[//]: # (dependabot-start) ⚠️ **Dependabot is rebasing this PR** ⚠️ Rebasing might not happen immediately, so don't worry if this takes some time. Note: if you make any changes to this PR yourself, they will take precedence over the rebase. --- [//]: # (dependabot-end) Bumps the dev-dependencies-patch group with 7 updates: | Package | From | To | | --- | --- | --- | | [@tailwindcss/postcss](https://github.com/tailwindlabs/tailwindcss/tree/HEAD/packages/@tailwindcss-postcss) | `4.0.0` | `4.0.4` | | [@tailwindcss/vite](https://github.com/tailwindlabs/tailwindcss/tree/HEAD/packages/@tailwindcss-vite) | `4.0.3` | `4.0.4` | | [@types/css-tree](https://github.com/DefinitelyTyped/DefinitelyTyped/tree/HEAD/types/css-tree) | `2.3.9` | `2.3.10` | | [@types/ws](https://github.com/DefinitelyTyped/DefinitelyTyped/tree/HEAD/types/ws) | `8.5.13` | `8.5.14` | | [@vitest/coverage-istanbul](https://github.com/vitest-dev/vitest/tree/HEAD/packages/coverage-istanbul) | `3.0.4` | `3.0.5` | | [semver](https://github.com/npm/node-semver) | `7.7.0` | `7.7.1` | | [tailwindcss](https://github.com/tailwindlabs/tailwindcss/tree/HEAD/packages/tailwindcss) | `4.0.3` | `4.0.4` | Updates `@tailwindcss/postcss` from 4.0.0 to 4.0.4 <details> <summary>Release notes</summary> <p><em>Sourced from <a href="https://github.com/tailwindlabs/tailwindcss/releases"><code>@tailwindcss/postcss</code>'s releases</a>.</em></p> <blockquote> <h2>v4.0.4</h2> <h3>Fixed</h3> <ul> <li>Fix a crash when setting JS theme values to <code>null</code> (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16210">#16210</a>)</li> <li>Ensure escaped underscores in CSS variables in arbitrary values are properly unescaped (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16206">#16206</a>)</li> <li>Ensure that the <code>containers</code> JS theme key is added to the <code>--container-*</code> namespace (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16169">#16169</a>)</li> <li>Ensure theme <code>@keyframes</code> are generated even if an <code>--animation-*</code> variable spans multiple lines (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16237">#16237</a>)</li> <li>Vite: Skip parsing stylesheets with the <code>?commonjs-proxy</code> flag (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16238">#16238</a>)</li> <li>Fix <code>order-first</code> and <code>order-last</code> for Firefox (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16266">#16266</a>)</li> <li>Fix support for older instruction sets on Linux x64 builds of the standalone CLI (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16244">#16244</a>)</li> <li>Ensure <code>NODE_PATH</code> is respected when resolving JavaScript and CSS files (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16274">#16274</a>)</li> <li>Ensure Node addons are packaged correctly with FreeBSD builds (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16277">#16277</a>)</li> <li>Fix an issue where <code>@variant</code> inside a referenced stylesheet could cause a stack overflow (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16300">#16300</a>)</li> </ul> <h2>v4.0.3</h2> <h3>Fixed</h3> <ul> <li>Fix incorrect removal of <code>@import url();</code> (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16144">#16144</a>)</li> </ul> <h2>v4.0.2</h2> <h3>Fixed</h3> <ul> <li>Only generate positive <code>grid-cols-*</code> and <code>grid-rows-*</code> utilities (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16020">#16020</a>)</li> <li>Ensure escaped theme variables are handled correctly (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16064">#16064</a>)</li> <li>Ensure we process Tailwind CSS features when only using <code>@reference</code> or <code>@variant</code> (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16057">#16057</a>)</li> <li>Refactor gradient