mirror of
https://github.com/plan-player-analytics/Plan.git
synced 2024-11-25 03:55:37 +01:00
Updated Html Customization (markdown)
parent
55bab189d1
commit
6b05b4aae9
@ -8,28 +8,155 @@ The web pages of the plugin can be completely customized.
|
||||
|
||||
This means that you can add a links to important pages related to your server, change layout to some extent and more customization than bare config settings allow.
|
||||
|
||||
## How to get modifiable files
|
||||
Page version: **5.5 build 2265**
|
||||
|
||||
After you have used Plan for a while, the config.yml will have a `Customized_files` section.
|
||||
### Table of contents
|
||||
|
||||
- Set any file as `true`
|
||||
- reload Plan and the files should be written
|
||||
- 🏁 Goals
|
||||
- ✔️ Requirements
|
||||
- ⚙️ Preparing for modifying React-bundle
|
||||
- 🏗️ Using a customized bundle
|
||||
- 👓 Tools that help with modifications
|
||||
- 🗳️ Migration Examples
|
||||
|
||||
Afterwards you can modify the files in `/Plan/web/` (Or another folder you set to `Customized_files.Path`) and Plan will use them!
|
||||
## 🏁 Goals of the new Customization environment
|
||||
|
||||
### Currently supported files:
|
||||
These goals were kept in mind when implementing the new customization system
|
||||
|
||||
- Everything inside the web folder inside the jar: [Web Resources](https://github.com/plan-player-analytics/Plan/tree/master/Plan/common/src/main/resources/assets/plan/web)
|
||||
- Any files made customizable via [ResourceService](https://github.com/plan-player-analytics/Plan/wiki/APIv5-PageExtension-API)
|
||||
- Allow anything to be changed
|
||||
- Allow keeping customized files up-to-date with latest Plan changes, using git
|
||||
- Keep installation of extra tools to a minimum
|
||||
|
||||
## Web developer mode
|
||||
## ✔️ Requirements
|
||||
|
||||
You can modify the website faster using your IDE.
|
||||
Following software needs to be installed before you can start customizing
|
||||
|
||||
- (Install Plan on a local server or network)
|
||||
- Set `Customized_files.Path` to folder you have your IDE open in (For example `<absolute path to git repo>/Plan/common/src/main/resources/assets/plan/web` if you have git cloned)
|
||||
- Set `Customized_files.Enable_web_dev_mode` to `true` so that any time you refresh (F5) the page in the browser the customized files are not cached (and update immediately)
|
||||
- Reload Plan
|
||||
- Plan will place all web files to this folder when reloaded next time.
|
||||
- Java Runtime
|
||||
- https://www.java.com/en/download/
|
||||
- https://www.java.com/en/download/manual.jsp
|
||||
- Git
|
||||
- https://git-scm.com/downloads
|
||||
|
||||
Note that this allows easier modification of existing files, but if you need to add new files you still need to recompile the plugin.
|
||||
## ⚙️ 1.0 Prepare for modifying the React-bundle
|
||||
|
||||
### 1.1 Open command prompt / terminal
|
||||
|
||||
Navigate to a suitable folder and run the following on your command prompt/terminal.
|
||||
|
||||
On windows you can right-click in a folder and 'Git bash here'
|
||||

|
||||
|
||||
### 1.2 Clone Plan-repository
|
||||
|
||||
Run this on the terminal to get the React-bundle
|
||||
```
|
||||
git clone https://github.com/plan-player-analytics/Plan.git
|
||||
```
|
||||
|
||||
The react files will be placed in `{command execution directory}/Plan/Plan/react`.
|
||||
Navigate there using
|
||||
```
|
||||
cd ../Plan/Plan/react
|
||||
```
|
||||
|
||||
## 🏗️ 2.0 Using a new customized bundle
|
||||
|
||||
After you have made your modifications to the react bundle, you need to build it and place it to the Plan public_html folder so that it is used by Plan.
|
||||
|
||||
### 2.1 Build a new React-bundle
|
||||
|
||||
in the folder `Plan/react` run:
|
||||
```
|
||||
./buildBundle.sh
|
||||
```
|
||||
or on Windows you can click `buildBundle.bat`
|
||||

|
||||
|
||||
### 2.2 Copy the new bundle to Plan public_html folder
|
||||
|
||||
- The built bundle should now be in `Plan/react/dashboard/build`
|
||||
- On your server there is a `/plugins/Plan/public_html` folder.
|
||||
- This folder is configurable with `Webserver.Public_html_directory` config setting
|
||||
- If this folder has not been created, create it manually.
|
||||
|
||||
Copy files inside `Plan/react/dashboard/build` to `/plugins/Plan/public_html`
|
||||
 ➡️
|
||||

|
||||
|
||||
This will override the default bundle inside Plan.jar
|
||||
|
||||
## 👓 Development tools to help see what you're doing
|
||||
|
||||
These tools help you make modifications to the React bundle by opening a browser window that updates every time you change the files.
|
||||
|
||||
### ⚙️ Configure Plan address for development
|
||||
|
||||
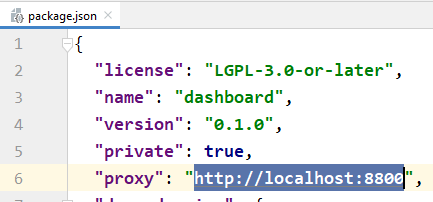
Open `Plan/react/dashboard/package.json` and change `"proxy"` to the address of your Plan webserver
|
||||
|
||||

