mirror of
https://github.com/wavetermdev/waveterm.git
synced 2024-12-22 16:48:23 +01:00
An open-source, cross-platform terminal for seamless workflows
* save work * reusable StyleBlock component * StyleBlock in elements dir * root level * ability to inherit root styles * change prop from classname to selector * selector should always be :root * remove selector prop from StyleBlock * working * cleanup * loadThemeStyles doesn't have to be async * revert changes in tabs2.less * remove old implementation * cleanup * remove file from another branch * fix issue where line in history view doesn't reflect the terminal theme * add key and value validation * add label to tab settings terminal theme dropdown * save work * save work * save work * working * trigger componentDidUpdate when switching tabs and sessions * cleanup * save work * save work * use UpdatePacket for theme changes as well * make methods cohesive * use themes coming from backend * reload terminal when styel block is unmounted and mounted * fix validation * re-render terminal when theme is updated * remove test styles * cleanup * more cleanup * revert unneeded change * more cleanup * fix type * more cleanup * render style blocks in the header instead of body using portal * add ability to reuse and dispose TermThemes instance and file watcher * remove comment * minor change * separate filewatcher as singleton * do not render app when term theme style blocks aren't rendered first * only render main when termstyles have been rendered already * add comment * use DoUpdate to send themes to front-end * support to watch subdirectories * added support for watch subdirectories * make watcher more flexible so it can be closed anywhere * cleanup * undo the app/main split * use TermThemesType in creating initial value for Themes field * simplify code * fix issue where dropdown label doesn't float when the theme selected is Inherit * remove unsed var * start watcher in main, merge themes (don't overwrite) on event. * ensure terminal-themes directory is created on startup * ah, wait for termThemes to be set (the connect packet needs to have been processed to proceed with rendering) |
||
|---|---|---|
| .github | ||
| .testdriver | ||
| .vscode | ||
| acknowledgements | ||
| assets | ||
| buildres | ||
| housekeeping | ||
| public | ||
| src | ||
| waveshell | ||
| wavesrv | ||
| webpack | ||
| .gitignore | ||
| .prettierignore | ||
| .prettierrc.json | ||
| build-linux.md | ||
| BUILD.md | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| electron-builder.config.js | ||
| go.work | ||
| go.work.sum | ||
| LICENSE | ||
| NOTICE | ||
| package.json | ||
| README.md | ||
| scripthaus.md | ||
| SECURITY.md | ||
| tsconfig.json | ||
| version.js | ||
| webpack.config.js | ||
| yarn.lock | ||
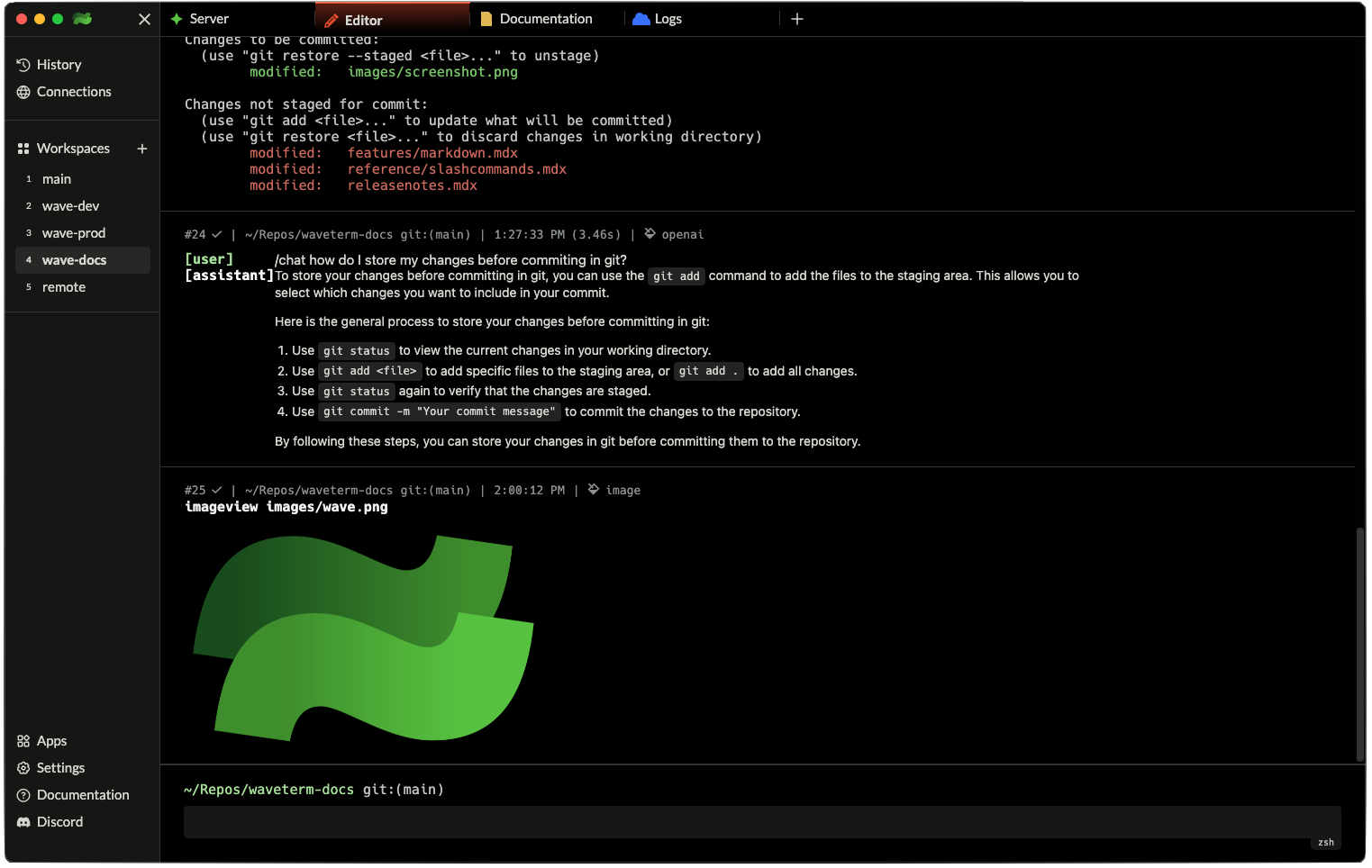
Wave Terminal
Wave is an open-source AI-native terminal built for seamless workflows.
Wave isn't just another terminal emulator; it's a rethink on how terminals are built. Wave combines command line with the power of the open web to help veteran CLI users and new developers alike.
- Inline renderers to cut down on context switching. Render code, images, markdown, and CSV files without ever leaving the terminal.
- Persistent sessions that can restore state across network disconnections and reboots
- Searchable contextual command history across all remote sessions (saved locally)
- Workspaces, tabs, and command blocks to keep you organized
- CodeEdit, to edit local and remote files with a VSCode-like inline editor
- AI Integration with ChatGPT (or ChatGPT compatible APIs) to help write commands and get answers inline
Installation
Wave Terminal works with MacOS and Linux.
Install Wave Terminal from: www.waveterm.dev/download
Also available as a homebrew cask for MacOS:
brew install --cask wave
Links
- Homepage — https://www.waveterm.dev
- Download Page — https://www.waveterm.dev/download
- Documentation — https://docs.waveterm.dev/
- Blog — https://blog.waveterm.dev/
- Quick Start Guide — https://docs.waveterm.dev/quickstart/
- Discord Community — https://discord.gg/XfvZ334gwU
Building from Source
Contributing
Wave uses Github Issues for issue tracking.
Find more information in our Contributions Guide, which includes: