
5
docs/css/bootstrap-theme.min.css
vendored
Normal file
5
docs/css/bootstrap-theme.min.css
vendored
Normal file
File diff suppressed because one or more lines are too long
6566
docs/css/bootstrap.css
vendored
Normal file
6566
docs/css/bootstrap.css
vendored
Normal file
File diff suppressed because it is too large
Load Diff
1
docs/css/bootstrap.css.map
Normal file
1
docs/css/bootstrap.css.map
Normal file
File diff suppressed because one or more lines are too long
5
docs/css/bootstrap.min.css
vendored
Normal file
5
docs/css/bootstrap.min.css
vendored
Normal file
File diff suppressed because one or more lines are too long
13
docs/css/main-minimal.css
Normal file
13
docs/css/main-minimal.css
Normal file
@ -0,0 +1,13 @@
|
|||||||
|
.main-content {
|
||||||
|
padding-bottom: 50px;
|
||||||
|
}
|
||||||
|
|
||||||
|
footer.footer-min {
|
||||||
|
position: fixed;
|
||||||
|
bottom: 0;
|
||||||
|
width: 100%;
|
||||||
|
padding: 3px;
|
||||||
|
background-color: #f5f5f5;
|
||||||
|
border-top: 1px solid #eeeeee;
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
784
docs/css/main.css
Normal file
784
docs/css/main.css
Normal file
@ -0,0 +1,784 @@
|
|||||||
|
---
|
||||||
|
layout: null
|
||||||
|
---
|
||||||
|
|
||||||
|
@import url("pygment_highlights.css");
|
||||||
|
|
||||||
|
/* --- General --- */
|
||||||
|
|
||||||
|
body {
|
||||||
|
font-family: 'Lora', 'Times New Roman', serif;
|
||||||
|
font-size: 18px;
|
||||||
|
color: #404040;
|
||||||
|
position: relative;
|
||||||
|
background-color: {{ site.page-col }};
|
||||||
|
{% if site.page-img %}
|
||||||
|
background-image: url({{ site.page-img }});
|
||||||
|
background-attachment: fixed;
|
||||||
|
{% endif %}
|
||||||
|
}
|
||||||
|
p {
|
||||||
|
line-height: 1.5;
|
||||||
|
margin: 30px 0;
|
||||||
|
}
|
||||||
|
h1,h2,h3,h4,h5,h6 {
|
||||||
|
font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
|
||||||
|
font-weight: 800;
|
||||||
|
}
|
||||||
|
a {
|
||||||
|
color: {{ site.link-col }};
|
||||||
|
}
|
||||||
|
a:hover,
|
||||||
|
a:focus {
|
||||||
|
color: {{ site.hover-col }};
|
||||||
|
}
|
||||||
|
blockquote {
|
||||||
|
color: #808080;
|
||||||
|
font-style: italic;
|
||||||
|
}
|
||||||
|
blockquote p:first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
hr.small {
|
||||||
|
max-width: 100px;
|
||||||
|
margin: 15px auto;
|
||||||
|
border-width: 4px;
|
||||||
|
border-color: inherit;
|
||||||
|
border-radius: 3px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.main-content {
|
||||||
|
padding-top: 80px;
|
||||||
|
}
|
||||||
|
@media only screen and (min-width: 768px) {
|
||||||
|
.main-content {
|
||||||
|
padding-left: env(safe-area-inset-left);
|
||||||
|
padding-right: env(safe-area-inset-right);
|
||||||
|
padding-top: 130px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.main-explain-area {
|
||||||
|
font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
|
||||||
|
padding: 15px inherit;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hideme {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
::-moz-selection {
|
||||||
|
color: white;
|
||||||
|
text-shadow: none;
|
||||||
|
background-color: {{ site.hover-col }};
|
||||||
|
}
|
||||||
|
::selection {
|
||||||
|
color: white;
|
||||||
|
text-shadow: none;
|
||||||
|
background-color: {{ site.hover-col }};
|
||||||
|
}
|
||||||
|
img::selection {
|
||||||
|
color: white;
|
||||||
|
background: transparent;
|
||||||
|
}
|
||||||
|
img::-moz-selection {
|
||||||
|
color: white;
|
||||||
|
background: transparent;
|
||||||
|
}
|
||||||
|
|
||||||
|
img {
|
||||||
|
max-width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.disqus-comments {
|
||||||
|
margin-top: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (min-width: 768px) {
|
||||||
|
.disqus-comments {
|
||||||
|
margin-top: 40px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.linked-section {
|
||||||
|
padding-top: 60px;
|
||||||
|
margin-top: -25px;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* --- Navbar --- */
|
||||||
|
|
||||||
|
.navbar-custom {
|
||||||
|
background-color: {{ site.navbar-col }};
|
||||||
|
border-bottom: 1px solid #EAEAEA;
|
||||||
|
font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
|
||||||
|
{% if site.navbar-img %}
|
||||||
|
background-image: url({{ site.navbar-img }});
|
||||||
|
background-attachment: fixed;
|
||||||
|
{% endif %}
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-custom .nav li a {
|
||||||
|
text-transform: uppercase;
|
||||||
|
font-size: 12px;
|
||||||
|
letter-spacing: 1px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-custom .navbar-brand,
|
||||||
|
.navbar-custom .nav li a {
|
||||||
|
font-weight: 800;
|
||||||
|
color: {{ site.navbar-text-col }};
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-custom .navbar-brand:hover,
|
||||||
|
.navbar-custom .navbar-brand:focus ,
|
||||||
|
.navbar-custom .nav li a:hover,
|
||||||
|
.navbar-custom .nav li a:focus {
|
||||||
|
color: {{ site.hover-col }};
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-custom .navbar-brand-logo {
|
||||||
|
padding-top: 0;
|
||||||
|
-webkit-transition: padding .5s ease-in-out;
|
||||||
|
-moz-transition: padding .5s ease-in-out;
|
||||||
|
transition: padding .5s ease-in-out;
|
||||||
|
}
|
||||||
|
.navbar-custom .navbar-brand-logo img {
|
||||||
|
height: 50px;
|
||||||
|
-webkit-transition: height .5s ease-in-out;
|
||||||
|
-moz-transition: height .5s ease-in-out;
|
||||||
|
transition: height .5s ease-in-out;
|
||||||
|
}
|
||||||
|
.navbar-custom.top-nav-short .navbar-brand-logo {
|
||||||
|
padding-top: 5px;
|
||||||
|
}
|
||||||
|
.navbar-custom.top-nav-short .navbar-brand-logo img {
|
||||||
|
height: 40px;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (min-width: 768px) {
|
||||||
|
.navbar-custom {
|
||||||
|
padding: 20px 0;
|
||||||
|
-webkit-transition: background .5s ease-in-out,padding .5s ease-in-out;
|
||||||
|
-moz-transition: background .5s ease-in-out,padding .5s ease-in-out;
|
||||||
|
transition: background .5s ease-in-out,padding .5s ease-in-out;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-custom.top-nav-short {
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-custom .avatar-container {
|
||||||
|
position: absolute;
|
||||||
|
left: 50%;
|
||||||
|
width: 50px;
|
||||||
|
margin-top: -25px;
|
||||||
|
}
|
||||||
|
.navbar-custom .avatar-container .avatar-img-border {
|
||||||
|
width: 100%;
|
||||||
|
border-radius: 50%;
|
||||||
|
margin-left: -50%;
|
||||||
|
display: inline-block;
|
||||||
|
box-shadow: 0 0 8px rgba(0, 0, 0, .8);
|
||||||
|
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, .8);
|
||||||
|
-moz-box-shadow: 0 0 8px rgba(0, 0, 0, .8);
|
||||||
|
}
|
||||||
|
.navbar-custom .avatar-container .avatar-img {
|
||||||
|
width: 100%;
|
||||||
|
border-radius: 50%;
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-custom.top-nav-expanded .avatar-container {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (min-width: 768px) {
