diff --git a/AWS-S3-Storage.md b/AWS-S3-Storage.md
index 69dae77..8541cd4 100644
--- a/AWS-S3-Storage.md
+++ b/AWS-S3-Storage.md
@@ -41,9 +41,9 @@ To set up the AWS S3 storage option, do the following:
}
`
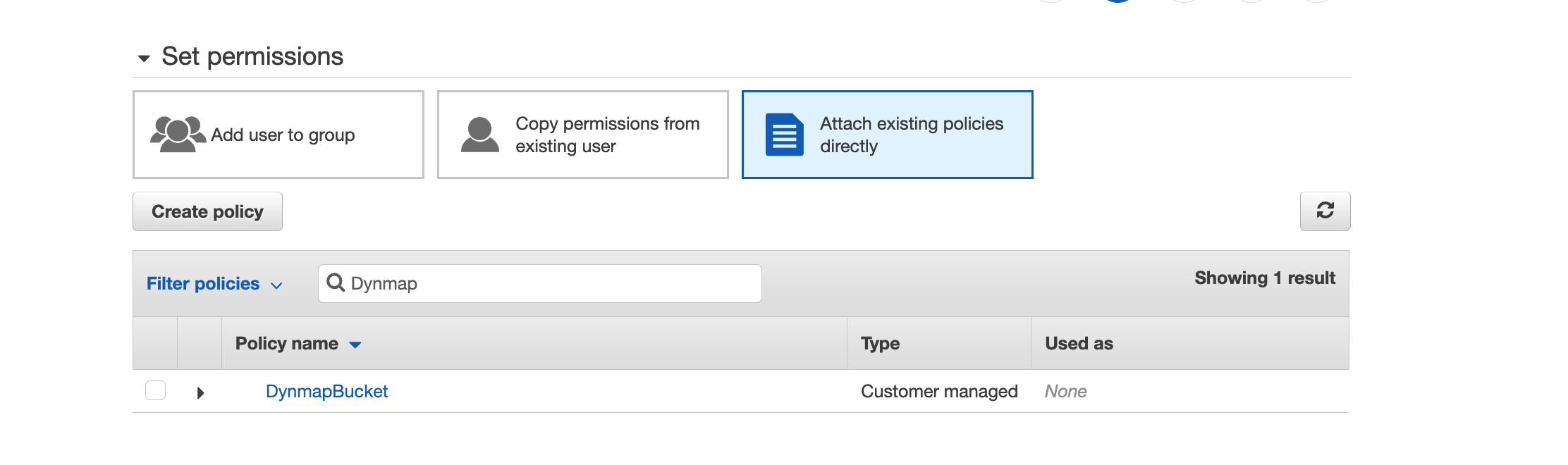
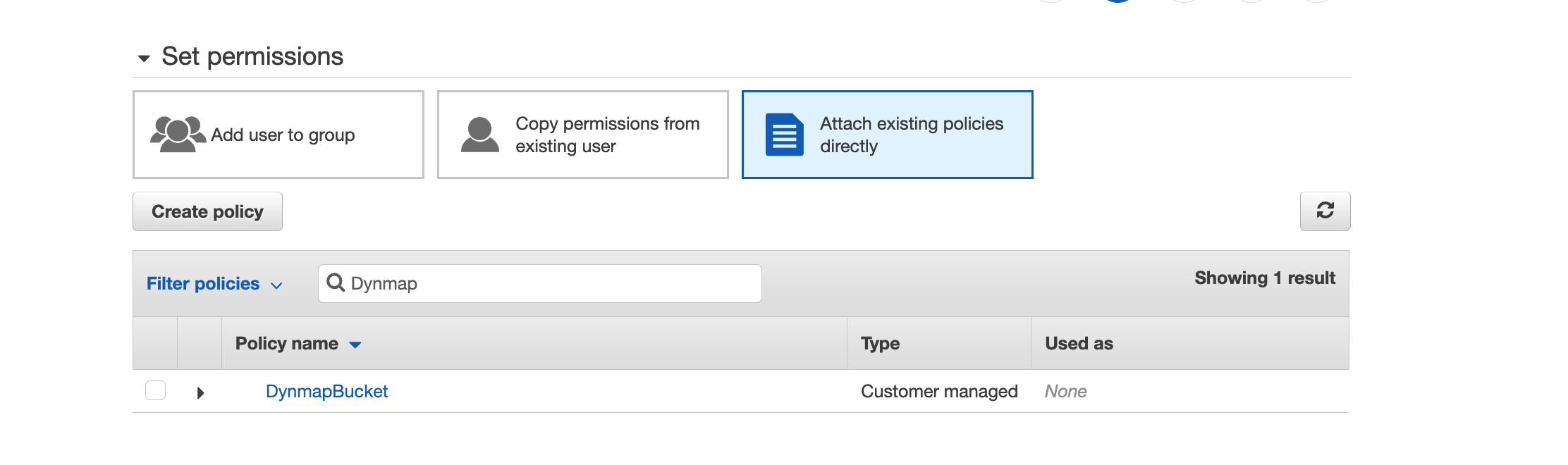
-* This will give your IAM account just the privileges needed to support access to your web site bucket. When you see 'Review Policy', give the access policy an appropriate name (e.g. 'DynmapBucket'). Then, return to the tab where the user is being created, refresh the Policy list, and type the name in the Search to find the new Policy.