|
||||
|
||||
The webserver can be anywhere (Even on your currently running Plan instance)
|
||||
|
||||
### Start react development server
|
||||
|
||||
in the folder `Plan/react` run:
|
||||
```
|
||||
./devServer.sh
|
||||
```
|
||||
or on Windows you can click `devServer.bat`
|
||||
|
||||
A browser will open with localhost:3000 as the address. Any changes you make to the react files will automatically be visible here.
|
||||
|
||||
⚠️ **Important** After you're done with your modifications, do steps 2.1 - 2.2 to get your new react bundle into use!
|
||||
|
||||
### Updating your files when updating Plan
|
||||
|
||||
When Plan updates, the files can change. You can use git to update your files to newest version while preserving your modifications.
|
||||
|
||||
in the folder `Plan/react` run:
|
||||
```
|
||||
git pull --rebase
|
||||
```
|
||||
This will update all files to newest version while keeping your changes on top.
|
||||
|
||||
If this fails, run
|
||||
```
|
||||
git add -A
|
||||
git commit -m "My changes"
|
||||
git pull --rebase
|
||||
```
|
||||
You may need to fix conflicts if a line in the files was modified by you and Plan developers. You can use following command to keep track if you have fixed them.
|
||||
```
|
||||
git status
|
||||
```
|
||||
|
||||
# 🗳️ Examples
|
||||
|
||||
## Changing favicon.ico
|
||||
|
||||
- Place your custom favicon.ico directly to `public_html` folder
|
||||
|
||||
## Changing Plan logo
|
||||
|
||||
- Replace `Plan/react/dashboard/src/Flaticon_circle.png` with your logo image
|
||||
- Build the bundle and place it to `public_html` folder (Steps 2.1 - 2.2)
|
||||
|
||||
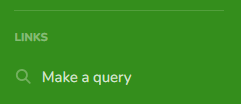
## Adding new link to the sidebar on all pages
|
||||
|
||||
- Open `Plan/react/dashboard/src/views/layout`
|
||||
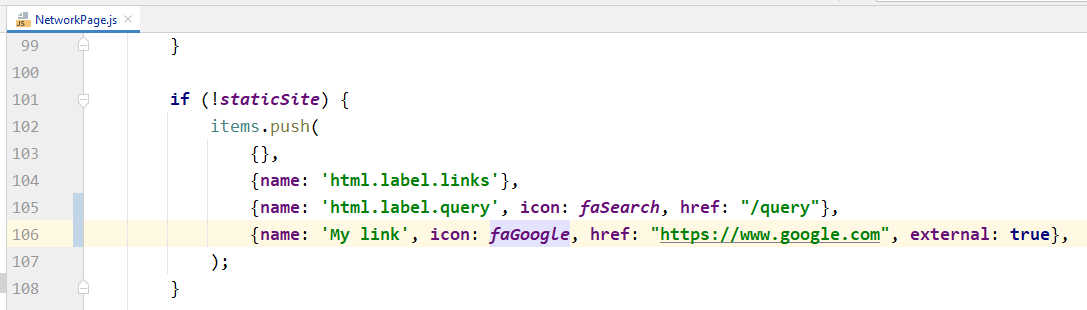
- Open any of the `___Page.js` files and look for `const items`
|
||||
- Add a new entry to the list `{name: 'My link', icon: faGoogle, href: "https://www.google.com", external: true},`
|
||||

|
||||
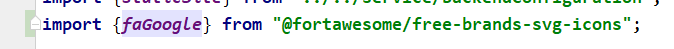
- (Remember to add import for the new icon, icon list can be found https://fontawesome.com/search?o=r&m=free)
|
||||

|
||||
- `{}` will render a divider and anything without a `href` will add a header on the sidebar
|
||||

|
||||
|
||||
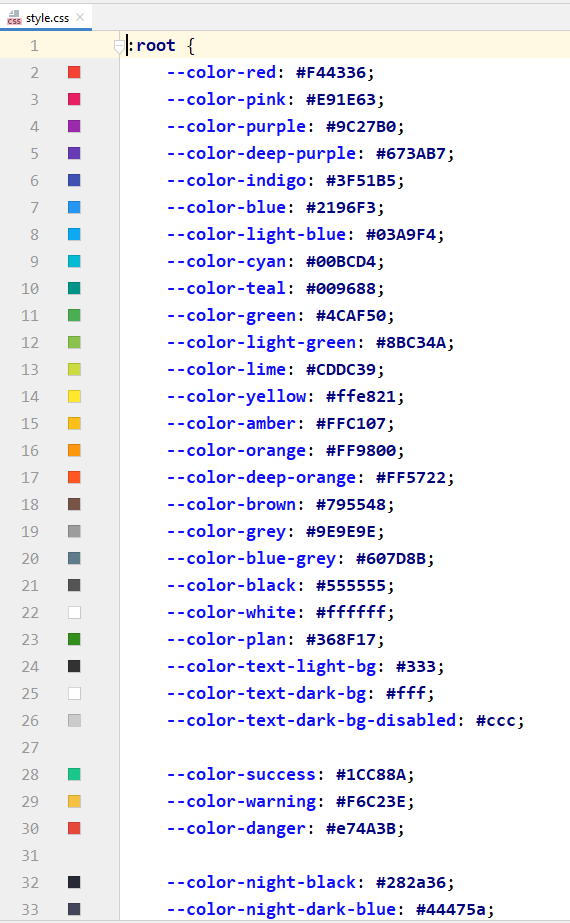
## Changing color scheme
|
||||
|
||||
- Most colors are stored in style.css
|
||||

|
||||
|
||||
## Something else?
|
||||
|
||||
- Feel free to ask in https://github.com/plan-player-analytics/Plan/discussions/categories/apis-and-development or on Discord https://discordapp.com/invite/yXKmjzT
|
||||
Loading…
Reference in New Issue
Block a user