|
||||||
|
.navbar-custom .avatar-container {
|
||||||
|
width: 100px;
|
||||||
|
margin-top: -50px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-custom .avatar-container .avatar-img-border {
|
||||||
|
width: 100%;
|
||||||
|
box-shadow: 1px 1px 2px rgba(0, 0, 0, .8);
|
||||||
|
-webkit-box-shadow: 1px 1px 2px rgba(0, 0, 0, .8);
|
||||||
|
-moz-box-shadow: 1px 1px 2px rgba(0, 0, 0, .8);
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-custom .avatar-container .avatar-img {
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.container-fluid {
|
||||||
|
padding-left: max(15px, env(safe-area-inset-left));
|
||||||
|
padding-right: max(15px, env(safe-area-inset-right));
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Multi-level navigation links */
|
||||||
|
.navbar-custom .nav .navlinks-container {
|
||||||
|
position: relative;
|
||||||
|
}
|
||||||
|
.navbar-custom .nav .navlinks-parent:after {
|
||||||
|
content: " \25BC";
|
||||||
|
}
|
||||||
|
.navbar-custom .nav .navlinks-children {
|
||||||
|
width: 100%;
|
||||||
|
display: none;
|
||||||
|
word-break: break-word;
|
||||||
|
}
|
||||||
|
.navbar-custom .nav .navlinks-container .navlinks-children a {
|
||||||
|
display: block;
|
||||||
|
padding: 10px;
|
||||||
|
padding-left: 30px;
|
||||||
|
background-color: {{ site.navbar-children-col }};
|
||||||
|
text-decoration: none !important;
|
||||||
|
border-width: 0 1px 1px 1px;
|
||||||
|
font-weight: normal;
|
||||||
|
}
|
||||||
|
@media only screen and (max-width: 767px) {
|
||||||
|
.navbar-custom .nav .navlinks-container.show-children {
|
||||||
|
background: rgba(0, 0, 0, 0.2);
|
||||||
|
}
|
||||||
|
.navbar-custom .nav .navlinks-container.show-children .navlinks-children {
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
@media only screen and (min-width: 768px) {
|
||||||
|
.navbar-custom .nav .navlinks-container {
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
|
.navbar-custom .nav .navlinks-container:hover {
|
||||||
|
background: rgba(0, 0, 0, 0.1);
|
||||||
|
}
|
||||||
|
.navbar-custom .nav .navlinks-container:hover .navlinks-children {
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
.navbar-custom .nav .navlinks-children {
|
||||||
|
position: absolute;
|
||||||
|
}
|
||||||
|
.navbar-custom .nav .navlinks-container .navlinks-children a {
|
||||||
|
padding-left: 10px;
|
||||||
|
border: 1px solid #eaeaea;
|
||||||
|
border-width: 0 1px 1px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
/* --- Footer --- */
|
||||||
|
|
||||||
|
footer {
|
||||||
|
padding: 30px 0;
|
||||||
|
border-top: 1px #EAEAEA solid;
|
||||||
|
margin-top: 50px;
|
||||||
|
font-size: 14px;
|
||||||
|
background-color: {{ site.footer-col }};
|
||||||
|
{% if site.footer-img %}
|
||||||
|
background-image: url({{ site.footer-img }});
|
||||||
|
background-attachment: fixed;
|
||||||
|
{% endif %}
|
||||||
|
}
|
||||||
|
|
||||||
|
footer p.text-muted {
|
||||||
|
color: {{ site.footer-text-col }};
|
||||||
|
}
|
||||||
|
|
||||||
|
footer a {
|
||||||
|
color: {{site.footer-link-col}};
|
||||||
|
}
|
||||||
|
|
||||||
|
footer .list-inline {
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
footer .copyright {
|
||||||
|
font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
|
||||||
|
text-align: center;
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
footer .theme-by {
|
||||||
|
text-align: center;
|
||||||
|
margin: 10px 0 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (min-width: 768px) {
|
||||||
|
footer {
|
||||||
|
padding: 50px 0;
|
||||||
|
}
|
||||||
|
footer .footer-links {
|
||||||
|
font-size: 18px;
|
||||||
|
}
|
||||||
|
footer .copyright {
|
||||||
|
font-size: 16px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
/* --- Post preview --- */
|
||||||
|
|
||||||
|
.post-preview {
|
||||||
|
padding: 20px 0;
|
||||||
|
border-bottom: 1px solid #eee;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (min-width: 768px) {
|
||||||
|
.post-preview {
|
||||||
|
padding: 35px 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.post-preview:last-child {
|
||||||
|
border-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.post-preview a {
|
||||||
|
text-decoration: none;
|
||||||
|
color: #404040;
|
||||||
|
}
|
||||||
|
|
||||||
|
.post-preview a:focus,
|
||||||
|
.post-preview a:hover {
|
||||||
|
text-decoration: none;
|
||||||
|
color: {{ site.hover-col }};
|
||||||
|
}
|
||||||
|
|
||||||
|
.post-preview .post-title {
|
||||||
|
font-size: 30px;
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
.post-preview .post-subtitle {
|
||||||
|
margin: 0;
|
||||||
|
font-weight: 300;
|
||||||
|
margin-bottom: 10px;
|
||||||
|
}
|
||||||
|
.post-preview .post-meta,
|
||||||
|
.post-heading .post-meta {
|
||||||
|
color: #808080;
|
||||||
|
font-size: 18px;
|
||||||
|
font-style: italic;
|
||||||
|
margin: 0 0 10px;
|
||||||
|
}
|
||||||
|
.post-preview .post-entry {
|
||||||
|
font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
|
||||||
|
}
|
||||||
|
.post-entry-container {
|
||||||
|
display: inline-block;
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
.post-entry {
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
.post-image {
|
||||||
|
float: right;
|
||||||
|
height: 192px;
|
||||||
|
width: 192px;
|
||||||
|
margin-top: -35px;
|
||||||
|
filter: grayscale(90%);
|
||||||
|
}
|
||||||
|
.post-image:hover {
|
||||||
|
filter: grayscale(0%);
|
||||||
|
}
|
||||||
|
.post-image img {
|
||||||
|
border-radius: 100px;
|
||||||
|
height: 192px;
|
||||||
|
width: 192px;
|
||||||
|
}
|
||||||
|
.post-preview .post-read-more {
|
||||||
|
font-weight: 800;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (min-width: 768px) {
|
||||||
|
.post-preview .post-title {
|
||||||
|
font-size: 36px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
/* --- Tags --- */
|
||||||
|
|
||||||
|
.blog-tags {
|
||||||
|
font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
|
||||||
|
color: #999;
|
||||||
|
font-size: 15px;
|
||||||
|
margin-bottom: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.blog-tags a {
|
||||||
|
color: {{ site.link-col }};
|
||||||
|
text-decoration: none;
|
||||||
|
padding: 0px 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.blog-tags a:hover {
|
||||||
|
border-radius: 2px;
|
||||||
|
color: {{ site.hover-col }};
|
||||||
|
background-color: #EEE;
|
||||||
|
}
|
||||||
|
|
||||||
|
.post-preview .blog-tags {
|
||||||
|
margin-top: 5px;
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (min-width: 768px) {
|
||||||
|
.post-preview .blog-tags {
|
||||||
|
margin-top: 10px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (max-width: 500px) {
|
||||||
|
.post-image, .post-image img {
|
||||||
|
height: 100px;
|
||||||
|
width: 100px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.post-image {
|
||||||
|
width: 100%;
|
||||||
|
text-align: center;
|
||||||
|