+* This will give your IAM account just the privileges needed to support access to your web site bucket. When you see 'Review Policy', give the access policy an appropriate name (e.g. 'DynmapBucket'). Then, return to the tab where the user is being created, refresh the Policy list, and type the name in the Search to find the new Policy. Be sure to check the checkbox to grant the user this policy.
+
 -Be sure to check the checkbox to grant the user this policy.
* Once you finish the creation, be careful to record the Access Key ID and Secret Access Key value - the secret key will never be shown again, and you'll need to reset the keys if you lose them. This values will be used for the **aws_access_key_id** and **aws_secret_access_key** settings, respectively.
@@ -60,9 +60,9 @@ Be sure to check the checkbox to grant the user this policy.
* It is strongly suggested that the new **defaulttilescale** setting be used to reduce the number of tiles posted to S3, while increasing the size of the tiles (a setting of *2* is recommended). This will reduce the number of GET calls needed by the users to load the tiles on their screen, while still generating about the same bandwidth. It is also suggested to use the default **image-format** setting (jpg-q90) or the webp format, in order to minimize file sizes (png is NOT recommended, as this results in significantly larger files, and associated storage and bandwidth costs).
-* The internal web server must be disabled by setting the *disable-webserver* setting to *true*
+* The internal web server must be disabled by setting the **disable-webserver** setting to **true**
-* If you wish to publish multiple servers to the same S3 bucket, the *prefix* setting can be used to put the files for the server under a specific path in the bucket: this will correspond to the map for the server being under that path relative to the Bucket Website Endpoint (e.g. **prefix: test123/test** would result in a URL akin to **http://dynmap.s3-website-us-east-1.amazonaws.com/test123/test/**). If set, the **Error document** setting for the bucket should correspond to one of the prefix values (so that the **images/blank.png** file from one of the servers will be used for all 40x errors across the servers in the bucket).
+* If you wish to publish multiple servers to the same S3 bucket, the **prefix** setting can be used to put the files for the server under a specific path in the bucket: this will correspond to the map for the server being under that path relative to the Bucket Website Endpoint (e.g. **prefix: test123/test** would result in a URL akin to **http://dynmap.s3-website-us-east-1.amazonaws.com/test123/test/**). If set, the **Error document** setting for the bucket should correspond to one of the prefix values (so that the **images/blank.png** file from one of the servers will be used for all 40x errors across the servers in the bucket).