implementation to work around <a href="https://redirect.github.com/prettier/prettier/issues/17058">prettier/prettier#17058</a> (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16072">#16072</a>)</li> <li>Vite: Ensure hot-reloading works with SolidStart setups (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16052">#16052</a>)</li> <li>Vite: Fix a crash when starting the development server in SolidStart setups (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16052">#16052</a>)</li> <li>Vite: Don't rebase URLs that appear to be aliases (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16078">#16078</a>)</li> <li>Vite: Transform <code><style></code> blocks in HTML files (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16069">#16069</a>)</li> <li>Prevent camel-casing CSS custom properties added by JavaScript plugins (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16103">#16103</a>)</li> <li>Do not emit <code>@keyframes</code> in <code>@theme reference</code> (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16120">#16120</a>)</li> <li>Discard invalid declarations when parsing CSS (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16093">#16093</a>)</li> <li>Do not emit empty CSS rules and at-rules (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16121">#16121</a>)</li> <li>Handle <code>@variant</code> when at the top-level of a stylesheet (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16129">#16129</a>)</li> </ul> <h2>v4.0.1</h2> <h3>Added</h3> <ul> <li>Include <code>:open</code> pseudo-class in existing <code>open</code> variant (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/15349">#15349</a>)</li> </ul> <h3>Fixed</h3> <ul> <li>Remove invalid <code>min-w/h-none</code> utilities (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/15845">#15845</a>)</li> <li>Discard CSS variable shorthand utilities that don't use valid CSS variables (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/15738">#15738</a>)</li> <li>Ensure font-size utilities with <code>none</code> modifier have a line-height set e.g. <code>text-sm/none</code> (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/15921">#15921</a>)</li> <li>Ensure font-size utilities with unknown modifier don't generate CSS (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/15921">#15921</a>)</li> <li>Don’t suggest font weight utilities more than once (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/15857">#15857</a>)</li> <li>Suggest container query variants (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/15857">#15857</a>)</li> <li>Disable bare value suggestions when not using the <code>--spacing</code> variable (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/15857">#15857</a>)</li> </ul> <!-- raw HTML omitted --> </blockquote> <p>... (truncated)</p> </details> <details> <summary>Changelog</summary> <p><em>Sourced from <a href="https://github.com/tailwindlabs/tailwindcss/blob/main/CHANGELOG.md"><code>@tailwindcss/postcss</code>'s changelog</a>.</em></p> <blockquote> <h2>[4.0.4] - 2025-02-06</h2> <h3>Fixed</h3> <ul> <li>Fix a crash when setting JS theme values to <code>null</code> (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16210">#16210</a>)</li> <li>Ensure escaped underscores in CSS variables in arbitrary values are properly unescaped (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16206">#16206</a>)</li> <li>Ensure that the <code>containers</code> JS theme key is added to the <code>--container-*</code> namespace (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16169">#16169</a>)</li> <li>Ensure theme <code>@keyframes</code> are generated even if an <code>--animation-*</code> variable spans multiple lines (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16237">#16237</a>)</li> <li>Vite: Skip parsing stylesheets with the <code>?commonjs-proxy</code> flag (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16238">#16238</a>)</li> <li>Fix <code>order-first</code> and <code>order-last</code> for Firefox (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16266">#16266</a>)</li> <li>Fix support for older instruction sets on Linux x64 builds of the standalone CLI (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16244">#16244</a>)</li> <li>Ensure <code>NODE_PATH</code> is respected when resolving JavaScript and CSS files (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16274">#16274</a>)</li> <li>Ensure Node addons are packaged correctly with FreeBSD builds (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16277">#16277</a>)</li> <li>Fix an issue where <code>@variant</code> inside a referenced stylesheet could cause a stack overflow (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16300">#16300</a>)</li> </ul> <h2>[4.0.3] - 2025-02-01</h2> <h3>Fixed</h3> <ul> <li>Fix incorrect removal of <code>@import url();</code> (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16144">#16144</a>)</li> </ul> <h2>[4.0.2] - 2025-01-31</h2> <h3>Fixed</h3> <ul> <li>Only generate positive <code>grid-cols-*</code> and <code>grid-rows-*</code> utilities (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16020">#16020</a>)</li> <li>Ensure escaped theme variables are handled correctly (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16064">#16064</a>)</li> <li>Ensure we process Tailwind CSS features when only using <code>@reference</code> or <code>@variant</code> (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16057">#16057</a>)</li> <li>Refactor gradient implementation to work around <a href="https://redirect.github.com/prettier/prettier/issues/17058">prettier/prettier#17058</a> (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16072">#16072</a>)</li> <li>Vite: Ensure hot-reloading works with SolidStart setups (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16052">#16052</a>)</li> <li>Vite: Fix a crash when starting the development server in SolidStart setups (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16052">#16052</a>)</li> <li>Vite: Don't rebase URLs that appear to be aliases (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16078">#16078</a>)</li> <li>Vite: Transform <code><style></code> blocks in HTML files (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16069">#16069</a>)</li> <li>Prevent camel-casing CSS custom properties added by JavaScript plugins (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16103">#16103</a>)</li> <li>Do not emit <code>@keyframes</code> in <code>@theme reference</code> (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16120">#16120</a>)</li> <li>Discard invalid declarations when parsing CSS (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16093">#16093</a>)</li> <li>Do not emit empty CSS rules and at-rules (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16121">#16121</a>)</li> <li>Handle <code>@variant</code> when at the top-level of a stylesheet (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/16129">#16129</a>)</li> </ul> <h2>[4.0.1] - 2025-01-29</h2> <h3>Added</h3> <ul> <li>Include <code>:open</code> pseudo-class in existing <code>open</code> variant (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/15349">#15349</a>)</li> </ul> <h3>Fixed</h3> <ul> <li>Remove invalid <code>min-w/h-none</code> utilities (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/15845">#15845</a>)</li> <li>Discard CSS variable shorthand utilities that don't use valid CSS variables (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/15738">#15738</a>)</li> <li>Ensure font-size utilities with <code>none</code> modifier have a line-height set e.g. <code>text-sm/none</code> (<a href="https://redirect.github.com/tailwindlabs/tailwindcss/pull/15921">#15921</a>)</li> </ul> <!-- raw HTML omitted --> </blockquote> <p>... (truncated)</p> </details> <details> <summary>Commits</summary> <ul> <li><a href=" |