margin-top: 0;
|
||||||
|
float: left;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
/* --- Post and page headers --- */
|
||||||
|
|
||||||
|
.intro-header {
|
||||||
|
margin: 80px 0 20px;
|
||||||
|
position: relative;
|
||||||
|
}
|
||||||
|
.intro-header.big-img {
|
||||||
|
background: no-repeat center center;
|
||||||
|
-webkit-background-size: cover;
|
||||||
|
-moz-background-size: cover;
|
||||||
|
background-size: cover;
|
||||||
|
-o-background-size: cover;
|
||||||
|
margin-top: 51px; /* The small navbar is 50px tall + 1px border */
|
||||||
|
margin-bottom: 35px;
|
||||||
|
}
|
||||||
|
.intro-header.big-img .big-img-transition {
|
||||||
|
position: absolute;
|
||||||
|
width: 100%;
|
||||||
|
height: 100%;
|
||||||
|
opacity: 0;
|
||||||
|
background: no-repeat center center;
|
||||||
|
-webkit-background-size: cover;
|
||||||
|
-moz-background-size: cover;
|
||||||
|
background-size: cover;
|
||||||
|
-o-background-size: cover;
|
||||||
|
-webkit-transition: opacity 1s linear;
|
||||||
|
-moz-transition: opacity 1s linear;
|
||||||
|
transition: opacity 1s linear;
|
||||||
|
}
|
||||||
|
.intro-header .page-heading {
|
||||||
|
text-align: center;
|
||||||
|
}
|
||||||
|
.intro-header.big-img .page-heading,
|
||||||
|
.intro-header.big-img .post-heading {
|
||||||
|
padding: 100px 0;
|
||||||
|
color: #FFF;
|
||||||
|
text-shadow: 1px 1px 3px #000;
|
||||||
|
}
|
||||||
|
.intro-header .page-heading h1 {
|
||||||
|
margin-top: 0;
|
||||||
|
font-size: 50px;
|
||||||
|
}
|
||||||
|
.intro-header .post-heading h1 {
|
||||||
|
margin-top: 0;
|
||||||
|
font-size: 35px;
|
||||||
|
}
|
||||||
|
.intro-header .page-heading .page-subheading,
|
||||||
|
.intro-header .post-heading .post-subheading {
|
||||||
|
font-size: 27px;
|
||||||
|
line-height: 1.1;
|
||||||
|
display: block;
|
||||||
|
font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
|
||||||
|
font-weight: 300;
|
||||||
|
margin: 10px 0 0;
|
||||||
|
}
|
||||||
|
.intro-header .post-heading .post-subheading {
|
||||||
|
margin-bottom: 20px;
|
||||||
|
}
|
||||||
|
.intro-header.big-img .page-heading .page-subheading,
|
||||||
|
.intro-header.big-img .post-heading .post-subheading {
|
||||||
|
font-weight: 400;
|
||||||
|
}
|
||||||
|
.intro-header.big-img .page-heading hr {
|
||||||
|
box-shadow: 1px 1px 3px #000;
|
||||||
|
-webkit-box-shadow: 1px 1px 3px #000;
|
||||||
|
-moz-box-shadow: 1px 1px 3px #000;
|
||||||
|
}
|
||||||
|
.intro-header.big-img .post-heading .post-meta {
|
||||||
|
color: #EEE;
|
||||||
|
}
|
||||||
|
.intro-header.big-img .img-desc {
|
||||||
|
background: rgba(30, 30, 30, 0.6);
|
||||||
|
position: absolute;
|
||||||
|
padding: 5px 10px;
|
||||||
|
font-size: 11px;
|
||||||
|
color: #EEE;
|
||||||
|
font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
|
||||||
|
right: 0;
|
||||||
|
bottom: 0;
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
@media only screen and (min-width: 768px) {
|
||||||
|
.intro-header {
|
||||||
|
margin-top: 130px;
|
||||||
|
}
|
||||||
|
.intro-header.big-img {
|
||||||
|
margin-top: 91px; /* Full navbar is small navbar + 20px padding on each side when expanded */
|
||||||
|
}
|
||||||
|
.intro-header.big-img .page-heading,
|
||||||
|
.intro-header.big-img .post-heading {
|
||||||
|
padding: 150px 0;
|
||||||
|
}
|
||||||
|
.intro-header .page-heading h1 {
|
||||||
|
font-size: 80px;
|
||||||
|
}
|
||||||
|
.intro-header .post-heading h1 {
|
||||||
|
font-size: 50px;
|
||||||
|
}
|
||||||
|
.intro-header.big-img .img-desc {
|
||||||
|
font-size: 14px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.header-section.has-img .no-img {
|
||||||
|
margin-top: 0;
|
||||||
|
background-color: #FCFCFC;
|
||||||
|
margin: 0 0 40px;
|
||||||
|
padding: 20px 0;
|
||||||
|
box-shadow: 0 0 5px #AAA;
|
||||||
|
}
|
||||||
|
/* Many phones are 320 or 360px, so make sure images are a proper aspect ratio in those cases */
|
||||||
|
.header-section.has-img .intro-header.no-img {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
@media only screen and (max-width: 365px) {
|
||||||
|
.header-section.has-img .intro-header.no-img {
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
.intro-header.big-img {
|
||||||
|
width: 100%;
|
||||||
|
height: 220px;
|
||||||
|
}
|
||||||
|
.intro-header.big-img .page-heading,
|
||||||
|
.intro-header.big-img .post-heading {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
.header-section.has-img .big-img {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
@media only screen and (max-width: 325px) {
|
||||||
|
.intro-header.big-img {
|
||||||
|
height: 200px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.caption {
|
||||||
|
text-align: center;
|
||||||
|
font-size: 14px;
|
||||||
|
padding: 10px;
|
||||||
|
font-style: italic;
|
||||||
|
margin: 0;
|
||||||
|
display: block;
|
||||||
|
border-bottom-right-radius: 5px;
|
||||||
|
border-bottom-left-radius: 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#header-gh-btns {
|
||||||
|
margin-bottom: 15px;
|
||||||
|
}
|
||||||
|
@media only screen and (max-width: 500px) {
|
||||||
|
#header-gh-btns > iframe {
|
||||||
|
display: block;
|
||||||
|
margin-bottom: 5px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
/* --- Pager --- */
|
||||||
|
|
||||||
|
.pager li a {
|
||||||
|
font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
|
||||||
|
text-transform: uppercase;
|
||||||
|
font-size: 14px;
|
||||||
|
font-weight: 800;
|
||||||
|
letter-spacing: 1px;
|
||||||
|
padding: 10px 5px;
|
||||||
|
background-color: #FFF;
|
||||||
|
border-radius: 0;
|
||||||
|
color: #404040;
|
||||||
|
}
|
||||||
|
@media only screen and (min-width: 768px) {
|
||||||
|
.pager li a {
|
||||||
|
padding: 15px 25px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
.pager li a:hover,
|
||||||
|
.pager li a:focus {
|
||||||
|
color: #FFF;
|
||||||
|
border: 1px solid {{ site.hover-col }};
|
||||||
|
background-color: {{ site.hover-col }};
|
||||||
|
}
|
||||||
|
|
||||||
|
.pager {
|
||||||
|
margin: 10px 0 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.pager.blog-pager {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (min-width: 768px) {
|
||||||
|
.pager.blog-pager {
|
||||||
|
margin-top: 10px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
/* --- Tables --- */
|
||||||
|
|
||||||
|
table {
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
table tr {
|
||||||
|
border-top: 1px solid #cccccc;
|
||||||
|
background-color: #ffffff;
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
table tr:nth-child(2n) {
|
||||||
|
background-color: #f8f8f8;
|
||||||
|
}
|
||||||
|
table tr th {
|
||||||
|
font-weight: bold;
|
||||||
|
border: 1px solid #cccccc;
|
||||||
|
text-align: left;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
table tr td {
|
||||||
|
border: 1px solid #cccccc;
|
||||||
|
text-align: left;
|
||||||
|
margin: 0;
|
||||||
|
padding: 6px 13px;
|
||||||
|
}
|
||||||
|