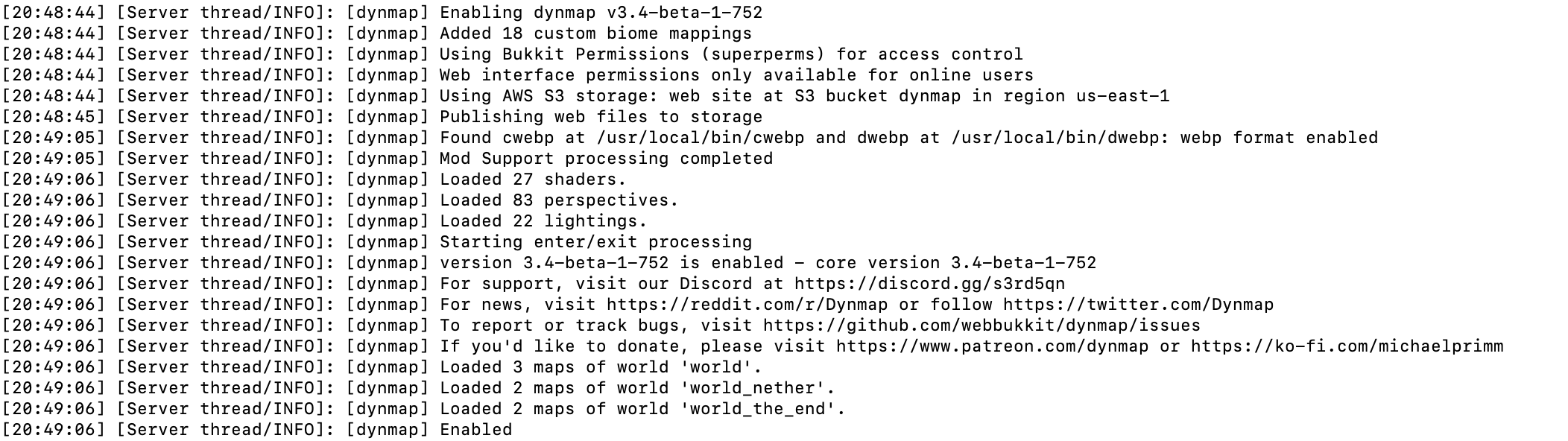
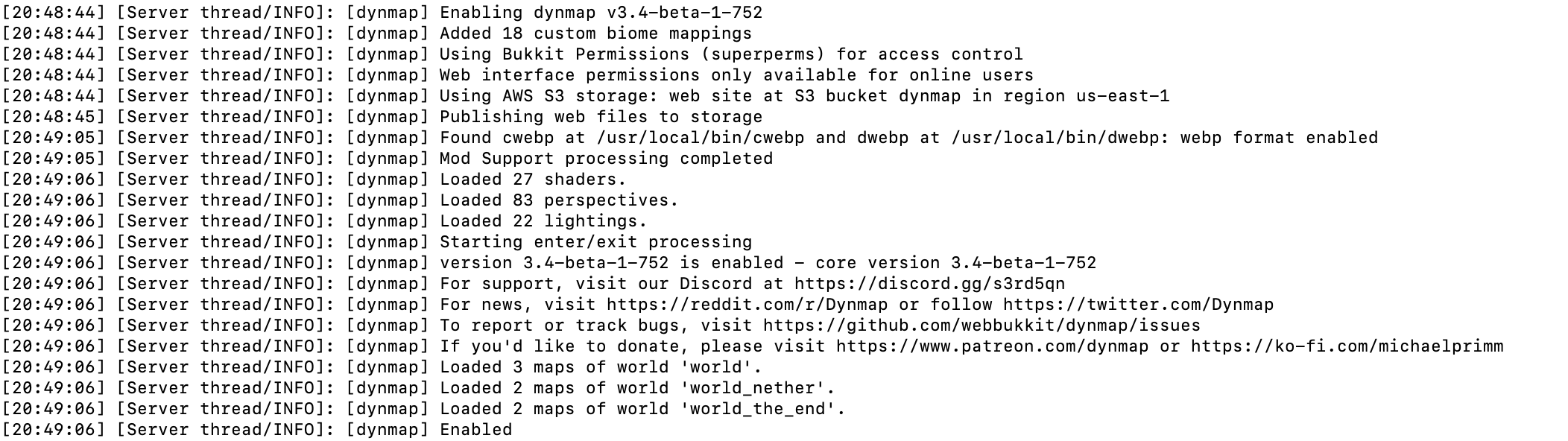
7. That should be it - restart the server and see if it is able to access the bucket. The server will automatically publish the static web site files from Dynmap to the bucket, marker images, and start using the bucket for publishing files.
-Be sure to check the checkbox to grant the user this policy.
* Once you finish the creation, be careful to record the Access Key ID and Secret Access Key value - the secret key will never be shown again, and you'll need to reset the keys if you lose them. This values will be used for the **aws_access_key_id** and **aws_secret_access_key** settings, respectively.
@@ -60,9 +60,9 @@ Be sure to check the checkbox to grant the user this policy.
* It is strongly suggested that the new **defaulttilescale** setting be used to reduce the number of tiles posted to S3, while increasing the size of the tiles (a setting of *2* is recommended). This will reduce the number of GET calls needed by the users to load the tiles on their screen, while still generating about the same bandwidth. It is also suggested to use the default **image-format** setting (jpg-q90) or the webp format, in order to minimize file sizes (png is NOT recommended, as this results in significantly larger files, and associated storage and bandwidth costs).
-* The internal web server must be disabled by setting the *disable-webserver* setting to *true*
+* The internal web server must be disabled by setting the **disable-webserver** setting to **true**
-* If you wish to publish multiple servers to the same S3 bucket, the *prefix* setting can be used to put the files for the server under a specific path in the bucket: this will correspond to the map for the server being under that path relative to the Bucket Website Endpoint (e.g. **prefix: test123/test** would result in a URL akin to **http://dynmap.s3-website-us-east-1.amazonaws.com/test123/test/**). If set, the **Error document** setting for the bucket should correspond to one of the prefix values (so that the **images/blank.png** file from one of the servers will be used for all 40x errors across the servers in the bucket).
+* If you wish to publish multiple servers to the same S3 bucket, the **prefix** setting can be used to put the files for the server under a specific path in the bucket: this will correspond to the map for the server being under that path relative to the Bucket Website Endpoint (e.g. **prefix: test123/test** would result in a URL akin to **http://dynmap.s3-website-us-east-1.amazonaws.com/test123/test/**). If set, the **Error document** setting for the bucket should correspond to one of the prefix values (so that the **images/blank.png** file from one of the servers will be used for all 40x errors across the servers in the bucket).