||
|---|---|---|
| .github | ||
| .storybook | ||
| .vscode | ||
| assets | ||
| build | ||
| cmd | ||
| db | ||
| docs | ||
| emain | ||
| frontend | ||
| pkg | ||
| public | ||
| schema | ||
| testdriver | ||
| tests/copytests | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .prettierignore | ||
| .yarnrc.yml | ||
| ACKNOWLEDGEMENTS.md | ||
| BUILD.md | ||
| CNAME | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| electron-builder.config.cjs | ||
| electron.vite.config.ts | ||
| eslint.config.js | ||
| go.mod | ||
| go.sum | ||
| index.html | ||
| LICENSE | ||
| NOTICE | ||
| package.json | ||
| postcss.config.cjs | ||
| prettier.config.cjs | ||
| README.md | ||
| RELEASES.md | ||
| ROADMAP.md | ||
| SECURITY.md | ||
| Taskfile.yml | ||
| tsconfig.json | ||
| version.cjs | ||
| vitest.config.ts | ||
| yarn.lock | ||
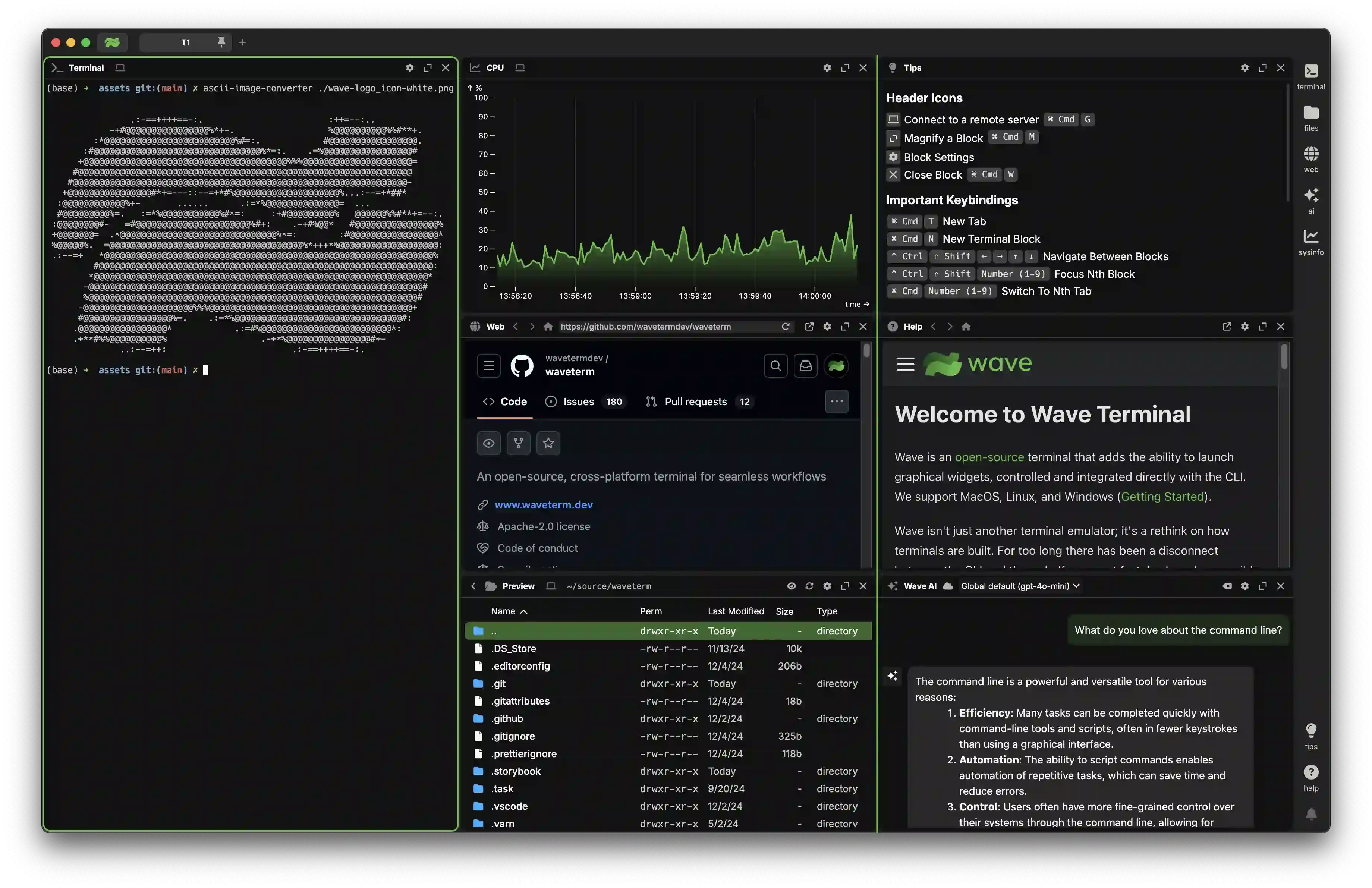
Wave Terminal
Wave is an open-source terminal that combines traditional terminal features with graphical capabilities like file previews, web browsing, and AI assistance. It runs on MacOS, Linux, and Windows.
Modern development involves constantly switching between terminals and browsers - checking documentation, previewing files, monitoring systems, and using AI tools. Wave brings these graphical tools directly into the terminal, letting you control them from the command line. This means you can stay in your terminal workflow while still having access to the visual interfaces you need.
Key Features
- Flexible drag & drop interface to organize terminal blocks, editors, web browsers, and AI assistants
- Built-in editor for seamlessly editing remote files with syntax highlighting and modern editor features
- Rich file preview system for remote files (markdown, images, video, PDFs, CSVs, directories)
- Integrated AI chat with support for multiple models (OpenAI, Claude, Azure, Perplexity, Ollama)
- Command Blocks for isolating and monitoring individual commands with auto-close options
- One-click remote connections with full terminal and file system access
- Rich customization including tab themes, terminal styles, and background images
- Powerful
wshcommand system for managing your workspace from the CLI and sharing data between terminal sessions
Installation
Wave Terminal works on macOS, Linux, and Windows.
Platform-specific installation instructions can be found here.
You can also install Wave Terminal directly from: www.waveterm.dev/download.
Minimum requirements
Wave Terminal runs on the following platforms:
- macOS 11 or later (arm64, x64)
- Windows 10 1809 or later (x64)
- Linux based on glibc-2.28 or later (Debian 10, RHEL 8, Ubuntu 20.04, etc.) (arm64, x64)
The WSH helper runs on the following platforms:
- macOS 11 or later (arm64, x64)
- Windows 10 or later (arm64, x64)
- Linux Kernel 2.6.32 or later (x64), Linux Kernel 3.1 or later (arm64)
Roadmap
Wave is constantly improving! Our roadmap will be continuously updated with our goals for each release. You can find it here.
Want to provide input to our future releases? Connect with us on Discord or open a Feature Request!
Links
- Homepage — https://www.waveterm.dev
- Download Page — https://www.waveterm.dev/download
- Documentation — https://docs.waveterm.dev
- Legacy Documentation — https://legacydocs.waveterm.dev
- Blog — https://blog.waveterm.dev
- X — https://x.com/wavetermdev
- Discord Community — https://discord.gg/XfvZ334gwU
Building from Source
Contributing
Wave uses GitHub Issues for issue tracking.
Find more information in our Contributions Guide, which includes:
Activity
License
Wave Terminal is licensed under the Apache-2.0 License. For more information on our dependencies, see here.