table tr th :first-child,
|
||||||
|
table tr td :first-child {
|
||||||
|
margin-top: 0;
|
||||||
|
}
|
||||||
|
table tr th :last-child,
|
||||||
|
table tr td :last-child {
|
||||||
|
margin-bottom: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* --- Code blocks --- */
|
||||||
|
|
||||||
|
pre {
|
||||||
|
font-size: 16px;
|
||||||
|
line-height: 1.5em;
|
||||||
|
}
|
||||||
|
pre code {
|
||||||
|
white-space: pre;
|
||||||
|
}
|
||||||
|
pre.highlight, .highlight > pre, td.code pre {
|
||||||
|
background-color: #FAFAFA;
|
||||||
|
background-image: linear-gradient(#F9F9F9 50%, #FDFDFD 50%);
|
||||||
|
background-repeat: repeat;
|
||||||
|
background-size: 3em 3em;
|
||||||
|
background-position: 0px 10px;
|
||||||
|
border-left: 7px solid #444;
|
||||||
|
}
|
||||||
|
code table, code table td, code table th, code table tbody, code table tr,
|
||||||
|
td.gutter pre {
|
||||||
|
padding: 0;
|
||||||
|
border: none;
|
||||||
|
background-color: #fff;
|
||||||
|
}
|
||||||
|
.highlight > pre {
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
.highlight > pre.highlight {
|
||||||
|
padding: 9.5px;
|
||||||
|
}
|
||||||
|
td.code pre {
|
||||||
|
border-width: 0 0 0 2px;
|
||||||
|
border-style: solid;
|
||||||
|
border-color: #444;
|
||||||
|
border-radius: 0;
|
||||||
|
}
|
||||||
|
td.gutter {
|
||||||
|
padding-top: 3px;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* --- Social media sharing section --- */
|
||||||
|
|
||||||
|
#social-share-section {
|
||||||
|
margin-bottom: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* --- Notification boxes --- */
|
||||||
|
.box-note, .box-warning, .box-error {
|
||||||
|
padding: 15px 15px 15px 10px;
|
||||||
|
margin: 20px 20px 20px 5px;
|
||||||
|
border: 1px solid #eee;
|
||||||
|
border-left-width: 5px;
|
||||||
|
border-radius: 5px 3px 3px 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.box-note {
|
||||||
|
background-color: #eee;
|
||||||
|
border-left-color: #2980b9;
|
||||||
|
}
|
||||||
|
|
||||||
|
.box-warning {
|
||||||
|
background-color: #fdf5d4;
|
||||||
|
border-left-color: #f1c40f;
|
||||||
|
}
|
||||||
|
|
||||||
|
.box-error {
|
||||||
|
background-color: #f4dddb;
|
||||||
|
border-left-color: #c0392b;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Fix table border github gist snippets */
|
||||||
|
|
||||||
|
.gist, .gist-file table tr {
|
||||||
|
border: unset;
|
||||||
|
}
|
||||||
|
|
||||||
|
.gist, .gist-file table tr td {
|
||||||
|
border: unset;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Fix .navbar-toggle */
|
||||||
|
|
||||||
|
.navbar-default button.navbar-toggle:focus,
|
||||||
|
.navbar-default button.navbar-toggle:hover {
|
||||||
|
background-color: initial;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navbar-default button.navbar-toggle[aria-expanded="true"] {
|
||||||
|
background-color: rgba(0, 0, 0, 0.2);
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Tags page */
|
||||||
|
|
||||||
|
.tag-btn {
|
||||||
|
margin: 5px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#full-tags-list {
|
||||||
|
font-family: 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
|
||||||
|
}
|
||||||
|
|
||||||
|
#full-tags-list .tag-entry {
|
||||||
|
margin: 0 0 15px 25px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#full-tags-list .tag-entry a {
|
||||||
|
font-size: 20px;
|
||||||
|
}
|
||||||
|
|
||||||
|
#full-tags-list .tag-entry .entry-date {
|
||||||
|
color: #808080;
|
||||||
|
font-style: italic;
|
||||||
|
font-size: 16px;
|
||||||
|
}
|
||||||
427
docs/css/normalize.css
vendored
Normal file
427
docs/css/normalize.css
vendored
Normal file
@ -0,0 +1,427 @@
|
|||||||
|
/*! normalize.css v3.0.2 | MIT License | git.io/normalize */
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 1. Set default font family to sans-serif.
|
||||||
|
* 2. Prevent iOS text size adjust after orientation change, without disabling
|
||||||
|
* user zoom.
|
||||||
|
*/
|
||||||
|
|
||||||
|
html {
|
||||||
|
font-family: sans-serif; /* 1 */
|
||||||
|
-ms-text-size-adjust: 100%; /* 2 */
|
||||||
|
-webkit-text-size-adjust: 100%; /* 2 */
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Remove default margin.
|
||||||
|
*/
|
||||||
|
|
||||||
|
body {
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* HTML5 display definitions
|
||||||
|
========================================================================== */
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Correct `block` display not defined for any HTML5 element in IE 8/9.
|
||||||
|
* Correct `block` display not defined for `details` or `summary` in IE 10/11
|
||||||
|
* and Firefox.
|
||||||
|
* Correct `block` display not defined for `main` in IE 11.
|
||||||
|
*/
|
||||||
|
|
||||||
|
article,
|
||||||
|
aside,
|
||||||
|
details,
|
||||||
|
figcaption,
|
||||||
|
figure,
|
||||||
|
footer,
|
||||||
|
header,
|
||||||
|
hgroup,
|
||||||
|
main,
|
||||||
|
menu,
|
||||||
|
nav,
|
||||||
|
section,
|
||||||
|
summary {
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 1. Correct `inline-block` display not defined in IE 8/9.
|
||||||
|
* 2. Normalize vertical alignment of `progress` in Chrome, Firefox, and Opera.
|
||||||
|
*/
|
||||||
|
|
||||||
|
audio,
|
||||||
|
canvas,
|
||||||
|
progress,
|
||||||
|
video {
|
||||||
|
display: inline-block; /* 1 */
|
||||||
|
vertical-align: baseline; /* 2 */
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Prevent modern browsers from displaying `audio` without controls.
|
||||||
|
* Remove excess height in iOS 5 devices.
|
||||||
|
*/
|
||||||
|
|
||||||
|
audio:not([controls]) {
|
||||||
|
display: none;
|
||||||
|
height: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Address `[hidden]` styling not present in IE 8/9/10.
|
||||||
|
* Hide the `template` element in IE 8/9/11, Safari, and Firefox < 22.
|
||||||
|
*/
|
||||||
|
|
||||||
|
[hidden],
|
||||||
|
template {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Links
|
||||||
|
========================================================================== */
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Remove the gray background color from active links in IE 10.
|
||||||
|
*/
|
||||||
|
|
||||||
|
a {
|
||||||
|
background-color: transparent;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Improve readability when focused and also mouse hovered in all browsers.
|
||||||
|
*/
|
||||||
|
|
||||||
|
a:active,
|
||||||
|
a:hover {
|
||||||
|
outline: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Text-level semantics
|
||||||
|
========================================================================== */
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Address styling not present in IE 8/9/10/11, Safari, and Chrome.
|
||||||
|
*/
|
||||||
|
|
||||||
|
abbr[title] {
|
||||||
|
border-bottom: 1px dotted;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Address style set to `bolder` in Firefox 4+, Safari, and Chrome.