7. That should be it - restart the server and see if it is able to access the bucket. The server will automatically publish the static web site files from Dynmap to the bucket, marker images, and start using the bucket for publishing files.

 -Be sure to check the checkbox to grant the user this policy.
* Once you finish the creation, be careful to record the Access Key ID and Secret Access Key value - the secret key will never be shown again, and you'll need to reset the keys if you lose them. This values will be used for the **aws_access_key_id** and **aws_secret_access_key** settings, respectively.
@@ -60,9 +60,9 @@ Be sure to check the checkbox to grant the user this policy.
* It is strongly suggested that the new **defaulttilescale** setting be used to reduce the number of tiles posted to S3, while increasing the size of the tiles (a setting of *2* is recommended). This will reduce the number of GET calls needed by the users to load the tiles on their screen, while still generating about the same bandwidth. It is also suggested to use the default **image-format** setting (jpg-q90) or the webp format, in order to minimize file sizes (png is NOT recommended, as this results in significantly larger files, and associated storage and bandwidth costs).
-* The internal web server must be disabled by setting the *disable-webserver* setting to *true*
+* The internal web server must be disabled by setting the **disable-webserver** setting to **true**
-* If you wish to publish multiple servers to the same S3 bucket, the *prefix* setting can be used to put the files for the server under a specific path in the bucket: this will correspond to the map for the server being under that path relative to the Bucket Website Endpoint (e.g. **prefix: test123/test** would result in a URL akin to **http://dynmap.s3-website-us-east-1.amazonaws.com/test123/test/**). If set, the **Error document** setting for the bucket should correspond to one of the prefix values (so that the **images/blank.png** file from one of the servers will be used for all 40x errors across the servers in the bucket).
+* If you wish to publish multiple servers to the same S3 bucket, the **prefix** setting can be used to put the files for the server under a specific path in the bucket: this will correspond to the map for the server being under that path relative to the Bucket Website Endpoint (e.g. **prefix: test123/test** would result in a URL akin to **http://dynmap.s3-website-us-east-1.amazonaws.com/test123/test/**). If set, the **Error document** setting for the bucket should correspond to one of the prefix values (so that the **images/blank.png** file from one of the servers will be used for all 40x errors across the servers in the bucket).
7. That should be it - restart the server and see if it is able to access the bucket. The server will automatically publish the static web site files from Dynmap to the bucket, marker images, and start using the bucket for publishing files.
-Be sure to check the checkbox to grant the user this policy.
* Once you finish the creation, be careful to record the Access Key ID and Secret Access Key value - the secret key will never be shown again, and you'll need to reset the keys if you lose them. This values will be used for the **aws_access_key_id** and **aws_secret_access_key** settings, respectively.
@@ -60,9 +60,9 @@ Be sure to check the checkbox to grant the user this policy.
* It is strongly suggested that the new **defaulttilescale** setting be used to reduce the number of tiles posted to S3, while increasing the size of the tiles (a setting of *2* is recommended). This will reduce the number of GET calls needed by the users to load the tiles on their screen, while still generating about the same bandwidth. It is also suggested to use the default **image-format** setting (jpg-q90) or the webp format, in order to minimize file sizes (png is NOT recommended, as this results in significantly larger files, and associated storage and bandwidth costs).
-* The internal web server must be disabled by setting the *disable-webserver* setting to *true*
+* The internal web server must be disabled by setting the **disable-webserver** setting to **true**
-* If you wish to publish multiple servers to the same S3 bucket, the *prefix* setting can be used to put the files for the server under a specific path in the bucket: this will correspond to the map for the server being under that path relative to the Bucket Website Endpoint (e.g. **prefix: test123/test** would result in a URL akin to **http://dynmap.s3-website-us-east-1.amazonaws.com/test123/test/**). If set, the **Error document** setting for the bucket should correspond to one of the prefix values (so that the **images/blank.png** file from one of the servers will be used for all 40x errors across the servers in the bucket).
+* If you wish to publish multiple servers to the same S3 bucket, the **prefix** setting can be used to put the files for the server under a specific path in the bucket: this will correspond to the map for the server being under that path relative to the Bucket Website Endpoint (e.g. **prefix: test123/test** would result in a URL akin to **http://dynmap.s3-website-us-east-1.amazonaws.com/test123/test/**). If set, the **Error document** setting for the bucket should correspond to one of the prefix values (so that the **images/blank.png** file from one of the servers will be used for all 40x errors across the servers in the bucket).
7. That should be it - restart the server and see if it is able to access the bucket. The server will automatically publish the static web site files from Dynmap to the bucket, marker images, and start using the bucket for publishing files.