|
||||||
|
*/
|
||||||
|
|
||||||
|
b,
|
||||||
|
strong {
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Address styling not present in Safari and Chrome.
|
||||||
|
*/
|
||||||
|
|
||||||
|
dfn {
|
||||||
|
font-style: italic;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Address variable `h1` font-size and margin within `section` and `article`
|
||||||
|
* contexts in Firefox 4+, Safari, and Chrome.
|
||||||
|
*/
|
||||||
|
|
||||||
|
h1 {
|
||||||
|
font-size: 2em;
|
||||||
|
margin: 0.67em 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Address styling not present in IE 8/9.
|
||||||
|
*/
|
||||||
|
|
||||||
|
mark {
|
||||||
|
background: #ff0;
|
||||||
|
color: #000;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Address inconsistent and variable font size in all browsers.
|
||||||
|
*/
|
||||||
|
|
||||||
|
small {
|
||||||
|
font-size: 80%;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Prevent `sub` and `sup` affecting `line-height` in all browsers.
|
||||||
|
*/
|
||||||
|
|
||||||
|
sub,
|
||||||
|
sup {
|
||||||
|
font-size: 75%;
|
||||||
|
line-height: 0;
|
||||||
|
position: relative;
|
||||||
|
vertical-align: baseline;
|
||||||
|
}
|
||||||
|
|
||||||
|
sup {
|
||||||
|
top: -0.5em;
|
||||||
|
}
|
||||||
|
|
||||||
|
sub {
|
||||||
|
bottom: -0.25em;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Embedded content
|
||||||
|
========================================================================== */
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Remove border when inside `a` element in IE 8/9/10.
|
||||||
|
*/
|
||||||
|
|
||||||
|
img {
|
||||||
|
border: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Correct overflow not hidden in IE 9/10/11.
|
||||||
|
*/
|
||||||
|
|
||||||
|
svg:not(:root) {
|
||||||
|
overflow: hidden;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Grouping content
|
||||||
|
========================================================================== */
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Address margin not present in IE 8/9 and Safari.
|
||||||
|
*/
|
||||||
|
|
||||||
|
figure {
|
||||||
|
margin: 1em 40px;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Address differences between Firefox and other browsers.
|
||||||
|
*/
|
||||||
|
|
||||||
|
hr {
|
||||||
|
-moz-box-sizing: content-box;
|
||||||
|
box-sizing: content-box;
|
||||||
|
height: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Contain overflow in all browsers.
|
||||||
|
*/
|
||||||
|
|
||||||
|
pre {
|
||||||
|
overflow: auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Address odd `em`-unit font size rendering in all browsers.
|
||||||
|
*/
|
||||||
|
|
||||||
|
code,
|
||||||
|
kbd,
|
||||||
|
pre,
|
||||||
|
samp {
|
||||||
|
font-family: monospace, monospace;
|
||||||
|
font-size: 1em;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Forms
|
||||||
|
========================================================================== */
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Known limitation: by default, Chrome and Safari on OS X allow very limited
|
||||||
|
* styling of `select`, unless a `border` property is set.
|
||||||
|
*/
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 1. Correct color not being inherited.
|
||||||
|
* Known issue: affects color of disabled elements.
|
||||||
|
* 2. Correct font properties not being inherited.
|
||||||
|
* 3. Address margins set differently in Firefox 4+, Safari, and Chrome.
|
||||||
|
*/
|
||||||
|
|
||||||
|
button,
|
||||||
|
input,
|
||||||
|
optgroup,
|
||||||
|
select,
|
||||||
|
textarea {
|
||||||
|
color: inherit; /* 1 */
|
||||||
|
font: inherit; /* 2 */
|
||||||
|
margin: 0; /* 3 */
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Address `overflow` set to `hidden` in IE 8/9/10/11.
|
||||||
|
*/
|
||||||
|
|
||||||
|
button {
|
||||||
|
overflow: visible;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Address inconsistent `text-transform` inheritance for `button` and `select`.
|
||||||
|
* All other form control elements do not inherit `text-transform` values.
|
||||||
|
* Correct `button` style inheritance in Firefox, IE 8/9/10/11, and Opera.
|
||||||
|
* Correct `select` style inheritance in Firefox.
|
||||||
|
*/
|
||||||
|
|
||||||
|
button,
|
||||||
|
select {
|
||||||
|
text-transform: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 1. Avoid the WebKit bug in Android 4.0.* where (2) destroys native `audio`
|
||||||
|
* and `video` controls.
|
||||||
|
* 2. Correct inability to style clickable `input` types in iOS.
|
||||||
|
* 3. Improve usability and consistency of cursor style between image-type
|
||||||
|
* `input` and others.
|
||||||
|
*/
|
||||||
|
|
||||||
|
button,
|
||||||
|
html input[type="button"], /* 1 */
|
||||||
|
input[type="reset"],
|
||||||
|
input[type="submit"] {
|
||||||
|
-webkit-appearance: button; /* 2 */
|
||||||
|
cursor: pointer; /* 3 */
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Re-set default cursor for disabled elements.
|
||||||
|
*/
|
||||||
|
|
||||||
|
button[disabled],
|
||||||
|
html input[disabled] {
|
||||||
|
cursor: default;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Remove inner padding and border in Firefox 4+.
|
||||||
|
*/
|
||||||
|
|
||||||
|
button::-moz-focus-inner,
|
||||||
|
input::-moz-focus-inner {
|
||||||
|
border: 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Address Firefox 4+ setting `line-height` on `input` using `!important` in
|
||||||
|
* the UA stylesheet.
|
||||||
|
*/
|
||||||
|
|
||||||
|
input {
|
||||||
|
line-height: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* It's recommended that you don't attempt to style these elements.
|
||||||
|
* Firefox's implementation doesn't respect box-sizing, padding, or width.
|
||||||
|
*
|
||||||
|
* 1. Address box sizing set to `content-box` in IE 8/9/10.
|
||||||
|
* 2. Remove excess padding in IE 8/9/10.
|
||||||
|
*/
|
||||||
|
|
||||||
|
input[type="checkbox"],
|
||||||
|
input[type="radio"] {
|
||||||
|
box-sizing: border-box; /* 1 */
|
||||||
|
padding: 0; /* 2 */
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Fix the cursor style for Chrome's increment/decrement buttons. For certain
|
||||||
|
* `font-size` values of the `input`, it causes the cursor style of the
|
||||||
|
* decrement button to change from `default` to `text`.
|
||||||
|
*/
|
||||||
|
|
||||||
|
input[type="number"]::-webkit-inner-spin-button,
|
||||||
|
input[type="number"]::-webkit-outer-spin-button {
|
||||||
|
height: auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 1. Address `appearance` set to `searchfield` in Safari and Chrome.
|
||||||
|
* 2. Address `box-sizing` set to `border-box` in Safari and Chrome
|
||||||
|
* (include `-moz` to future-proof).
|
||||||
|
*/
|
||||||
|
|
||||||
|
input[type="search"] {
|
||||||
|
-webkit-appearance: textfield; /* 1 */
|
||||||
|
-moz-box-sizing: content-box;
|
||||||
|
-webkit-box-sizing: content-box; /* 2 */
|
||||||
|
box-sizing: content-box;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Remove inner padding and search cancel button in Safari and Chrome on OS X.
|
||||||
|
* Safari (but not Chrome) clips the cancel button when the search input has
|
||||||
|
* padding (and `textfield` appearance).
|
||||||
|
*/
|
||||||
|
|
||||||
|
input[type="search"]::-webkit-search-cancel-button,
|
||||||
|
input[type="search"]::-webkit-search-decoration {
|
||||||
|
-webkit-appearance: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Define consistent border, margin, and padding.
|
||||||
|
*/
|
||||||
|
|
||||||
|
fieldset {
|
||||||
|
border: 1px solid #c0c0c0;
|
||||||
|
margin: 0 2px;
|
||||||
|
padding: 0.35em 0.625em 0.75em;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* 1. Correct `color` not being inherited in IE 8/9/10/11.
|
||||||
|
* 2. Remove padding so people aren't caught out if they zero out fieldsets.
|
||||||
|
*/
|
||||||
|
|
||||||
|
legend {
|
||||||
|
border: 0; /* 1 */
|
||||||
|
padding: 0; /* 2 */
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Remove default vertical scrollbar in IE 8/9/10/11.
|
||||||
|
*/
|
||||||
|
|
||||||
|
textarea {
|
||||||
|
overflow: auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Don't inherit the `font-weight` (applied by a rule above).
|
||||||
|
* NOTE: the default cannot safely be changed in Chrome and Safari on OS X.
|
||||||
|
*/
|
||||||
|
|
||||||
|
optgroup {
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Tables
|
||||||
|
========================================================================== */
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Remove most spacing between table cells.
|
||||||
|
*/
|
||||||
|
|
||||||
|
table {
|
||||||
|
border-collapse: collapse;
|
||||||
|
border-spacing: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
td,
|
||||||
|
th {
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
66
docs/css/pygment_highlights.css
Normal file
66
docs/css/pygment_highlights.css
Normal file
@ -0,0 +1,66 @@
|
|||||||
|
/* .highlight { background: #ffffff; } Dean commented out */
|
||||||
|
/* .highlight pre { background-color: #fff; font-size: 16px } */
|
||||||
|
.highlight .c { color: #999988; font-style: italic } /* Comment */
|
||||||
|
.highlight .err { color: #a61717; background-color: #e3d2d2 } /* Error */
|
||||||
|
.highlight .k { font-weight: bold } /* Keyword */
|
||||||
|
.highlight .o { font-weight: bold } /* Operator */
|
||||||
|
.highlight .cm { color: #999988; font-style: italic } /* Comment.Multiline */
|
||||||
|
.highlight .cp { color: #999999; font-weight: bold } /* Comment.Preproc */
|
||||||
|
.highlight .c1 { color: #999988; font-style: italic } /* Comment.Single */
|
||||||
|
.highlight .cs { color: #999999; font-weight: bold; font-style: italic } /* Comment.Special */
|
||||||
|
.highlight .gd { color: #000000; background-color: #ffdddd } /* Generic.Deleted */
|
||||||
|
.highlight .gd .x { color: #000000; background-color: #ffaaaa } /* Generic.Deleted.Specific */
|
||||||
|
.highlight .ge { font-style: italic } /* Generic.Emph */
|
||||||
|
.highlight .gr { color: #aa0000 } /* Generic.Error */
|
||||||
|
.highlight .gh { color: #999999 } /* Generic.Heading */
|
||||||
|
.highlight .gi { color: #000000; background-color: #ddffdd } /* Generic.Inserted */
|
||||||
|
.highlight .gi .x { color: #000000; background-color: #aaffaa } /* Generic.Inserted.Specific */
|
||||||
|
.highlight .go { color: #888888 } /* Generic.Output */
|
||||||
|
.highlight .gp { color: #555555 } /* Generic.Prompt */
|
||||||
|
.highlight .gs { font-weight: bold } /* Generic.Strong */
|
||||||
|
.highlight .gu { color: #aaaaaa } /* Generic.Subheading */
|
||||||
|
.highlight .gt { color: #aa0000 } /* Generic.Traceback */
|
||||||
|
.highlight .kc { font-weight: bold } /* Keyword.Constant */
|
||||||
|
.highlight .kd { font-weight: bold } /* Keyword.Declaration */
|
||||||
|
.highlight .kp { font-weight: bold } /* Keyword.Pseudo */
|
||||||
|
.highlight .kr { font-weight: bold } /* Keyword.Reserved */
|
||||||
|
.highlight .kt { color: #445588; font-weight: bold } /* Keyword.Type */
|
||||||
|
.highlight .m { color: #009999 } /* Literal.Number */
|
||||||
|
.highlight .s { color: #d14 } /* Literal.String */
|
||||||
|
.highlight .na { color: #008080 } /* Name.Attribute */
|
||||||
|
.highlight .nb { color: #0086B3 } /* Name.Builtin */
|
||||||
|
.highlight .nc { color: #445588; font-weight: bold } /* Name.Class */
|
||||||
|
.highlight .no { color: #008080 } /* Name.Constant */
|
||||||
|
.highlight .ni { color: #800080 } /* Name.Entity */
|
||||||
|
.highlight .ne { color: #990000; font-weight: bold } /* Name.Exception */
|
||||||
|
.highlight .nf { color: #990000; font-weight: bold } /* Name.Function */
|
||||||
|
.highlight .nn { color: #555555 } /* Name.Namespace */
|
||||||
|
.highlight .nt { color: #000080 } /* Name.Tag */
|
||||||
|
.highlight .nv { color: #008080 } /* Name.Variable */
|
||||||
|
.highlight .ow { font-weight: bold } /* Operator.Word */
|
||||||
|
.highlight .w { color: #bbbbbb } /* Text.Whitespace */
|
||||||
|
.highlight .mf { color: #009999 } /* Literal.Number.Float */
|
||||||
|
.highlight .mh { color: #009999 } /* Literal.Number.Hex */
|
||||||
|
.highlight .mi { color: #009999 } /* Literal.Number.Integer */
|
||||||
|
.highlight .mo { color: #009999 } /* Literal.Number.Oct */
|
||||||
|
.highlight .sb { color: #d14 } /* Literal.String.Backtick */
|
||||||
|
.highlight .sc { color: #d14 } /* Literal.String.Char */
|
||||||
|
.highlight .sd { color: #d14 } /* Literal.String.Doc */
|
||||||
|
.highlight .s2 { color: #d14 } /* Literal.String.Double */
|
||||||
|
.highlight .se { color: #d14 } /* Literal.String.Escape */
|
||||||
|
.highlight .sh { color: #d14 } /* Literal.String.Heredoc */
|
||||||
|
.highlight .si { color: #d14 } /* Literal.String.Interpol */
|
||||||
|
.highlight .sx { color: #d14 } /* Literal.String.Other */
|
||||||
|
.highlight .sr { color: #009926 } /* Literal.String.Regex */
|
||||||
|
.highlight .s1 { color: #d14 } /* Literal.String.Single */
|
||||||
|
.highlight .ss { color: #990073 } /* Literal.String.Symbol */
|
||||||
|
.highlight .bp { color: #999999 } /* Name.Builtin.Pseudo */
|
||||||
|
.highlight .vc { color: #008080 } /* Name.Variable.Class */
|
||||||
|
.highlight .vg { color: #008080 } /* Name.Variable.Global */
|
||||||
|
.highlight .vi { color: #008080 } /* Name.Variable.Instance */
|
||||||
|
.highlight .il { color: #009999 } /* Literal.Number.Integer.Long */
|
||||||
|
|
||||||
|
/* Make line numbers unselectable: excludes line numbers from copy-paste user ops */
|
||||||
|
.highlight .lineno {color:rgba(0,0,0,0.3);padding: 0 10px;-webkit-user-select: none;-moz-user-select: none; -o-user-select: none;}
|
||||||
|
.lineno::-moz-selection {background-color: transparent;} /* Mozilla specific */
|
||||||
|
.lineno::selection {background-color: transparent;} /* Other major browsers */
|
||||||
24
docs/feed.xml
Normal file
24
docs/feed.xml
Normal file
@ -0,0 +1,24 @@
|
|||||||
|
---
|
||||||
|
layout: null
|
||||||
|
---
|
||||||
|
<?xml version="1.0" encoding="UTF-8"?>
|
||||||
|
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||||
|
<channel>
|
||||||
|
<title>{{ site.title | xml_escape }}</title>
|
||||||
|
<description>{{ site.description | xml_escape }}</description>
|
||||||
|
<link>{{ site.url }}</link>
|
||||||
|
<atom:link href="{{ site.url }}/feed.xml" rel="self" type="application/rss+xml" />
|
||||||
|
{% for post in site.posts limit:20 %}
|
||||||
|
<item>
|
||||||
|
<title>{{ post.title | xml_escape }}</title>
|
||||||
|
<description>
|
||||||
|
{% if post.subtitle %}{{ post.subtitle | xml_escape }} - {% endif %}
|
||||||
|
{{ post.content | strip_html | xml_escape | truncatewords: 50 }}
|
||||||
|
</description>
|
||||||
|
<pubDate>{{ post.date | date: "%a, %d %b %Y %H:%M:%S %z" }}</pubDate>
|
||||||
|
<link>{{ site.url }}{{ post.url }}</link>
|
||||||
|
<guid isPermaLink="true">{{ site.url }}{{ post.url }}</guid>
|
||||||
|
</item>
|
||||||
|
{% endfor %}
|
||||||
|
</channel>
|
||||||
|
</rss>
|
||||||
BIN
docs/img/404-southpark.jpg
Normal file
BIN
docs/img/404-southpark.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 59 KiB |
BIN
docs/img/avatar-icon-original.png
Normal file
BIN
docs/img/avatar-icon-original.png
Normal file
Binary file not shown.
|
After (image error) Size: 19 KiB |
BIN
docs/img/avatar-icon.png
Normal file
BIN
docs/img/avatar-icon.png
Normal file
Binary file not shown.
|
After (image error) Size: 14 KiB |
BIN
docs/img/bgimage.png
Normal file
BIN
docs/img/bgimage.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 2.1 KiB |
BIN
docs/img/hello_world.jpeg
Normal file
BIN
docs/img/hello_world.jpeg
Normal file
Binary file not shown.
|
After 
(image error) Size: 18 KiB |
BIN
docs/img/install-steps.gif
Normal file
BIN
docs/img/install-steps.gif
Normal file
Binary file not shown.
|
After 
(image error) Size: 785 KiB |
BIN
docs/img/path.jpg
Normal file
BIN
docs/img/path.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 262 KiB |
72
docs/index.html
Normal file
72
docs/index.html
Normal file
@ -0,0 +1,72 @@
|
|||||||
|
---
|
||||||
|
layout: page
|
||||||
|
title: Monero & Usable Security
|
||||||
|
subtitle: Website compiling all the things I created and came upon my diploma thesis journey
|
||||||
|
use-site-title: true
|
||||||
|
---
|
||||||
|
|
||||||
|
<div class="posts-list">
|
||||||
|
{% for post in paginator.posts %}
|
||||||
|
<article class="post-preview">
|
||||||
|
<a href="{{ post.url | prepend: site.baseurl }}">
|
||||||
|
<h2 class="post-title">{{ post.title }}</h2>
|
||||||
|
|
||||||
|
{% if post.subtitle %}
|
||||||
|
<h3 class="post-subtitle">
|
||||||
|
{{ post.subtitle }}
|
||||||
|
</h3>
|
||||||
|
{% endif %}
|
||||||
|
</a>
|
||||||
|
|
||||||
|
<p class="post-meta">
|
||||||
|
Posted on {{ post.date | date: "%B %-d, %Y" }}
|
||||||
|
</p>
|
||||||
|
|
||||||
|
<div class="post-entry-container">
|
||||||
|
{% if post.image %}
|
||||||
|
<div class="post-image">
|
||||||
|
<a href="{{ post.url | prepend: site.baseurl }}">
|
||||||
|
<img src="{{ post.image }}">
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
{% endif %}
|
||||||
|
<div class="post-entry">
|
||||||
|
{{ post.excerpt | strip_html | xml_escape | truncatewords: site.excerpt_length }}
|
||||||
|
{% assign excerpt_word_count = post.excerpt | number_of_words %}
|
||||||
|
{% if post.content != post.excerpt or excerpt_word_count > site.excerpt_length %}
|
||||||
|
<a href="{{ post.url | prepend: site.baseurl }}" class="post-read-more">[Read More]</a>
|
||||||
|
{% endif %}
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
{% if post.tags.size > 0 %}
|
||||||
|
<div class="blog-tags">
|
||||||
|
Tags:
|
||||||
|
{% if site.link-tags %}
|
||||||
|
{% for tag in post.tags %}
|
||||||
|
<a href="{{ site.baseurl }}/tags#{{- tag -}}">{{- tag -}}</a>
|
||||||
|
{% endfor %}
|
||||||
|
{% else %}
|
||||||
|
{{ post.tags | join: ", " }}
|
||||||
|
{% endif %}
|
||||||
|
</div>
|
||||||
|
{% endif %}
|
||||||
|
|
||||||
|
</article>
|
||||||
|
{% endfor %}
|
||||||
|
</div>
|
||||||
|
|
||||||
|
{% if paginator.total_pages > 1 %}
|
||||||
|
<ul class="pager main-pager">
|
||||||
|
{% if paginator.previous_page %}
|
||||||
|
<li class="previous">
|
||||||
|
<a href="{{ paginator.previous_page_path | prepend: site.baseurl | replace: '//', '/' }}">← Newer Posts</a>
|
||||||
|
</li>
|
||||||
|
{% endif %}
|
||||||
|
{% if paginator.next_page %}
|
||||||
|
<li class="next">
|
||||||
|
<a href="{{ paginator.next_page_path | prepend: site.baseurl | replace: '//', '/' }}">Older Posts →</a>
|
||||||
|
</li>
|
||||||
|
{% endif %}
|
||||||
|
</ul>
|
||||||
|
{% endif %}
|
||||||
2306
docs/js/bootstrap.js
vendored
Normal file
2306
docs/js/bootstrap.js
vendored
Normal file
File diff suppressed because it is too large
Load Diff
7
docs/js/bootstrap.min.js
vendored
Normal file
7
docs/js/bootstrap.min.js
vendored
Normal file
File diff suppressed because one or more lines are too long
4
docs/js/jquery-1.11.2.min.js
vendored
Normal file
4
docs/js/jquery-1.11.2.min.js
vendored
Normal file
File diff suppressed because one or more lines are too long
140
docs/js/main.js
Normal file
140
docs/js/main.js
Normal file
@ -0,0 +1,140 @@
|
|||||||
|
// Dean Attali / Beautiful Jekyll 2016
|
||||||
|
|
||||||
|
var main = {
|
||||||
|
|
||||||
|
bigImgEl : null,
|
||||||
|
numImgs : null,
|
||||||
|
|
||||||
|
init : function() {
|
||||||
|
// Shorten the navbar after scrolling a little bit down
|
||||||
|
$(window).scroll(function() {
|
||||||
|
if ($(".navbar").offset().top > 50) {
|
||||||
|
$(".navbar").addClass("top-nav-short");
|
||||||
|
$(".navbar-custom .avatar-container").fadeOut(500);
|
||||||
|
} else {
|
||||||
|
$(".navbar").removeClass("top-nav-short");
|
||||||
|
$(".navbar-custom .avatar-container").fadeIn(500);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
// On mobile, hide the avatar when expanding the navbar menu
|
||||||
|
$('#main-navbar').on('show.bs.collapse', function () {
|
||||||
|
$(".navbar").addClass("top-nav-expanded");
|
||||||
|
});
|
||||||
|
$('#main-navbar').on('hidden.bs.collapse', function () {
|
||||||
|
$(".navbar").removeClass("top-nav-expanded");
|
||||||
|
});
|
||||||
|
|
||||||
|
// On mobile, when clicking on a multi-level navbar menu, show the child links
|
||||||
|
$('#main-navbar').on("click", ".navlinks-parent", function(e) {
|
||||||
|
var target = e.target;
|
||||||
|
$.each($(".navlinks-parent"), function(key, value) {
|
||||||
|
if (value == target) {
|
||||||
|
$(value).parent().toggleClass("show-children");
|
||||||
|
} else {
|
||||||
|
$(value).parent().removeClass("show-children");
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
// Ensure nested navbar menus are not longer than the menu header
|
||||||
|
var menus = $(".navlinks-container");
|
||||||
|
if (menus.length > 0) {
|
||||||
|
var navbar = $("#main-navbar ul");
|
||||||
|
var fakeMenuHtml = "<li class='fake-menu' style='display:none;'><a></a></li>";
|
||||||
|
navbar.append(fakeMenuHtml);
|
||||||
|
var fakeMenu = $(".fake-menu");
|
||||||
|
|
||||||
|
$.each(menus, function(i) {
|
||||||
|
var parent = $(menus[i]).find(".navlinks-parent");
|
||||||
|
var children = $(menus[i]).find(".navlinks-children a");
|
||||||
|
var words = [];
|
||||||
|
$.each(children, function(idx, el) { words = words.concat($(el).text().trim().split(/\s+/)); });
|
||||||
|
var maxwidth = 0;
|
||||||
|
$.each(words, function(id, word) {
|
||||||
|
fakeMenu.html("<a>" + word + "</a>");
|
||||||
|
var width = fakeMenu.width();
|
||||||
|
if (width > maxwidth) {
|
||||||
|
maxwidth = width;
|
||||||
|
}
|
||||||
|
});
|
||||||
|
$(menus[i]).css('min-width', maxwidth + 'px')
|
||||||
|
});
|
||||||
|
|
||||||
|
fakeMenu.remove();
|
||||||
|
}
|
||||||
|
|
||||||
|
// show the big header image
|
||||||
|
main.initImgs();
|
||||||
|
},
|
||||||
|
|
||||||
|
initImgs : function() {
|
||||||
|
// If the page was large images to randomly select from, choose an image
|
||||||
|
if ($("#header-big-imgs").length > 0) {
|
||||||
|
main.bigImgEl = $("#header-big-imgs");
|
||||||
|
main.numImgs = main.bigImgEl.attr("data-num-img");
|
||||||
|
|
||||||
|
// 2fc73a3a967e97599c9763d05e564189
|
||||||
|
// set an initial image
|
||||||
|
var imgInfo = main.getImgInfo();
|
||||||
|
var src = imgInfo.src;
|
||||||
|
var desc = imgInfo.desc;
|
||||||
|
main.setImg(src, desc);
|
||||||
|
|
||||||
|
// For better UX, prefetch the next image so that it will already be loaded when we want to show it
|
||||||
|
var getNextImg = function() {
|
||||||
|
var imgInfo = main.getImgInfo();
|
||||||
|
var src = imgInfo.src;
|
||||||
|
var desc = imgInfo.desc;
|
||||||
|
|
||||||
|
var prefetchImg = new Image();
|
||||||
|
prefetchImg.src = src;
|
||||||
|
// if I want to do something once the image is ready: `prefetchImg.onload = function(){}`
|
||||||
|
|
||||||
|
setTimeout(function(){
|
||||||
|
var img = $("<div></div>").addClass("big-img-transition").css("background-image", 'url(' + src + ')');
|
||||||
|
$(".intro-header.big-img").prepend(img);
|
||||||
|
setTimeout(function(){ img.css("opacity", "1"); }, 50);
|
||||||
|
|
||||||
|
// after the animation of fading in the new image is done, prefetch the next one
|
||||||
|
//img.one("transitioned webkitTransitionEnd oTransitionEnd MSTransitionEnd", function(){
|
||||||
|
setTimeout(function() {
|
||||||
|
main.setImg(src, desc);
|
||||||
|
img.remove();
|
||||||
|
getNextImg();
|
||||||
|
}, 1000);
|
||||||
|
//});
|
||||||
|
}, 6000);
|
||||||
|
};
|
||||||
|
|
||||||
|
// If there are multiple images, cycle through them
|
||||||
|
if (main.numImgs > 1) {
|
||||||
|
getNextImg();
|
||||||
|
}
|
||||||
|
}
|
||||||
|
},
|
||||||
|
|
||||||
|
getImgInfo : function() {
|
||||||
|
var randNum = Math.floor((Math.random() * main.numImgs) + 1);
|
||||||
|
var src = main.bigImgEl.attr("data-img-src-" + randNum);
|
||||||
|
var desc = main.bigImgEl.attr("data-img-desc-" + randNum);
|
||||||
|
|
||||||
|
return {
|
||||||
|
src : src,
|
||||||
|
desc : desc
|
||||||
|
}
|
||||||
|
},
|
||||||
|
|
||||||
|
setImg : function(src, desc) {
|
||||||
|
$(".intro-header.big-img").css("background-image", 'url(' + src + ')');
|
||||||
|
if (typeof desc !== typeof undefined && desc !== false) {
|
||||||
|
$(".img-desc").text(desc).show();
|
||||||
|
} else {
|
||||||
|
$(".img-desc").hide();
|
||||||
|
}
|
||||||
|
}
|
||||||
|
};
|
||||||
|
|
||||||
|
// 2fc73a3a967e97599c9763d05e564189
|
||||||
|
|
||||||
|
document.addEventListener('DOMContentLoaded', main.init);
|
||||||
34
docs/tags.html
Normal file
34
docs/tags.html
Normal file
@ -0,0 +1,34 @@
|
|||||||
|
---
|
||||||
|
layout: page
|
||||||
|
title: 'Tag Index'
|
||||||
|
---
|
||||||
|
|
||||||
|
{%- capture site_tags -%}
|
||||||
|
{%- for tag in site.tags -%}
|
||||||
|
{{- tag | first -}}{%- unless forloop.last -%},{%- endunless -%}
|
||||||
|
{%- endfor -%}
|
||||||
|
{%- endcapture -%}
|
||||||
|
{%- assign tags_list = site_tags | split:',' | sort -%}
|
||||||
|
|
||||||
|
{%- for tag in tags_list -%}
|
||||||
|
<a href="#{{- tag -}}" class="btn btn-primary tag-btn"><i class="fa fa-tag" aria-hidden="true"></i> {{- tag -}} ({{site.tags[tag].size}})</a>
|
||||||
|
{%- endfor -%}
|
||||||
|
|
||||||
|
<div id="full-tags-list">
|
||||||
|
{%- for tag in tags_list -%}
|
||||||
|
<h2 id="{{- tag -}}" class="linked-section">
|
||||||
|
<i class="fa fa-tag" aria-hidden="true"></i>
|
||||||
|
{{- tag -}} ({{site.tags[tag].size}})
|
||||||
|
</h2>
|
||||||
|
<div class="post-list">
|
||||||
|
{%- for post in site.tags[tag] -%}
|
||||||
|
<div class="tag-entry">
|
||||||
|
<a href="{{- site.url -}}{{- post.url -}}">{{- post.title -}}</a>
|
||||||
|
<div class="entry-date">
|
||||||
|
<time datetime="{{- post.date | date_to_xmlschema -}}">{{- post.date | date: "%B %d, %Y" -}}</time>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
{%- endfor -%}
|
||||||
|
</div>
|
||||||
|
{%- endfor -%}
|
||||||
|
</div>
|
||||||
Loading…
Reference in New Issue
Block a user